Salut tout le monde,
Facile d'enlever la supperposition de <div> ? oui avec un position:absolute sur la div parent (ayant une taille fixe) et une position relative sur les enfants.. j'ai tester, mais pas de réponse,
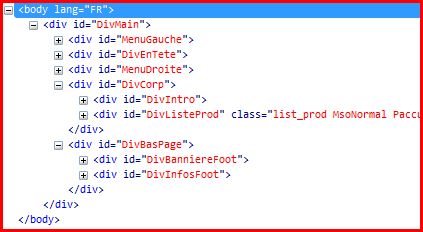
voici mes un schéma :

Ma DivCorp, quand je rajoute des articles, des infos, du texte, elle se superpose (physiquement) et le contenu passe en dessous du contenu de la DivBasPage.
J'voulais que la DivBasPage, je voulais lui appliquer une position relativ avec une absolute sur le parent, mais sont parent est DivMain, et non DivCorp, du coup elle relative rien du tout
bref, y'a une solution ? (yen a toujours... )
)
Cordialement,
Modifié par JuseN (08 Jun 2012 - 16:14)
Facile d'enlever la supperposition de <div> ? oui avec un position:absolute sur la div parent (ayant une taille fixe) et une position relative sur les enfants.. j'ai tester, mais pas de réponse,
voici mes un schéma :
Ma DivCorp, quand je rajoute des articles, des infos, du texte, elle se superpose (physiquement) et le contenu passe en dessous du contenu de la DivBasPage.
J'voulais que la DivBasPage, je voulais lui appliquer une position relativ avec une absolute sur le parent, mais sont parent est DivMain, et non DivCorp, du coup elle relative rien du tout

bref, y'a une solution ? (yen a toujours...
 )
)Cordialement,
Modifié par JuseN (08 Jun 2012 - 16:14)