Bonjour,
j'ai un souci pour centrer l'id menu dans le milieu de la barre, quelqu'un ma conseillé d'utiliser display: inline-block mais je n'y arrive pas aussi.
j'espere recevoir votre aide
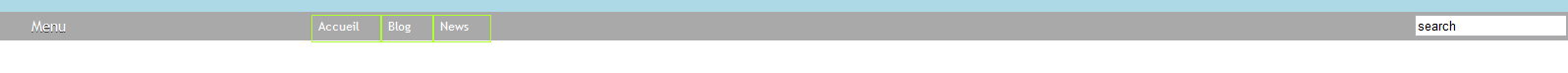
 (en vert je veux le centrer)
(en vert je veux le centrer)
Modifié par Domix24 (21 May 2012 - 04:54)
j'ai un souci pour centrer l'id menu dans le milieu de la barre, quelqu'un ma conseillé d'utiliser display: inline-block mais je n'y arrive pas aussi.
j'espere recevoir votre aide
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Test Site - index2.php</title>
<style>
ul#m_title{
padding: 0;
margin: 0;
color: white;
height: 29px;
width: 100%;
}
ul#m_title li#main{
width: 20%;
text-shadow: 0 1px 0 rgb(52,52,52);
}
ul#m_title li#main em{
padding-left: 35px;
display: block;
float: left;
width: 90px;
height: 29px;
font-size: 15px;
color: white;
font-style: normal;
}
ul#m_title li{
list-style-type: none;
padding: 0;
margin: 0;
float: left;
display: block;
height: 29px;
line-height: 29px;
}
ul#m_title li#menu{
text-align: center;
}
ul#m_title ul{
padding: 0;
margin: 0;
}
ul#m_title li#menu ul li{
height: 29px;
line-height: 29px;
position: relative;
}
ul#m_title li#menu ul li a{
font-size: 12px;
color: white;
display: block;
height: 16px;
line-height: 16px;
border: 1px solid greenyellow;
/* padding: 3px 22px 7px 6px;*/
margin: 3px 0 0;
}
ul#m_title li a{
color: lightskyblue;
text-decoration: none;
}
</style>
</head>
<body>
<div id="menu_horizon">
<ul id="m_title">
<li id="main"><em>Menu</em></li>
<li id="menu">
<ul>
<li><a href="">Accueil</a></li>
<li><a href="">Blog</a></li>
<li><a href="">News</a></li>
</ul>
</li>
<li id="search_bar"></li>
</ul>
</div>
</body>
</html>Modifié par Domix24 (21 May 2012 - 04:54)
