28241 sujets
Merci infiniment pour vos réponses... J'ai essayé les différentes options, mais il semble qu'il y ait quelque chose qui cloche, je ne parviens pas à obtenir mon changement d'image de background...
Vous l'aurez compris, le but est d'obtenir une image dans un cadre appelé "carousel" en passant le pointeur sur un élément de liste.
<div id="prog">
<h2>La programmation</h2>
<ul>
<li id="tsamere"><a href="">Arnaud Tsamère</a></li>
<li id="rollin">François Rollin</li>
<li><div id="carousel"></div></li>
</ul>
</div>#tsamere:hover{
color: white;
background-color: black;
}
#tsamere:hover ~ #carousel {
background-image: url('../images/tsamere1.jpg');
background-color: white;
}
#carousel{
height: 400px;
width: 300px;
margin: 5px 0 0 55px;
background-color :#210000;
float: left;
}Vous l'aurez compris, le but est d'obtenir une image dans un cadre appelé "carousel" en passant le pointeur sur un élément de liste.
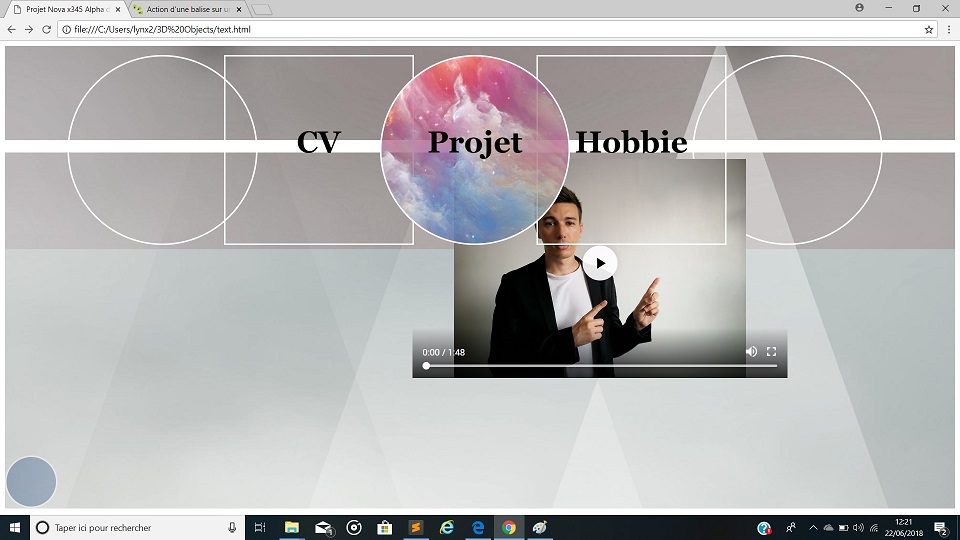
 Bonjourrr, j'ai une question dans le même style, en gros je désire, survoler un endroit sur ma page, pour faire disparaître une vidéo un peu plus bas, tant que la souris est sur la sélection du haut, en suivant votre tuto ça marche, j'ai appliquer une opacité zéro au survol et la vidéo disparaît bien ! mais bon problème c'est que quand je pointe la souris vers la vidéo, la vidéo disparaît aussi, impossible de la lire.
Bonjourrr, j'ai une question dans le même style, en gros je désire, survoler un endroit sur ma page, pour faire disparaître une vidéo un peu plus bas, tant que la souris est sur la sélection du haut, en suivant votre tuto ça marche, j'ai appliquer une opacité zéro au survol et la vidéo disparaît bien ! mais bon problème c'est que quand je pointe la souris vers la vidéo, la vidéo disparaît aussi, impossible de la lire.Est il possible de ne pas avoir cette action de retro-action quand je fais
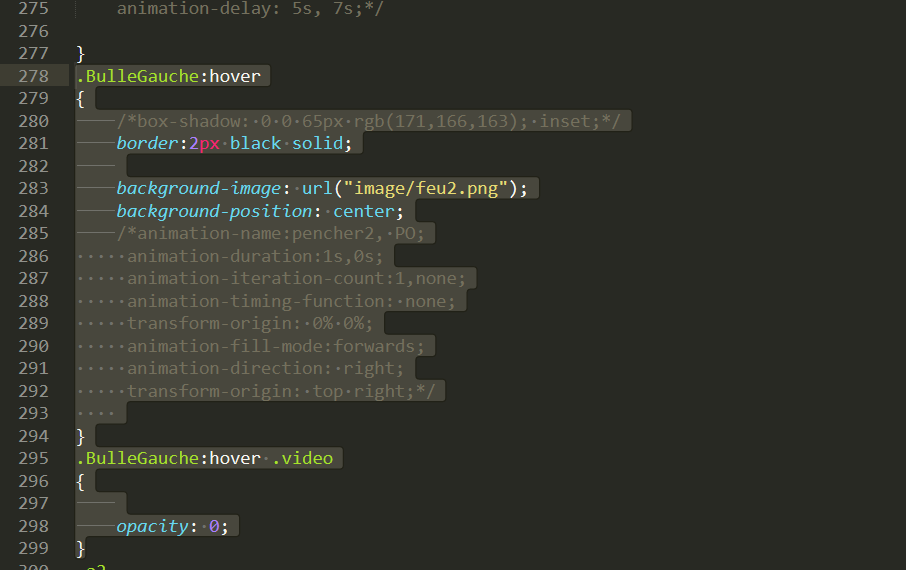
.BulleGauche:hover .video
J'aimerai l'opacité de la vidéo en passant par BulleGauche mais pas quand je survol .video.
Modifié par vaiordy (22 Jun 2018 - 12:31)