Ca fait 2 heures que je cherche, impossible de trouver une solution...
Le problème est dans le titre.
Voici le code (tout simple) :
<html>
<head>
<style type="text/css">
.floatdiv {float:left;width:100px;height:100px;background:red;margin:10px 20px 5px 10px}
.underline {border-bottom:1px solid black}
</style>
</head>
<body>
<div class="floatdiv"></div>
<p class="underline">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce auctor, quam eu dapibus sollicitudin, metus arcu ultricies felis, eu faucibus quam tortor in justo.
</p>
<p>
Sed ultrices, enim ac aliquet consectetur, lorem lacus luctus purus, vel egestas metus mauris at tellus. Proin id ullamcorper tellus. Maecenas in sagittis eros. Suspendisse tincidunt orci id eros posuere nec pulvinar massa laoreet. In dui lorem, venenatis vitae convallis eu, pellentesque ac orci. Curabitur est ipsum, dignissim sollicitudin porta eu, placerat vitae dolor. Vivamus id ligula at tortor vehicula placerat. Curabitur eu erat felis. Cras id augue nunc. Nunc convallis eleifend elit id congue. Vivamus consectetur purus a felis suscipit adipiscing. Suspendisse potenti. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vivamus hendrerit, dui ac egestas rutrum, libero neque posuere nisi, non pharetra mi libero sit amet purus. Etiam molestie dolor id tortor commodo volutpat non eget dui.
</p>
</body>
</html>
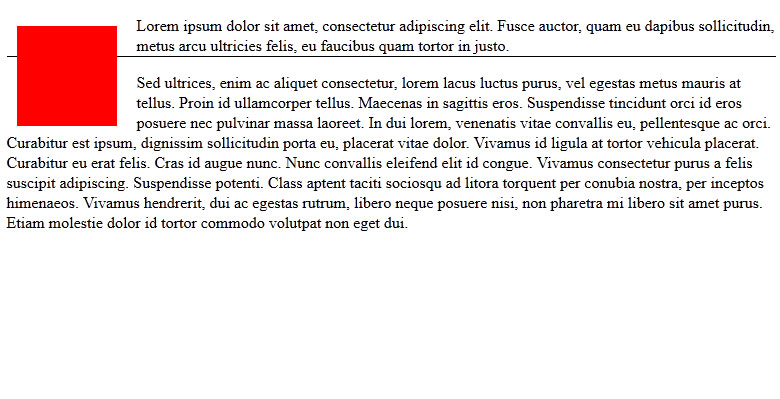
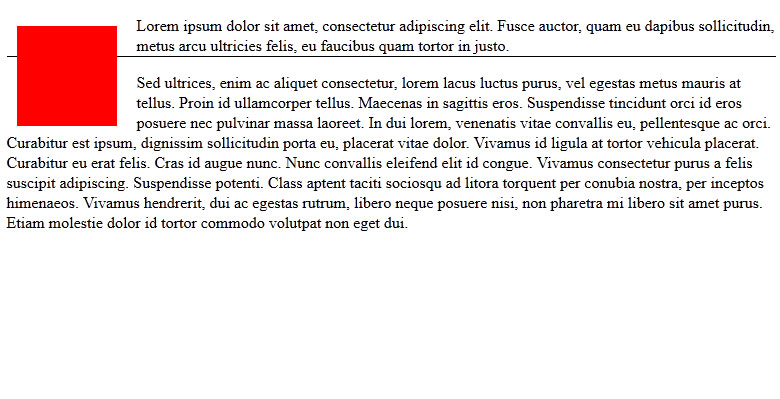
Je voudrais que le trait horizontal ne passe pas sous le block rouge mais soit aligné à gauche et à droite au même niveau que le texte...
Ci-joint une copie d'écran.
Un bon casse-tête !

Le problème est dans le titre.
Voici le code (tout simple) :
<html>
<head>
<style type="text/css">
.floatdiv {float:left;width:100px;height:100px;background:red;margin:10px 20px 5px 10px}
.underline {border-bottom:1px solid black}
</style>
</head>
<body>
<div class="floatdiv"></div>
<p class="underline">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce auctor, quam eu dapibus sollicitudin, metus arcu ultricies felis, eu faucibus quam tortor in justo.
</p>
<p>
Sed ultrices, enim ac aliquet consectetur, lorem lacus luctus purus, vel egestas metus mauris at tellus. Proin id ullamcorper tellus. Maecenas in sagittis eros. Suspendisse tincidunt orci id eros posuere nec pulvinar massa laoreet. In dui lorem, venenatis vitae convallis eu, pellentesque ac orci. Curabitur est ipsum, dignissim sollicitudin porta eu, placerat vitae dolor. Vivamus id ligula at tortor vehicula placerat. Curabitur eu erat felis. Cras id augue nunc. Nunc convallis eleifend elit id congue. Vivamus consectetur purus a felis suscipit adipiscing. Suspendisse potenti. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vivamus hendrerit, dui ac egestas rutrum, libero neque posuere nisi, non pharetra mi libero sit amet purus. Etiam molestie dolor id tortor commodo volutpat non eget dui.
</p>
</body>
</html>
Je voudrais que le trait horizontal ne passe pas sous le block rouge mais soit aligné à gauche et à droite au même niveau que le texte...
Ci-joint une copie d'écran.
Un bon casse-tête !