Bonjour à tous,
Je suis nouveau sur le forum et merci à tous pour la mine d'information qu'il contient.
Cependant je ne trouve pas de réponses(ou mal cherché) à mon problème.
Je réalise un site pour iphone et mobile android.
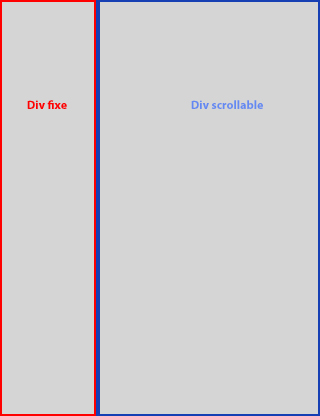
Le site est divisé en deux parties, une div fixe à gauche heigh 100%(menu) et une div avec scroll a droite.
Sur Android cela fonctionne parfaitement mais sur iphone, c'est toute la page qui remonte. les deux div bouge ensemble vers le haut ou le bas et la div fixe ne prend pas toute la hauteur de l'affichage .
.
Auriez-vous une astuce pour régler ce problème sur affichage iphone.
Merci à tous pour votre aide.

Modifié par talos37 (20 Jun 2012 - 17:55)
Je suis nouveau sur le forum et merci à tous pour la mine d'information qu'il contient.
Cependant je ne trouve pas de réponses(ou mal cherché) à mon problème.
Je réalise un site pour iphone et mobile android.
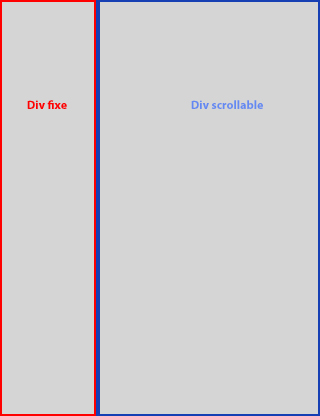
Le site est divisé en deux parties, une div fixe à gauche heigh 100%(menu) et une div avec scroll a droite.
Sur Android cela fonctionne parfaitement mais sur iphone, c'est toute la page qui remonte. les deux div bouge ensemble vers le haut ou le bas et la div fixe ne prend pas toute la hauteur de l'affichage
 .
.Auriez-vous une astuce pour régler ce problème sur affichage iphone.
Merci à tous pour votre aide.

Modifié par talos37 (20 Jun 2012 - 17:55)