28241 sujets
Oui.
Actuellement j'utilise jquery ui qui me permet d'avoir une fenêtre modale qui bloque tout le navigateur: http://jqueryui.com/demos/dialog/#modal[/url]
mais je ne trouve pas d'exemple de code js/css qui bloquerait uniquement la fenêtre appelante.
J'imagine qu'il faudrait passer la fenêtre appelante en grisé transparent et bloquer toutes les interactions possibles sur cette fenêtre...
Actuellement j'utilise jquery ui qui me permet d'avoir une fenêtre modale qui bloque tout le navigateur: http://jqueryui.com/demos/dialog/#modal[/url]
mais je ne trouve pas d'exemple de code js/css qui bloquerait uniquement la fenêtre appelante.
J'imagine qu'il faudrait passer la fenêtre appelante en grisé transparent et bloquer toutes les interactions possibles sur cette fenêtre...
Effectivement.
Et pour préciser : pour bloquer, on emploie plutôt une jolie div située entre la page et la boîte qui prend 100% de hauteur et de largeur, souvent avec une couleur et une opacité partielle. Et elle «bloque» de cette façon tout les liens. C'est le fameux coup de la div en absolute ou en fixed qui se retrouve par accident par dessus un lien, sur lequel on ne peut plus clicker, mais utilisé intentionnellement.
Et pour préciser : pour bloquer, on emploie plutôt une jolie div située entre la page et la boîte qui prend 100% de hauteur et de largeur, souvent avec une couleur et une opacité partielle. Et elle «bloque» de cette façon tout les liens. C'est le fameux coup de la div en absolute ou en fixed qui se retrouve par accident par dessus un lien, sur lequel on ne peut plus clicker, mais utilisé intentionnellement.
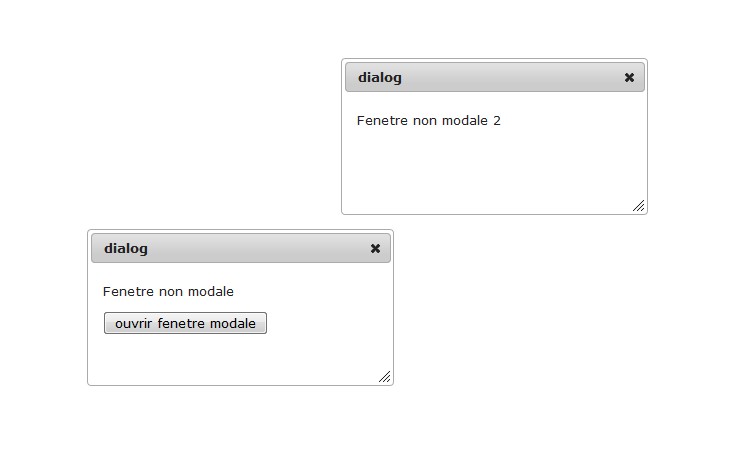
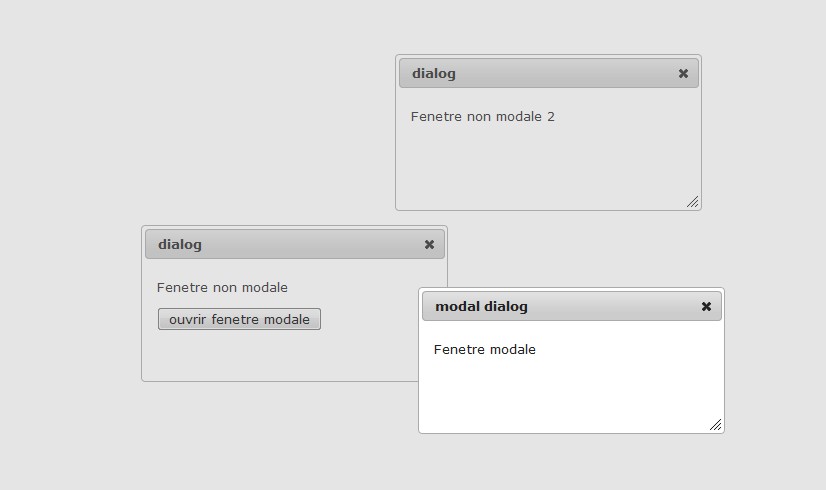
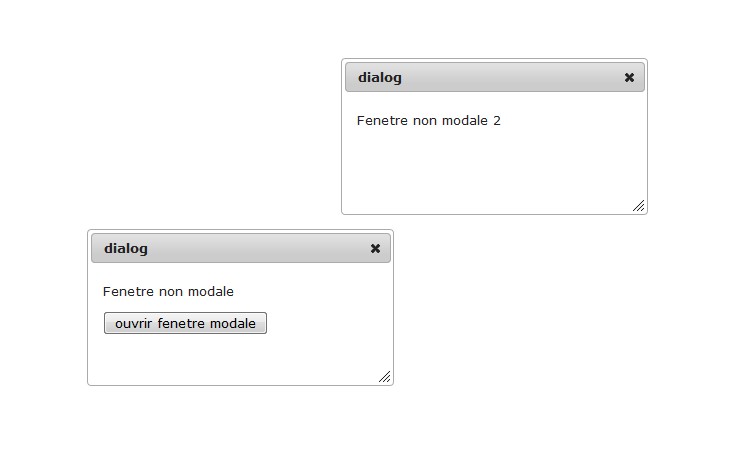
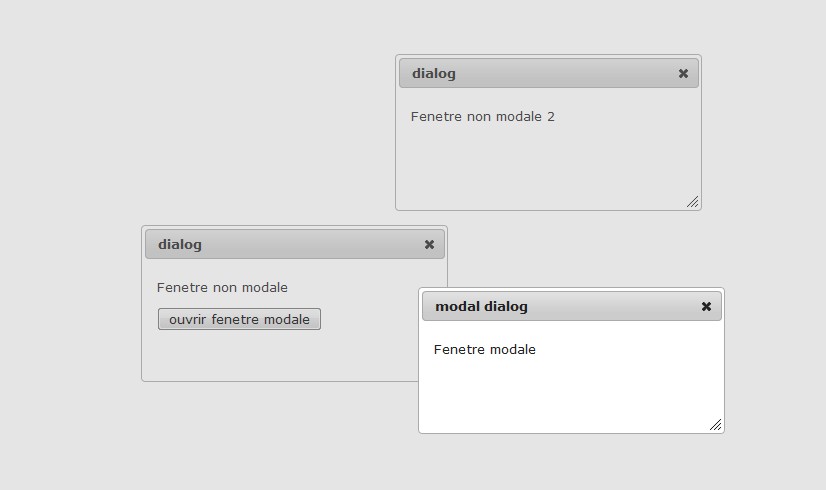
Vu vos commentaires j'ai refait un test en jquery qui est:
- ouverture d'une fenêtre non modale
- ouverture d'une 2eme fenêtre non modale
