Bonjour,
voilà des années que je connais ce site et c'est seulement maintenant que je viens m'inscrire.
Après des heures et des heures de galères, je viens ici demander de l'aide.
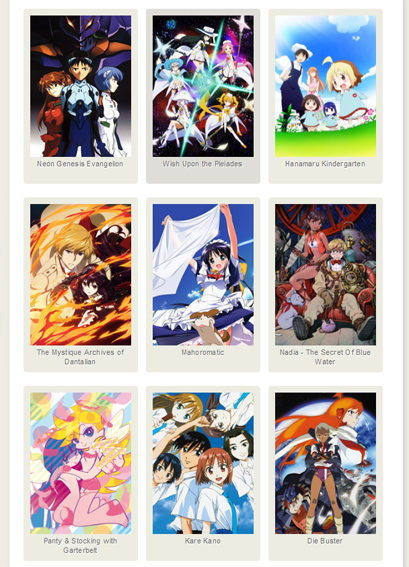
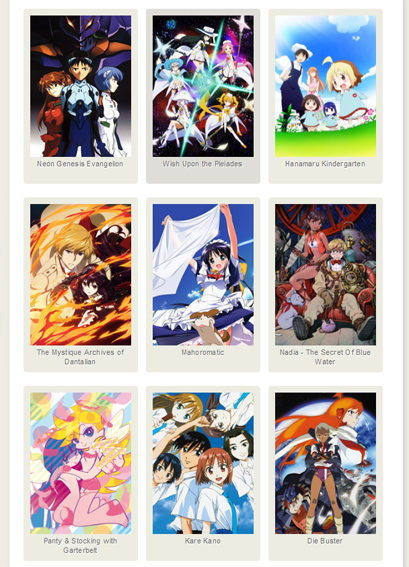
J'aimerais réaliser une sorte tableau en css comme ceci.

J'ai tenter diverses solutions avec des float left, right...
ex : http://www.alsacreations.com/tuto/lire/588-trois-colonnes-float.html
Que me conseillez-vous ? Dois-je utiliser un véritable tableau pour cette mise en page ?
Merci d'avance.
voilà des années que je connais ce site et c'est seulement maintenant que je viens m'inscrire.
Après des heures et des heures de galères, je viens ici demander de l'aide.
J'aimerais réaliser une sorte tableau en css comme ceci.

J'ai tenter diverses solutions avec des float left, right...
ex : http://www.alsacreations.com/tuto/lire/588-trois-colonnes-float.html
Que me conseillez-vous ? Dois-je utiliser un véritable tableau pour cette mise en page ?
Merci d'avance.

 (ou 1px de plus sur la hauteur d'une image, même punition)
(ou 1px de plus sur la hauteur d'une image, même punition)