Bonjour à tous,
Mon problème est lié au code CSS d'une boutique perso.

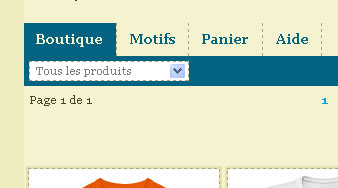
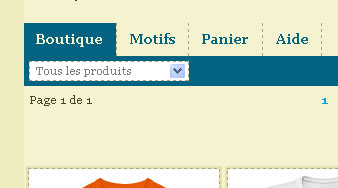
j’ai essayé de faire disparaître les 4 onglets montrés sur l'image ("Boutique" - "Motifs" - "Panier" - "Aide"), en mettant ce code:
#menu li {
display:none;
float:left;
margin:0;
padding:0;
}
#menu li a {
padding:0 1em 0 1em;
margin:0;
display:none;
}
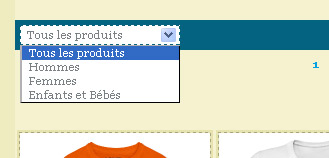
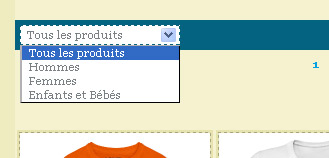
Le résultat obtenu c’est qu’il les a fait disparaître mais sans le menu déroulant du 1er onglet (montré ici sur cette image).

Est-ce qu'il y a quelqu’un SVP pour m’aider à le faire disparaître?
Merci
Modifié par Noral (08 May 2012 - 20:54)
Mon problème est lié au code CSS d'une boutique perso.

j’ai essayé de faire disparaître les 4 onglets montrés sur l'image ("Boutique" - "Motifs" - "Panier" - "Aide"), en mettant ce code:
#menu li {
display:none;
float:left;
margin:0;
padding:0;
}
#menu li a {
padding:0 1em 0 1em;
margin:0;
display:none;
}
Le résultat obtenu c’est qu’il les a fait disparaître mais sans le menu déroulant du 1er onglet (montré ici sur cette image).

Est-ce qu'il y a quelqu’un SVP pour m’aider à le faire disparaître?
Merci
Modifié par Noral (08 May 2012 - 20:54)
 je vais essayer d'explorer la piste de la div comme tu m'as dit, j'espère que je trouverais quelque chose.
je vais essayer d'explorer la piste de la div comme tu m'as dit, j'espère que je trouverais quelque chose.