Bonjour.
J'ai un petit souci sur un débordement de background que je n'arrive pas à fixer. Un truc tout bête...
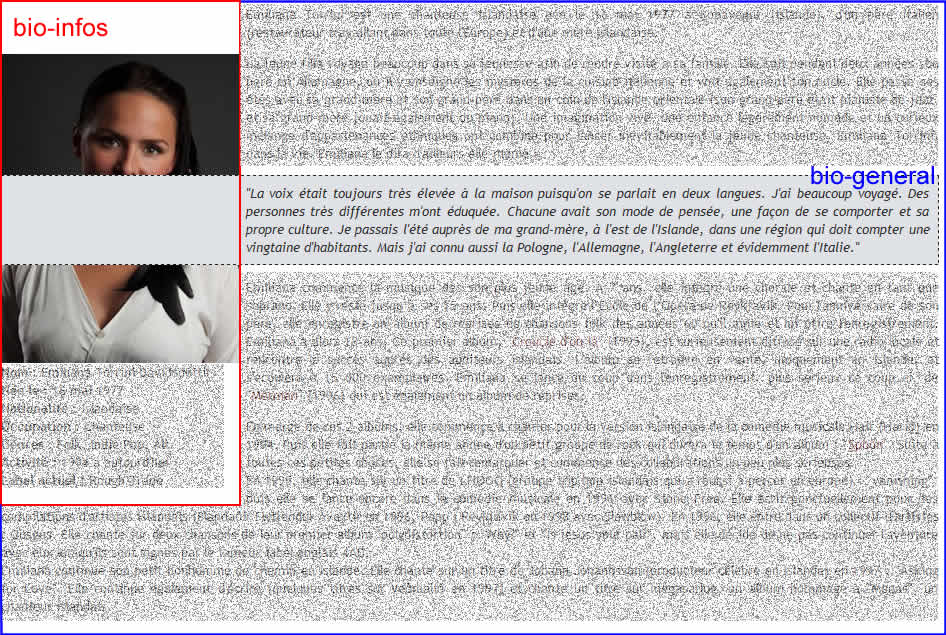
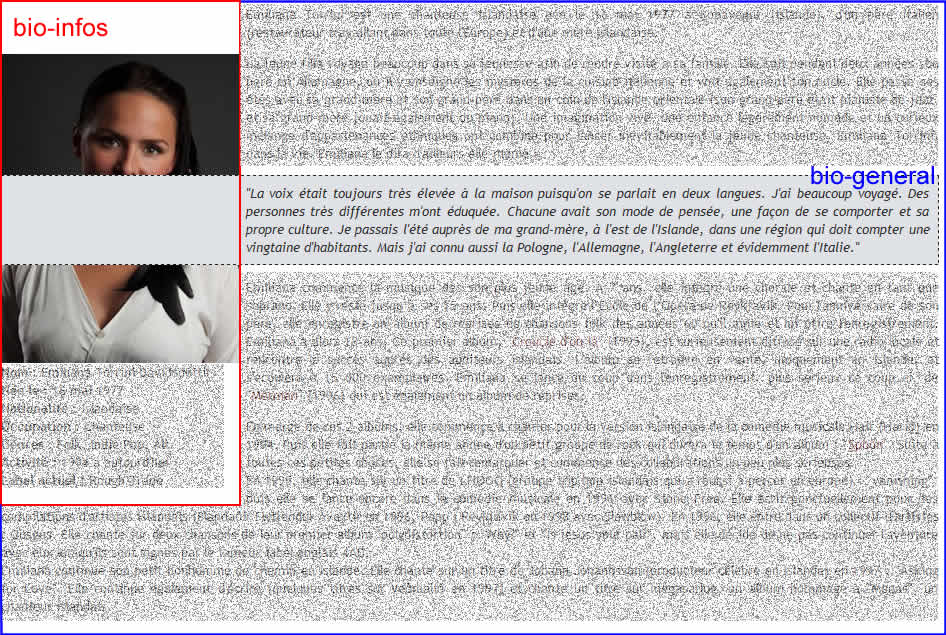
Voici une image qui montrera mon problème.

Sur ma page j'ai la partie de gauche qui contient des infos et une image, elle est gérée par un float:left. Sur la droite, du texte et une partie citation, mais cette dernière déborde sur l'image.
J'ai positionné volontairement un "position:relative" pour que la citation passe par dessus l'image. Si je l'enlève, le background se place également derrière l'image. Voici le code CSS utilisé :
Je voudrais donc que ma citation "blockquote" s'arrête également au niveau de mon texte et ne déborde pas derrière l'image.
Si vous avez des idées. Merci d'avance.
Modifié par PhilouMinety (02 Jun 2012 - 15:38)
J'ai un petit souci sur un débordement de background que je n'arrive pas à fixer. Un truc tout bête...
Voici une image qui montrera mon problème.

Sur ma page j'ai la partie de gauche qui contient des infos et une image, elle est gérée par un float:left. Sur la droite, du texte et une partie citation, mais cette dernière déborde sur l'image.
J'ai positionné volontairement un "position:relative" pour que la citation passe par dessus l'image. Si je l'enlève, le background se place également derrière l'image. Voici le code CSS utilisé :
.bio-infos{float:left;width:240px;margin-right:5px;}
.bio-general{}
.blockquote{font-style:italic;padding:8px;background-color:#DFE2E7;border:1px dashed #121B22;}
Je voudrais donc que ma citation "blockquote" s'arrête également au niveau de mon texte et ne déborde pas derrière l'image.
Si vous avez des idées. Merci d'avance.
Modifié par PhilouMinety (02 Jun 2012 - 15:38)
 !
! Car là je vois pas.
Car là je vois pas. )
)