Bonjour,
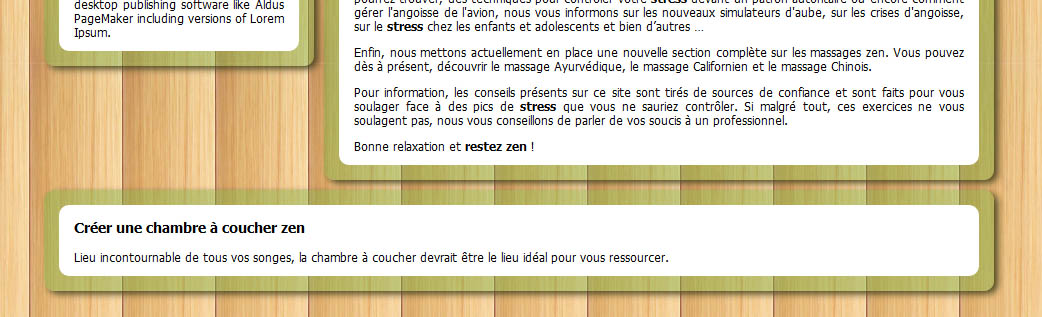
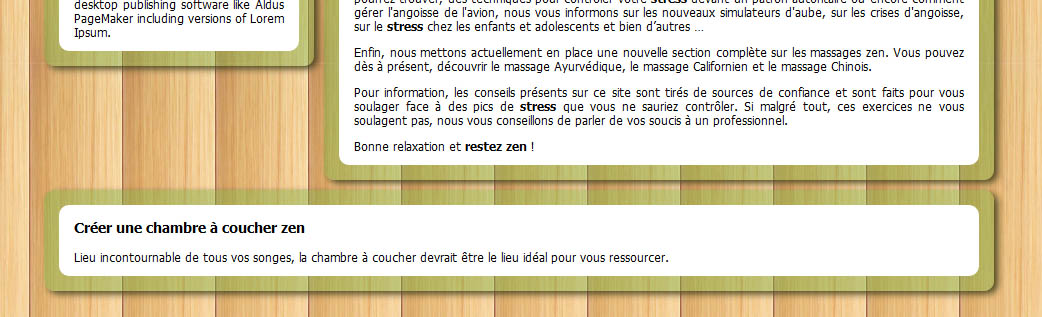
Voila j'essaie depuis 1h de trouver une solution à mon problème. J'ai deux colonnes que je veux aligner verticalement pour qu'elles se posent sur une 3ème partie qui fait la largeur de ma page.
J'ai essayer avec "clear:both" ... mais ça n'a rien donné.
Je vous joins un imprim écran pour plus de clareté. Voici le code :
Et le CSS :
Si quelqu'un aurait une solution ...
Merci !
Voila j'essaie depuis 1h de trouver une solution à mon problème. J'ai deux colonnes que je veux aligner verticalement pour qu'elles se posent sur une 3ème partie qui fait la largeur de ma page.
J'ai essayer avec "clear:both" ... mais ça n'a rien donné.
Je vous joins un imprim écran pour plus de clareté. Voici le code :
<section> <!-- Milieu -->
<div id="bordure1">
<div id="col1">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div> <!-- Colonne 1-->
<div id="col1-2">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div> <!-- Colonne 1-2-->
</div> <!--Bordure1-->
<div id="bordure2">
<div id="col2">
<blockquote>
<p>"Dans le silence et la solitude, on n'entend plus que l'essentiel" - C. Belguise</p>
</blockquote>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div> <!--Colonne 2 -->
</div> <!-- Bordure2 -->
</section> <!--Fin Section-->
<div id="bordure3">
<article>
<h3>Créer une chambre à coucher zen</h3>
<p>Lieu incontournable de tous vos songes, la chambre à coucher devrait être le lieu idéal pour vous ressourcer. </p>
</article>
</div> <!-- Bordure3 --> Et le CSS :
section {
width: 950px;
margin-top: 10px;
}
#bordure1 {
float: left;
width: 240px;
margin-right: 10px;
padding : 15px 15px 15px 15px;
box-shadow: 4px 3px 10px #4e4924;
border-radius: 10px;
background: rgba(117, 175, 63, 0.4);
}
#col1 {
background: white;
float: left;
width: 210px;
padding: 0 15px 0 15px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
text-align: justify;
border-radius: 10px;
}
#col1-2 {
background: white;
float: left;
width: 210px;
margin-top: 15px;
padding: 0 15px 0 15px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
text-align: justify;
border-radius: 10px;
}
#bordure2 {
float: left;
width: 640px;
padding : 15px 15px 15px 15px;
box-shadow: 4px 3px 10px #4e4924;
border-radius: 10px;
background: rgba(117, 175, 63, 0.4);
}
#col2 {
border-radius: 10px;
background: white;
width: 610px;
float: left;
padding: 0 15px 0 15px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
text-align: justify;
}
article {
float: left;
border-radius: 10px;
width: 890px;
padding: 0 15px 0 15px;
background: white;
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
text-align: justify;
}
#bordure3 {
float: left;
width: 920px;
padding : 15px 15px 15px 15px;
box-shadow: 4px 3px 10px #4e4924;
border-radius: 10px;
background: rgba(117, 175, 63, 0.4);
margin-top: 10px;
}
/* Fin de corps de la page */Si quelqu'un aurait une solution ...
Merci !