Salut tous le monde.
Oui je sais, ceux qui liront le message se moqueront peut etre, car il suffit de faire un display:inline, ou un float:left... si je viens ici c'est que j'ai essayé la plupart des choses que j'ai trouver sur ce forum ou sur le web en général.
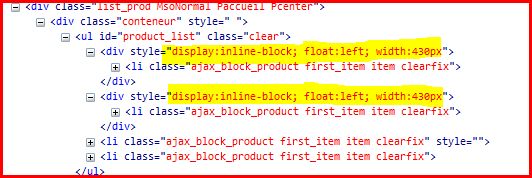
mise en condition, voici une bref image de mon HTML, plus clair au moins :
donc voila, nous voyons la hiérarchie div / div / ul / li. quand je met un display inline, la seul chose que ça fait, c'est enlever la couleur et les bordure de mes li, car en faite ce sont des article, mis l'un en dessous de l'autre (que j'aimerais mettre deux par deux).
le display block me fais un block pas de soucis, et mon float:left; me rétrécie mon bloc, me change sa taille, si je met un float left a tout mes <li> il reste tous rétrécie les uns en dessous des autres. la seul possibilité reste le position:absolute.
Mais je peux pas me permettre de faire la position absolute, car après je dois générer des article et ils doivent se positionné là où il faut (soit sur la liste de gauche, soit sur la liste de droite, ce qui n'est pas le cas pour le moment, y'a meme pas de droite ou gauche )
)
Personnellement je pence fortement que ce soucis à un rapport avec mes classes, ou mes <div> au dessus de <ul> (voir photo). Enfin, je (display:)block, blague a part.
Si quelqu'un veut bien prendre la peine de m'aider, je serais très ravi. Je vous remercie d'avoir pris le temps de lire mon soucis (même pour ceux qui ne répondent pas )
)
Cordialement,
Modifié par JuseN (06 Jun 2012 - 11:40)
Oui je sais, ceux qui liront le message se moqueront peut etre, car il suffit de faire un display:inline, ou un float:left... si je viens ici c'est que j'ai essayé la plupart des choses que j'ai trouver sur ce forum ou sur le web en général.
mise en condition, voici une bref image de mon HTML, plus clair au moins :
donc voila, nous voyons la hiérarchie div / div / ul / li. quand je met un display inline, la seul chose que ça fait, c'est enlever la couleur et les bordure de mes li, car en faite ce sont des article, mis l'un en dessous de l'autre (que j'aimerais mettre deux par deux).
le display block me fais un block pas de soucis, et mon float:left; me rétrécie mon bloc, me change sa taille, si je met un float left a tout mes <li> il reste tous rétrécie les uns en dessous des autres. la seul possibilité reste le position:absolute.
Mais je peux pas me permettre de faire la position absolute, car après je dois générer des article et ils doivent se positionné là où il faut (soit sur la liste de gauche, soit sur la liste de droite, ce qui n'est pas le cas pour le moment, y'a meme pas de droite ou gauche
 )
)Personnellement je pence fortement que ce soucis à un rapport avec mes classes, ou mes <div> au dessus de <ul> (voir photo). Enfin, je (display:)block, blague a part.
Si quelqu'un veut bien prendre la peine de m'aider, je serais très ravi. Je vous remercie d'avoir pris le temps de lire mon soucis (même pour ceux qui ne répondent pas
 )
)Cordialement,
Modifié par JuseN (06 Jun 2012 - 11:40)
