Je me remet au découpage de maquette en div et j'ai une question dont je ne trouve pas réponse. J'ai pourtant passé 1h sur le forum à tenter de trouver une question semblable. Si par malheur j'avais oublié un post.. Prière de me rediriger et il me fera plaiiiiisir d'aller y jeter un coup d'oeil !
Alors voilà :
Je tente désespérément d'adapter mon Mainà la hauteur du fureteur. Je sais qu'en tableau il suffisant de mettre le Bodyde celui-ci à 100% et de faire un repeat-y à l'intérieur du tr en question.
J'ai tenté de simplifier mon code au maximum afin de vous donner l'essentiel et d'aller à la source du problème.
Voilà le code HTML :
Voilà le code CSS :
Note : Je ne peux pas utiliser les colonnes factices comme il est suggérer de faire. La raison est bien simple : Ma colonne de gauche contient une image qui ne peut pas être mise en repeat-y..!
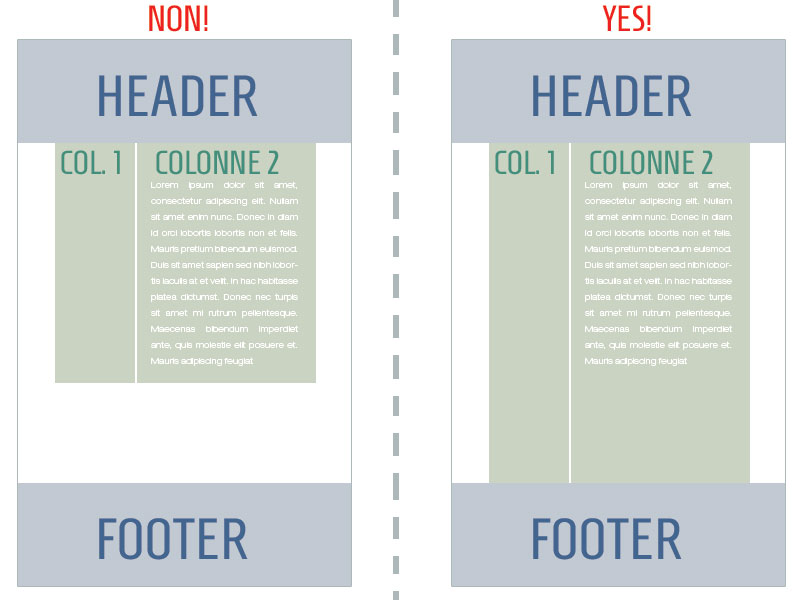
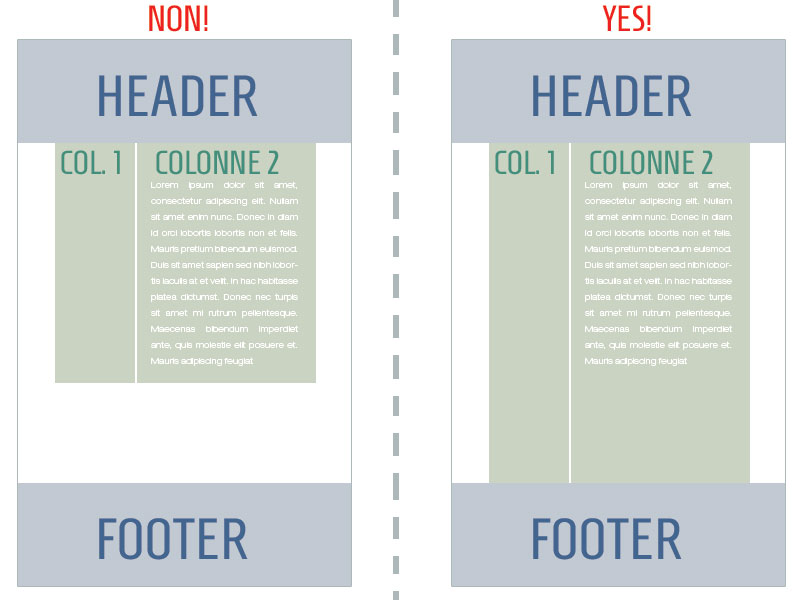
Puisqu'une image vos miles mots, voici la maquette que j'aimerais avoir au final !!

Des suggestions ?
Merci ! Bonne journée !
Alors voilà :
Je tente désespérément d'adapter mon Mainà la hauteur du fureteur. Je sais qu'en tableau il suffisant de mettre le Bodyde celui-ci à 100% et de faire un repeat-y à l'intérieur du tr en question.
J'ai tenté de simplifier mon code au maximum afin de vous donner l'essentiel et d'aller à la source du problème.
Voilà le code HTML :
<body>
<div id="container">
<div id="header"></div>
<div id="content" class="wrapper">
<div id="clonne-gauche"></div>
<div id="clonne-droite"><p>Lorem ipsum</p></div>
</div>
<div id="footer"></div>
</div>
</body>
Voilà le code CSS :
* { margin:0;padding:0; }
html,
body {
height:100%;
}
body {
min-height: 100%;
position:relative;
background: url(images/background.jpg) no-repeat center bottom fixed ;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
div#container {
position:relative;
height:auto !important;
height:100%;
min-height:100%;
}
#content{
margin: 0 auto;
padding-bottom: 50px;
height:auto;
}
#footer{
position: absolute;
bottom: 0px;
height: 50px;
width: 100%;
background-color:#36332E;
height:33px;
}
.wrapper{
width: 980px;
margin: 0 auto;
}
div#header{
background-color:#36332E;
height:60px;
}
div#main-contenu{ min-height:100%; }
div#clonne-droite{
background:url(images/main-repeat.png) right top repeat-y;
width:771px;
float:right;
height:100%;
}
div#clonne-gauche{
background:url(images/main-left.png) right top no-repeat;
min-height:100%;
width:209px;
float:left;
height:100%;
}
Note : Je ne peux pas utiliser les colonnes factices comme il est suggérer de faire. La raison est bien simple : Ma colonne de gauche contient une image qui ne peut pas être mise en repeat-y..!
Puisqu'une image vos miles mots, voici la maquette que j'aimerais avoir au final !!

Des suggestions ?
Merci ! Bonne journée !

