Bonjour,
J'ai remarqué des différences au niveau d'un de mes input field entre Firefox et Chrome (et Safari).
Voici mon code HTML:
Et voici le code CSS:
Lorsque je regarde avec Firebug sur Firefox, mon #search fait 252.5px, alors que sur Chrome, il fait 205px.
Du coup, le rendu n'est pas le même.
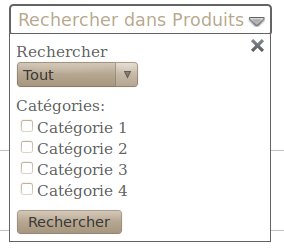
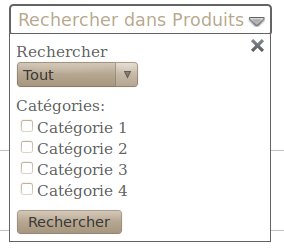
Sur Firefox:

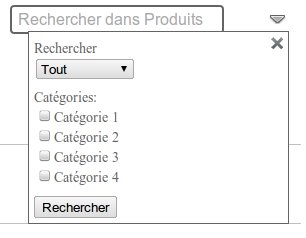
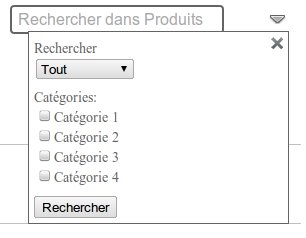
Sur Chrome:

Comment résoudre ce problème?
Merci.
Modifié par Yuuko (09 May 2012 - 16:17)
J'ai remarqué des différences au niveau d'un de mes input field entre Firefox et Chrome (et Safari).
Voici mon code HTML:
<div id="main">
<div id="header">
...
<div id="search_bar">
<div id="arrow_img">
<img src="images/bullet_arrow_down.png" alt="" />
</div>
<form method="post" action="traitement.php">
<input type="text" id="search" placeholder="Rechercher dans Produits"/>
</form>
</div>
</div>
...
</div>Et voici le code CSS:
#right_header
{
width: 50%;
height: 28px;
float: right;
padding-top: 15px;
}
#search_bar
{
width: 75%;
height: 28px;
float: right;
}
#search_bar form
{
width: 80%;
height: 26px;
}
#search
{
margin-left: 77px;
width: 90%;
padding-left: 5px;
font-size: 16px;
height: 23px;
margin-bottom: 10px;
border:2px solid rgb(100,100,100);
border-radius: 4px;
background-color: transparent;
}
#arrow_img
{
float: right;
width: 5%;
margin-right: 17px;
margin-top: 5px;
cursor: pointer;
position: relative;
}
#arrow_img img
{
width: 100%;
}
Lorsque je regarde avec Firebug sur Firefox, mon #search fait 252.5px, alors que sur Chrome, il fait 205px.
Du coup, le rendu n'est pas le même.
Sur Firefox:

Sur Chrome:

Comment résoudre ce problème?
Merci.
Modifié par Yuuko (09 May 2012 - 16:17)