- depuis une des fenêtres non modale, ouverture d'une fenêtre modale
==> les deux fenêtres non modales sont bloquées (et pas uniquement la fenêtre appelante)


Donc pour bloquer uniquement la fenêtre appelante, Kustolovic et ce que tu penses que je peux utiliser ta technique de div avec opacité partielle? Est-ce qu'il existe d'autres méthodes?
- ouverture d'une fenêtre non modale
- ouverture d'une 2eme fenêtre non modale
- depuis une des fenêtres non modale, ouverture d'une fenêtre modale
==> les deux fenêtres non modales sont bloquées (et pas uniquement la fenêtre appelante)


Donc pour bloquer uniquement la fenêtre appelante, Kustolovic et ce que tu penses que je peux utiliser ta technique de div avec opacité partielle? Est-ce qu'il existe d'autres méthodes?
La solution z-index semble être la bonne moyennant un peu de boulot...
Il va falloir lors de l'ouverture d'une fenêtre modale que j'augmente les z-index de mes fenêtres qui ne sont pas des fenêtres appelantes afin de garantir qu'elles soient toujours au dessus du calque ajouté par jquery
Merci à tous pour vos réponses!
Il va falloir lors de l'ouverture d'une fenêtre modale que j'augmente les z-index de mes fenêtres qui ne sont pas des fenêtres appelantes afin de garantir qu'elles soient toujours au dessus du calque ajouté par jquery
Merci à tous pour vos réponses!
Oui z-index commence à 1000 et à chaque fois qu'on donne le focus sur une fenêtre le z-index est incrémenté (sauf pour les fenêtres modales).
Quand on ouvre une fenêtre modale un calque
est ajouté avec un z-index juste au dessus des éléments dans le navigateur.
Je vais essayer de me dépatouiller avec ça...
Quand on ouvre une fenêtre modale un calque
<div class="ui-widget-overlay" style="width: 1663px; height: 2774px; z-index: 1029;"></div>est ajouté avec un z-index juste au dessus des éléments dans le navigateur.
Je vais essayer de me dépatouiller avec ça...
