Bonjour,
La mise en forme de mon fichier css ne s'applique pas sur ma page xhtml.
Les 2 fichiers se trouvent dans le même répertoire.
Je butte dessus depuis plusieurs jours.
Je suis sûr que c'est tout bête, mais quand on est la tête dans le guidon on passe souvent à coté de chose évidentes.
Je teste sur Safari sur un MacBooKAir avec NAMP.
J'ai aussi un problème avec l'affichage des caractères accentués...
style.css
C'est le code généré à partir d'un fichier php
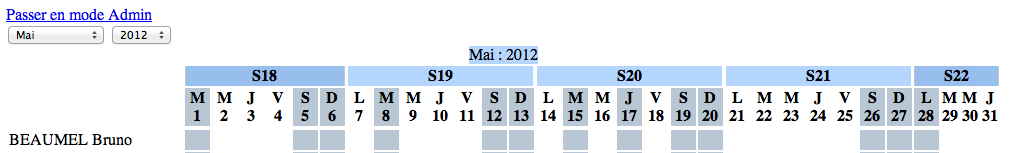
agenda.xhtml
Markup Validation Service
This document was successfully checked as XHTML 1.0 Strict
Merci !
Modifié par bunob (21 May 2012 - 19:29)
La mise en forme de mon fichier css ne s'applique pas sur ma page xhtml.
Les 2 fichiers se trouvent dans le même répertoire.
Je butte dessus depuis plusieurs jours.
Je suis sûr que c'est tout bête, mais quand on est la tête dans le guidon on passe souvent à coté de chose évidentes.
Je teste sur Safari sur un MacBooKAir avec NAMP.
J'ai aussi un problème avec l'affichage des caractères accentués...
style.css
html, body {
margin: 0;
padding: 0;
}
body {
background-color: white;
font-family: Verdana, sans-serif;
font-size: 100%;
}
table, caption {
margin: auto;
}
table {
border: #DDEEFF 2px solid;
border-collapse: separate;
border-spacing: 2px;
empty-cells: hide;
}
caption {
background-color: #DDEEFF;
font-size: 0.8em;
}
th {
color: #996600;
background-color: #FFCC66;
border: #FFCC66 1px solid;
font-variant: small-caps;
font-size: 0.8em;
letter-spacing: 1px;
}
td {
border: #DDEEFF 1px solid;
padding-left: 10px;
}
tfoot {
font-size: 0.7em;
background-color: #FFCC66;
color: #996600;
letter-spacing: 1px;
}
C'est le code généré à partir d'un fichier php
agenda.xhtml
Markup Validation Service
This document was successfully checked as XHTML 1.0 Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Planning STO</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="design" href="style.css" />
</head>
<body>
<div>
<a href="?admin">Passer en mode Admin</a></div>
<form method="get" action="">
<div>
<select name="month" id="month">
<option value="1">Janvier</option>
<option value="2">Février</option>
<option value="3">Mars</option>
<option value="4">Avril</option>
<option value="5" selected="selected">Mai</option>
<option value="6">Juin</option>
<option value="7">Juillet</option>
<option value="8">Août</option>
<option value="9">Septembre</option>
<option value="10">Octobre</option>
<option value="11">Novembre</option>
<option value="12">Décembre</option>
</select>
<select name="year" id="year">
<option value="2012" selected="selected">2012</option>
<option value="2013">2013</option>
<option value="2014">2014</option>
</select>
</div>
</form>
<table summary="Planning de tous les agents des Services Techniques Opérationnels">
<caption>Mai : 2012</caption>
<colgroup>
<col span="1" width="175" style="background-color:#FFFFFF" />
<col span="1" width="25" style="background-color:#B8C7D3" />
<col span="3" width="25" style="background-color:#FFFFFF" />
<col span="2" width="25" style="background-color:#B8C7D3" />
<col span="1" width="25" style="background-color:#FFFFFF" />
<col span="1" width="25" style="background-color:#B8C7D3" />
<col span="3" width="25" style="background-color:#FFFFFF" />
<col span="2" width="25" style="background-color:#B8C7D3" />
<col span="1" width="25" style="background-color:#FFFFFF" />
<col span="1" width="25" style="background-color:#B8C7D3" />
<col span="1" width="25" style="background-color:#FFFFFF" />
<col span="1" width="25" style="background-color:#B8C7D3" />
<col span="1" width="25" style="background-color:#FFFFFF" />
<col span="2" width="25" style="background-color:#B8C7D3" />
<col span="5" width="25" style="background-color:#FFFFFF" />
<col span="3" width="25" style="background-color:#B8C7D3" />
</colgroup>
<thead>
<tr>
<th></th>
<th colspan="6">S18</th>
<th colspan="7">S19</th>
<th colspan="7">S20</th>
<th colspan="7">S21</th>
<th colspan="4">S22</th>
</tr>
<tr>
<th></th>
<th>M<br />1</th>
<th>M<br />2</th>
<th>J<br />3</th>
<th>V<br />4</th>
<th>S<br />5</th>
<th>D<br />6</th>
<th>L<br />7</th>
<th>M<br />8</th>
<th>M<br />9</th>
<th>J<br />10</th>
<th>V<br />11</th>
<th>S<br />12</th>
<th>D<br />13</th>
<th>L<br />14</th>
<th>M<br />15</th>
<th>M<br />16</th>
<th>J<br />17</th>
<th>V<br />18</th>
<th>S<br />19</th>
<th>D<br />20</th>
<th>L<br />21</th>
<th>M<br />22</th>
<th>M<br />23</th>
<th>J<br />24</th>
<th>V<br />25</th>
<th>S<br />26</th>
<th>D<br />27</th>
<th>L<br />28</th>
<th>M<br />29</th>
<th>M<br />30</th>
<th>J<br />31</th>
</tr>
</thead>
<tfoot>
<tr><td colspan="31">Crée par Bruno BEAUMEL</td> </tr>
</tfoot>
<tbody>
<tr>
<td>BEAUMEL Bruno</td>
<td></td>
...
<td></td>
</tr>
</tbody>
</table>
<p>
<a href="http://validator.w3.org/check?uri=referer"><img
src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Strict" height="31" width="88" /></a>
</p>
</body>
</html>
Merci !
Modifié par bunob (21 May 2012 - 19:29)