Salut tout le monde,
je suis en train de réaliser la "structure" d'une application et j'aurai besoin d'un peu d'aide, conseils sur la partie CSS que je ne maitrise pas beaucoup.
Alors actuellement j'ai un template qui contient 3 DIV :
- HEADER
- CONTENT
- FOOTER
Le placement de ces 3 parties s'affiche correctement.
A l'intérieur du DIV HEADER, je voudrais un logo et un menu et à l’intérieur du content, j'aimerais mettre des "boites" contenant des informations.
j'essaye actuellement de placer le menu et le logo mais je n'y arrive pas
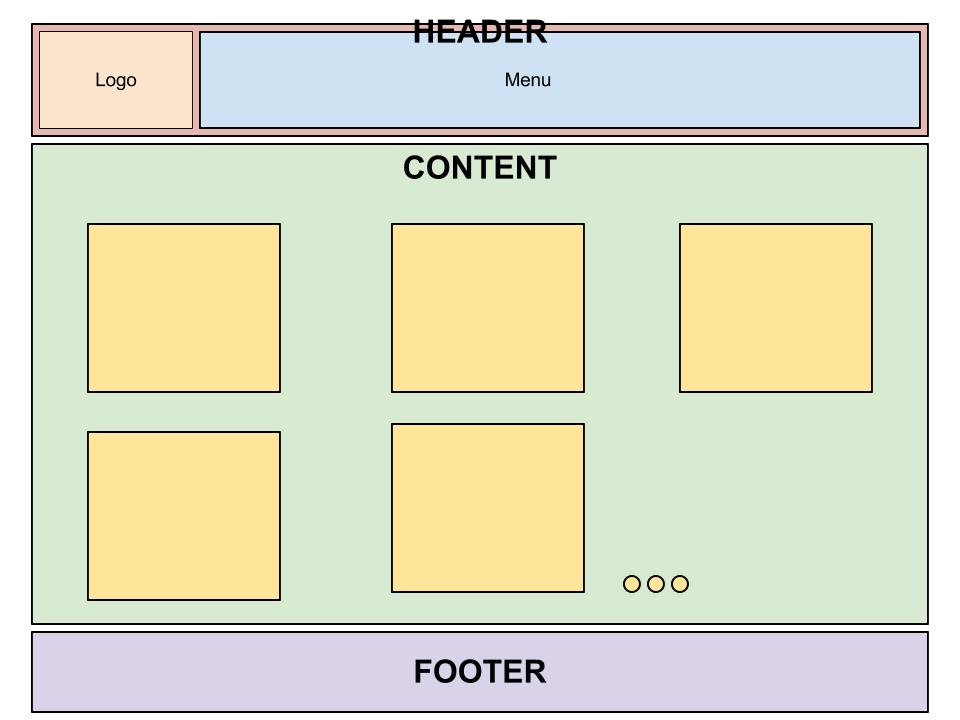
Voilà le schéma de ce que j'aimerais réaliser :

fichier css:
template.xhtml :
header.xhtml
Pouvez-vous m'orienter pour structurer mon application comme je souhaite ?
Je vous remercie par avance.
marie.
Modifié par Marie34 (06 Jun 2012 - 18:41)
je suis en train de réaliser la "structure" d'une application et j'aurai besoin d'un peu d'aide, conseils sur la partie CSS que je ne maitrise pas beaucoup.
Alors actuellement j'ai un template qui contient 3 DIV :
- HEADER
- CONTENT
- FOOTER
Le placement de ces 3 parties s'affiche correctement.
A l'intérieur du DIV HEADER, je voudrais un logo et un menu et à l’intérieur du content, j'aimerais mettre des "boites" contenant des informations.
j'essaye actuellement de placer le menu et le logo mais je n'y arrive pas

Voilà le schéma de ce que j'aimerais réaliser :

fichier css:
#header {
width: 100%;
height: 100%;
position: relative;
}
#content {
width: 100%;
height: 100%;
position: relative;
}
#footer {
width: 100%;
height: 100%;
position: relative;
}template.xhtml :
<body>
<div id="header">
<ui:insert name="header">
<ui:include src="/templates/header.xhtml" />
</ui:insert>
</div>
<div id="content">
<ui:insert name="content">
</ui:insert>
</div>
<div id="footer">
<ui:insert name="footer">
<ui:include src="/templates/footer.xhtml" />
</ui:insert>
</div>
</body>header.xhtml
<body>
<img src="resources/logos/logo.png" alt="" border="0" height="10%" width="10%" />
<h2>menu</h2>
</body>Pouvez-vous m'orienter pour structurer mon application comme je souhaite ?
Je vous remercie par avance.
marie.
Modifié par Marie34 (06 Jun 2012 - 18:41)



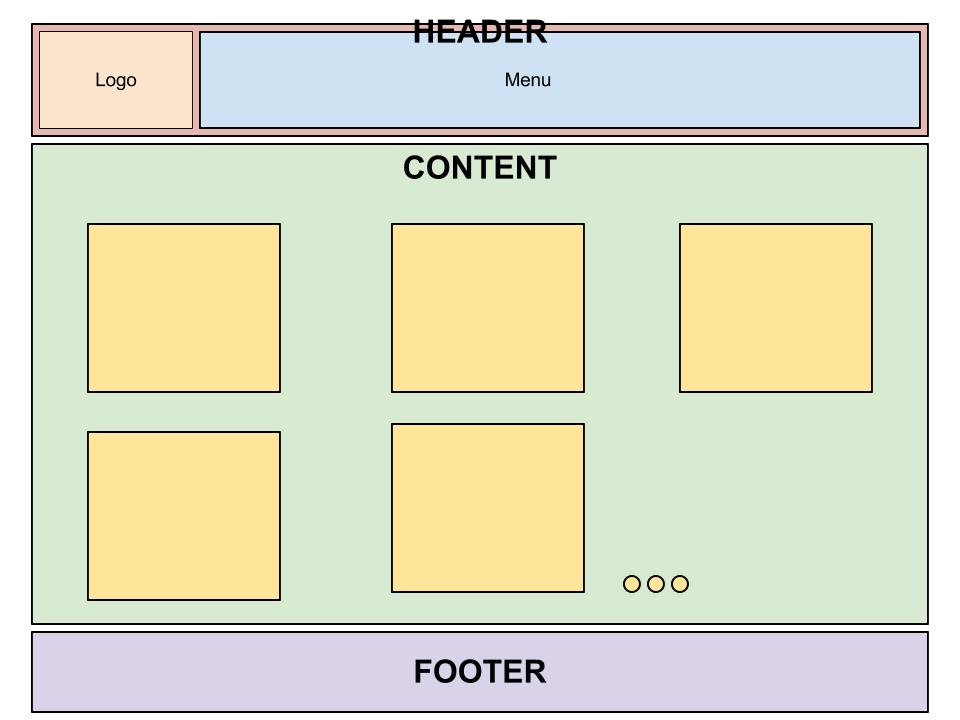
 Je veux mettre 3 boites par "ligne" et que la 4ème soit en dessous et ainsi de suite.
Je veux mettre 3 boites par "ligne" et que la 4ème soit en dessous et ainsi de suite.