Bonsoir à tous,
Après avoir lu et relu les tutos relatifs au positionnement, je suis passé à la pratique afin d'observer différents cas de figures et j'ai quelques interrogations que je souhaiterais partager avec vous afin de mieux comprendre les bases.
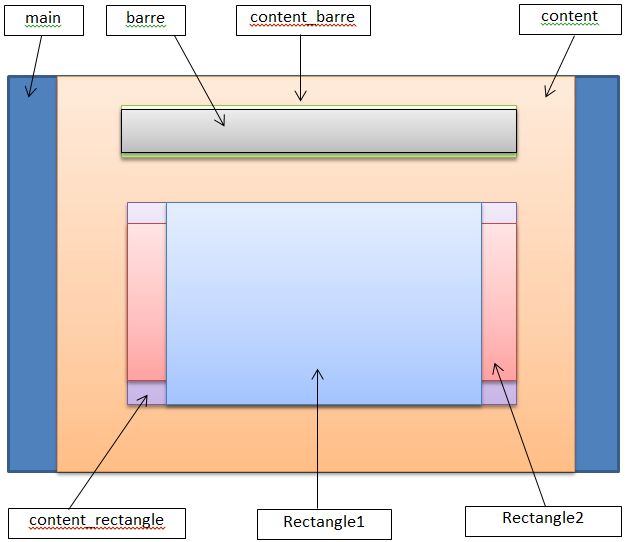
Tout d'abord, voici un petit schéma de l'exemple :

Passons au code :
Et le code CSS :
1ère interrogation (concerne #barre) :
- Celle-ci se trouve bien dans un container ? Elle récupère bien la propriété de centrage.
- Pourquoi, si je lui applique une
2 solutions (laquelle est la plus adapté afin de ne pas avoir de surprises par la suite ? ) :
) :
1) On applique un
2) On ajoute un
Si l'on choisit pas la solution n°1, la prochaine "margin-top" que l'on va rencontrer va provoquer le décalage. Donc il faudrait choisir la solution n°2 ?
En allant plus loin, si l'on choisit la solution du "padding-top", je ne comprend pas pourquoi les prochaines "margin-top" se comportent bien ; le décalage se produit bien par rapport au dernier container parent.
2ème interrogation (concerne #rectangle1 et #rectangle2) :
- Suis-je obligé d'utiliser les positions "relative" et "absolute" afin de provoquer le chevauchement et permettre le centrage verticale et horizontale? (Sans utiliser les "positions", je n'ai pas réussit à centrer les 2 rectangles verticalement).
Merci de m'avoir lu,
Kiss.
Après avoir lu et relu les tutos relatifs au positionnement, je suis passé à la pratique afin d'observer différents cas de figures et j'ai quelques interrogations que je souhaiterais partager avec vous afin de mieux comprendre les bases.
Tout d'abord, voici un petit schéma de l'exemple :
Passons au code :
<div id="main">
<div id="content">
<div id="content_barre">
<div id="barre"></div>
</div>
<div id="content_rectangle">
<div id="rectangle2">
<div id="rectangle1"></div>
</div>
</div>
</div>
</div>
Et le code CSS :
#main{
margin: 0 auto;
background-image: url (bg.png);
}
#content{
width:900px;
margin: 0 auto;
}
#content_barre{
width: 800px;
margin: 0 auto;
padding-top: 15px;
}
#barre{
width: 800px;
height: 35px;
background: -webkit-linear-gradient(bottom, white, #c9cace);
box-shadow: 1px 1px 4px #555;
}
#content_rectangle{
width: 700px;
height: 300px;
margin: 0 auto;
margin-top: 15px;
}
#rectangle2{
position: relative;
height:265px;
width: 700px;
top: 15px;
background: -webkit-linear-gradient(bottom, white, #dfe0e2);
box-shadow: 1px 1px 3px #555;
}
#rectangle1{
position: absolute;
height:295px;
width:650px;
right: 25px;
top: -15px;
background: -webkit-linear-gradient(bottom, white, #dfe0e2);
box-shadow: 1px 1px 3px #555;
}
1ère interrogation (concerne #barre) :
- Celle-ci se trouve bien dans un container ? Elle récupère bien la propriété de centrage.
- Pourquoi, si je lui applique une
margin-top: 15px;2 solutions (laquelle est la plus adapté afin de ne pas avoir de surprises par la suite ?
 ) :
) :1) On applique un
padding-top: 15px;2) On ajoute un
Float: left;margin-top: 15px;Si l'on choisit pas la solution n°1, la prochaine "margin-top" que l'on va rencontrer va provoquer le décalage. Donc il faudrait choisir la solution n°2 ?
En allant plus loin, si l'on choisit la solution du "padding-top", je ne comprend pas pourquoi les prochaines "margin-top" se comportent bien ; le décalage se produit bien par rapport au dernier container parent.
2ème interrogation (concerne #rectangle1 et #rectangle2) :
- Suis-je obligé d'utiliser les positions "relative" et "absolute" afin de provoquer le chevauchement et permettre le centrage verticale et horizontale? (Sans utiliser les "positions", je n'ai pas réussit à centrer les 2 rectangles verticalement).
Merci de m'avoir lu,
Kiss.