Bonjour,
j'ai un soucis avec un site que je développe, j'explique :
1 - dans mon backend, j'utilise tinyMCE (pour ne pas que vous me disiez de mettre des styles dans les balises H ou de rajouter manuellement des balises)
2 - je veux pouvoir changer automatiquement la couleur de fond de mes balises h1 à h6 suivant la couleur choisie dans le backend. Géré de la sorte :
<script type="text/javascript">
var hs=$('#textes h1,#textes h2,#textes h3,#textes h4,#textes h5,#textes h6');
$.each(hs, function() {
$(this).css("background-color","<?php echo $bgcolor; ?>");
});
</script>
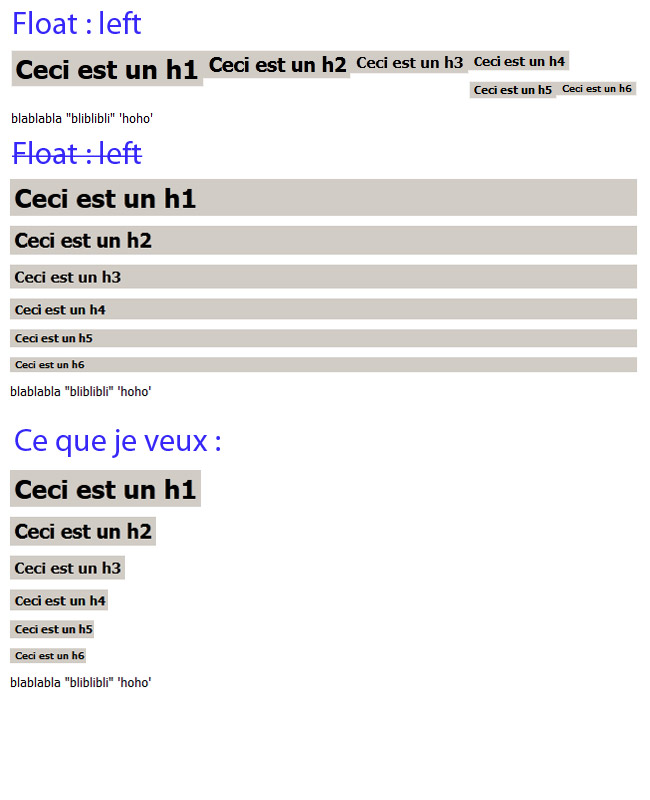
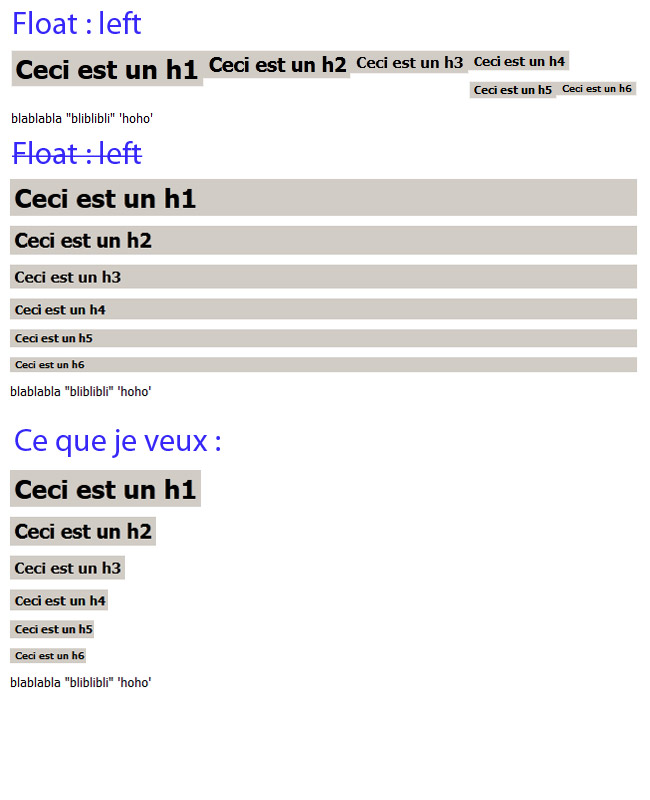
Le soucis : je voudrai que la bgcolor de mes balises ne fasse pas toute la largeur comme c'est le cas (si je ne mets pas de float : left) ou que mes balises ne se mettent pas l'une près l'autre (mais l'une en dessous de l'autre) si je mets le float left.

j'ai un soucis avec un site que je développe, j'explique :
1 - dans mon backend, j'utilise tinyMCE (pour ne pas que vous me disiez de mettre des styles dans les balises H ou de rajouter manuellement des balises)
2 - je veux pouvoir changer automatiquement la couleur de fond de mes balises h1 à h6 suivant la couleur choisie dans le backend. Géré de la sorte :
<script type="text/javascript">
var hs=$('#textes h1,#textes h2,#textes h3,#textes h4,#textes h5,#textes h6');
$.each(hs, function() {
$(this).css("background-color","<?php echo $bgcolor; ?>");
});
</script>
Le soucis : je voudrai que la bgcolor de mes balises ne fasse pas toute la largeur comme c'est le cas (si je ne mets pas de float : left) ou que mes balises ne se mettent pas l'une près l'autre (mais l'une en dessous de l'autre) si je mets le float left.