Bonjour les graphistes.
C'est Nounours_Le_Vrai qui vient avec une question simple au sujet des dessins de boites à main levée ou avec une règle avant le html/ CSS.
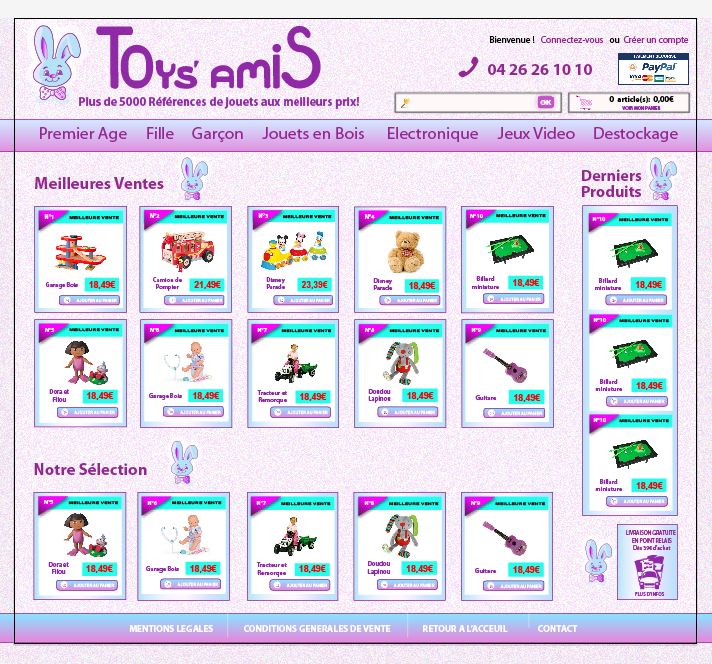
je souhaiterais que vous me donniez votre avis avec un dessin par dessus ma capture ci-jointe de l'exo Toys Amis.
Dessinez-moi SVP par dessus le dessin ci-joint avec un stylet ou autre votre suggestion de boites dans les boites sans les nommer pour le contenu seulement pour comparer avec mon idée.
J'ai déjà fais le bandeau, le menu et le pied. C'est pour cela que vous ne les voyez pas sur la capture.
Un grand merci d'avance.

Modifié par Nounours_Le _Vrai (13 May 2012 - 14:11)
C'est Nounours_Le_Vrai qui vient avec une question simple au sujet des dessins de boites à main levée ou avec une règle avant le html/ CSS.
je souhaiterais que vous me donniez votre avis avec un dessin par dessus ma capture ci-jointe de l'exo Toys Amis.
Dessinez-moi SVP par dessus le dessin ci-joint avec un stylet ou autre votre suggestion de boites dans les boites sans les nommer pour le contenu seulement pour comparer avec mon idée.
J'ai déjà fais le bandeau, le menu et le pied. C'est pour cela que vous ne les voyez pas sur la capture.
Un grand merci d'avance.

Modifié par Nounours_Le _Vrai (13 May 2012 - 14:11)

