Bonjour,
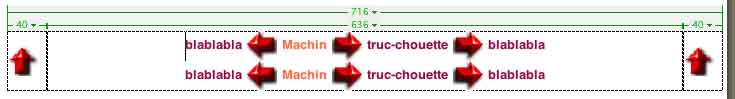
à la fin de ma page, j'utilise un tableau avec à droite et à gauche une flèche pour pouvoir se retrouver en haut de la page et, entre les deux, de titres avec des flèches entre pour me diriger dans des pages. Bien entendu, tout cela est aligné verticalement quelle que soit la hauteur des titres.
Cela donne cela, sachant que je changerai la forme des flèches etc.

Dois-je continuer à utiliser un tableau, par ailleurs très pratique ? Sinon, comment le faire autrement ? J'ai des difficultés, même en ayant acheté le livre de Raphaël sur les CSS avancées, mais je suis débutant !
!
Merci d'avance
Modifié par 6l20 (16 Jun 2012 - 10:00)
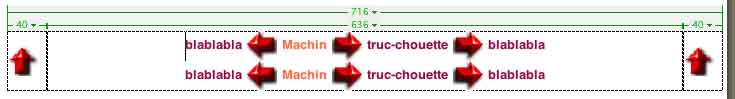
à la fin de ma page, j'utilise un tableau avec à droite et à gauche une flèche pour pouvoir se retrouver en haut de la page et, entre les deux, de titres avec des flèches entre pour me diriger dans des pages. Bien entendu, tout cela est aligné verticalement quelle que soit la hauteur des titres.
Cela donne cela, sachant que je changerai la forme des flèches etc.

Dois-je continuer à utiliser un tableau, par ailleurs très pratique ? Sinon, comment le faire autrement ? J'ai des difficultés, même en ayant acheté le livre de Raphaël sur les CSS avancées, mais je suis débutant
 !
!Merci d'avance
Modifié par 6l20 (16 Jun 2012 - 10:00)