Bonjour,
J'ai un problème avec un site sur lequel je travaille actuellement sous ie7 et 8.
J'ai déclaré un doctype html5. Dans le body de mon fichier HTML, j'ai ceci :
Les class "left" et "right" ont pour but de faire un float respectivement left et right. Le hr.clear rééquilibre le flux.
A part le #header qui fait 980px, je n'ai fixé aucune largeur.
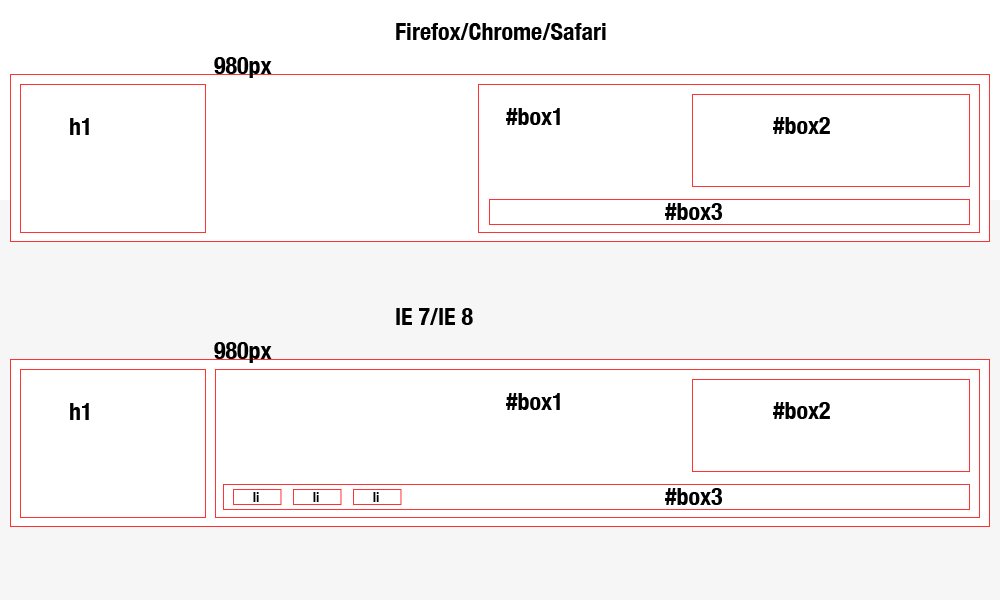
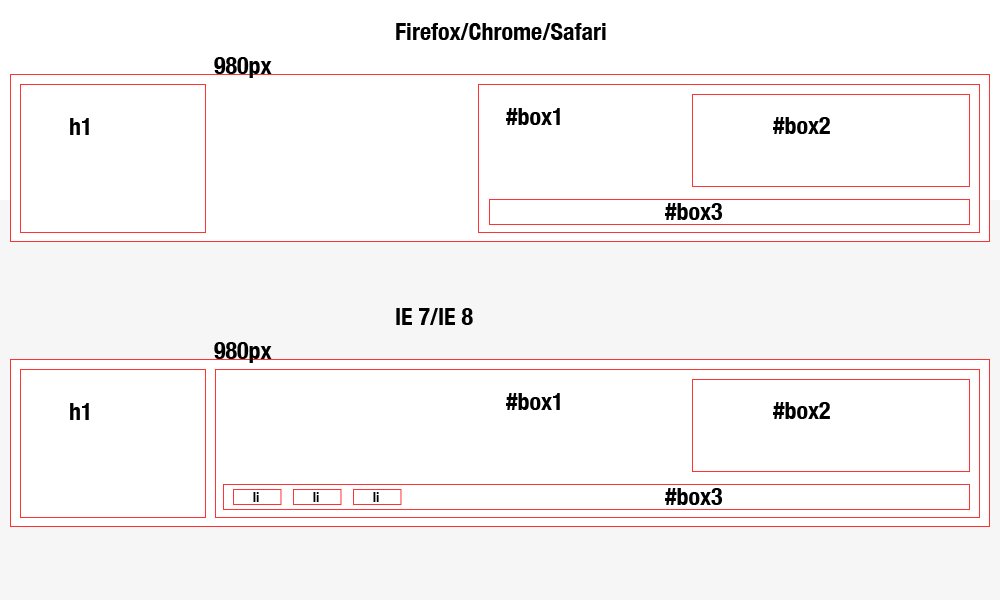
Sur Firefox/Chrome/Safari, j'ai bien :
- h1 à gauche
- #box1 à droite de h1
- #box2 aligné à droite dans #box1,
- #box3 aligné à droite dans #box1 et sous #box3.
Lorsque j'inspecte #box1, #box2 et #box3 avec FireBug, ces 3 boites ont adapté leur largeur (width) au contenu qu'elles possèdent.
En revanche sous ie7 et 8, #box1 et #box2 ont une largeur égale à la largeur de#header - la largeur de h1 (si h1 fait 100px, #box1 et #box2 font 980-100=880px). Au lieu d'avoir mon menu aligné sur le bord droit de la page, il est aligné à gauche, juste à côté de h1...
Un schéma vaut mieux qu'on long discours...
Une idée ?
Modifié par cedric_charles (18 May 2012 - 16:30)
J'ai un problème avec un site sur lequel je travaille actuellement sous ie7 et 8.
J'ai déclaré un doctype html5. Dans le body de mon fichier HTML, j'ai ceci :
<div id="header">
<h1 class="left">Mon Site</h1>
<div id="box1" class="right">
<div id="box2" class="right">
<p>Test1</p>
</div>
<hr class="clear" />
<ul id="box3" class="right">
<li class="left">Menu1</li>
<li class="left">Menu2</li>
<li class="left">Menu3</li>
<hr class="clear" />
</ul>
<hr class="clear" />
</div>
</div>
Les class "left" et "right" ont pour but de faire un float respectivement left et right. Le hr.clear rééquilibre le flux.
A part le #header qui fait 980px, je n'ai fixé aucune largeur.
Sur Firefox/Chrome/Safari, j'ai bien :
- h1 à gauche
- #box1 à droite de h1
- #box2 aligné à droite dans #box1,
- #box3 aligné à droite dans #box1 et sous #box3.
Lorsque j'inspecte #box1, #box2 et #box3 avec FireBug, ces 3 boites ont adapté leur largeur (width) au contenu qu'elles possèdent.
En revanche sous ie7 et 8, #box1 et #box2 ont une largeur égale à la largeur de#header - la largeur de h1 (si h1 fait 100px, #box1 et #box2 font 980-100=880px). Au lieu d'avoir mon menu aligné sur le bord droit de la page, il est aligné à gauche, juste à côté de h1...
Un schéma vaut mieux qu'on long discours...
Une idée ?

Modifié par cedric_charles (18 May 2012 - 16:30)
