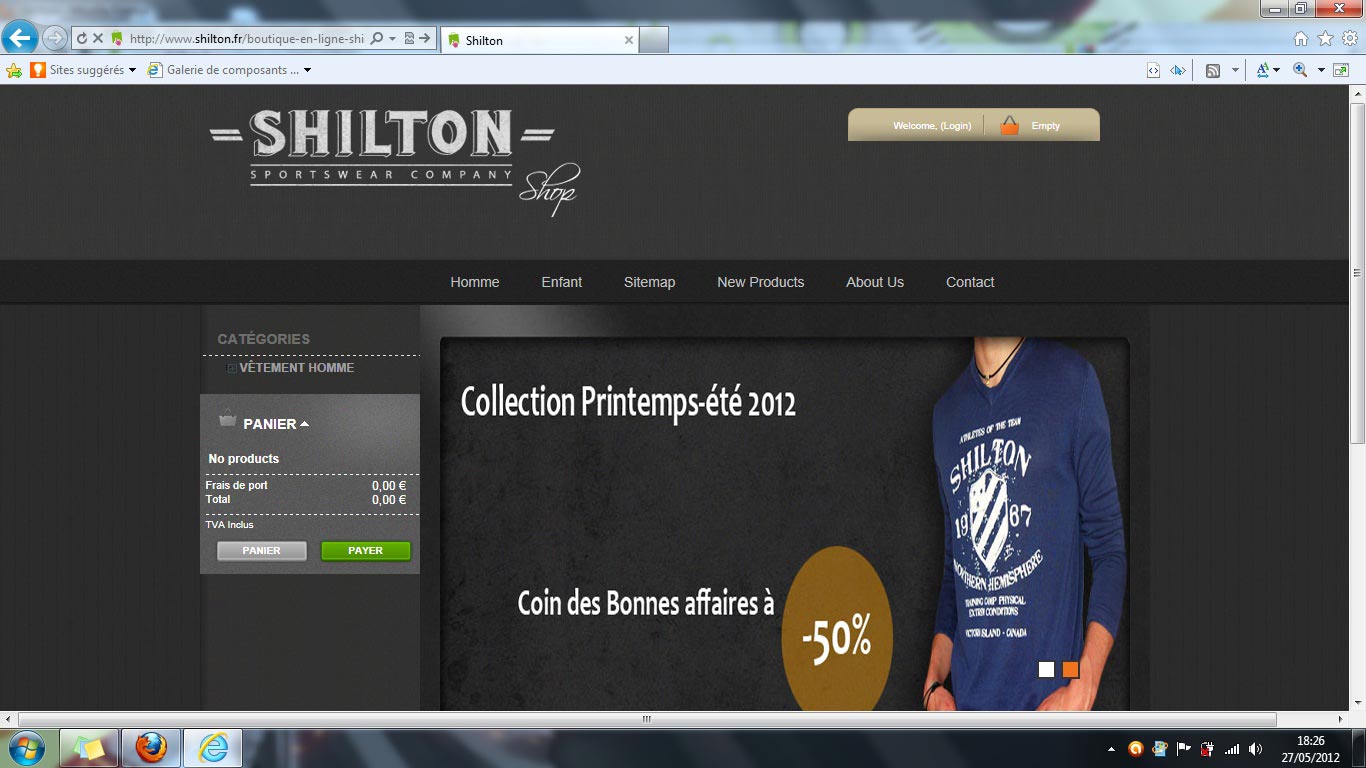
Bon ben cette fois-ci ça concerne les feuilles de styles, je comprends pas que mon menu horizontal s'affiche correctement sur tous les navigateurs, sauf celui de IE. shilton
J'ai appliqué pourtant un margin:0px auto; pour que le header reste collé tout en haut, mais sur IE il me le décalle quand même:
J'ai appliqué pourtant un margin:0px auto; pour que le header reste collé tout en haut, mais sur IE il me le décalle quand même:
#header_right {
margin:0px auto;
text-align: center;
width: 953px;
}
#header {
background: url("http://www.shilton.fr/img/header.png") repeat scroll center top transparent;
height: 220px;
*height: 220px;
margin: 0 auto;
width: 100%;
}
#header-bg{
margin: 0px auto;
width: 950px;
height: 220px;
}