28233 sujets
BONJOUR ,
Naemesis , ginger4957 c'est possible car je ne calcule pas le taille correctement chaque fois je fait un calcule
je trouve une resultat différente ... j'ai une probleme dans ma calculatrice
... j'ai une probleme dans ma calculatrice 
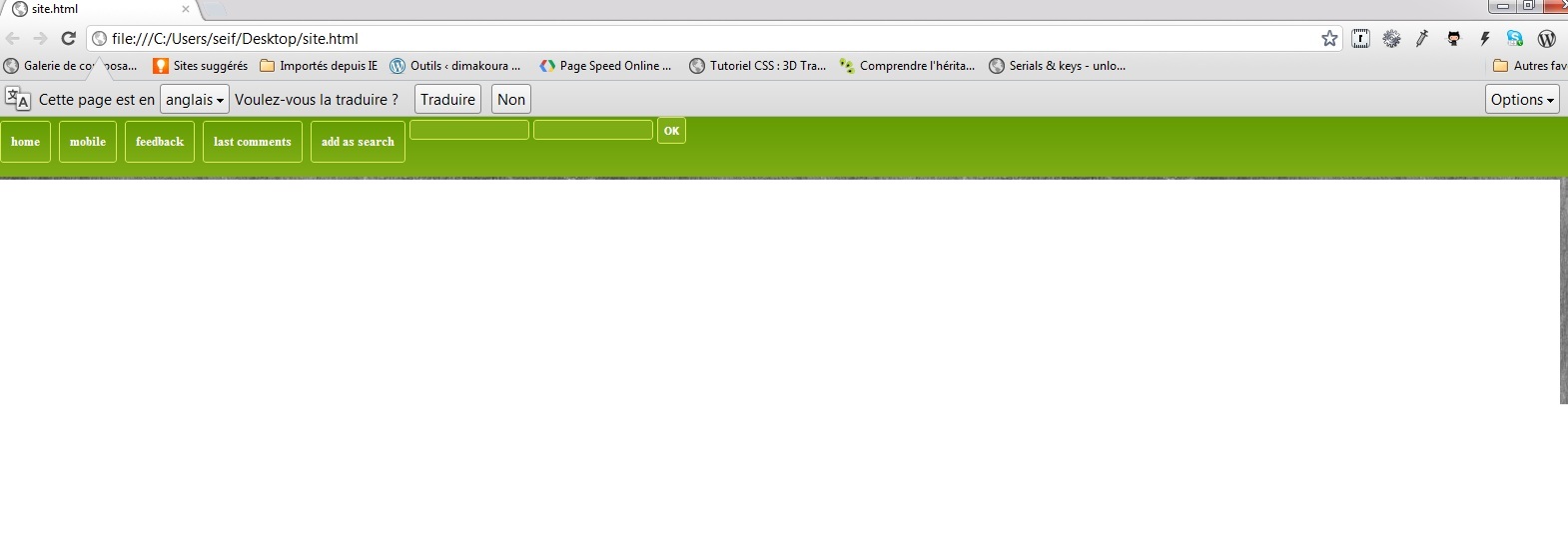
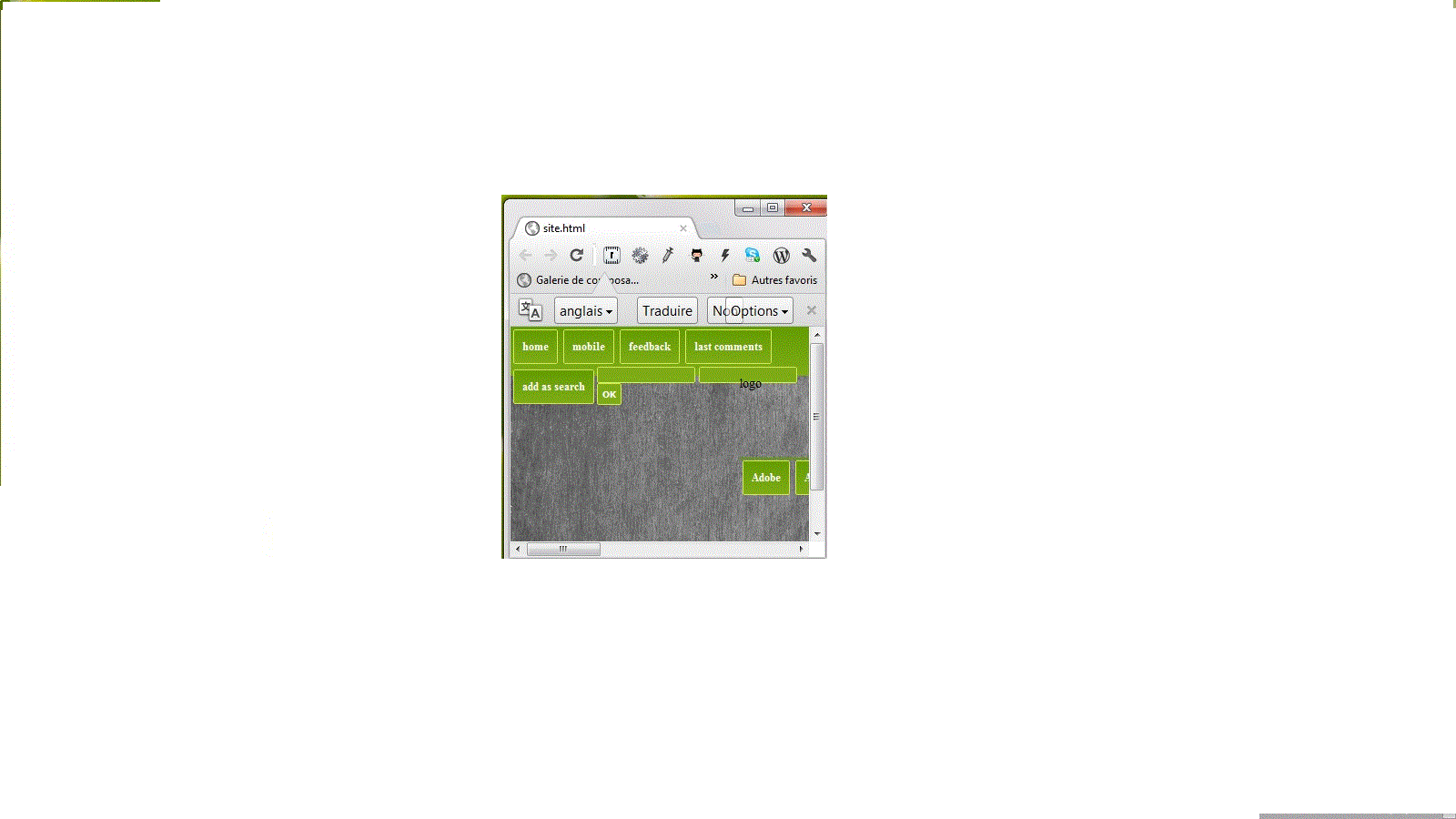
voici mon code :
merci pour vos aide
Naemesis , ginger4957 c'est possible car je ne calcule pas le taille correctement chaque fois je fait un calcule
je trouve une resultat différente
 ... j'ai une probleme dans ma calculatrice
... j'ai une probleme dans ma calculatrice 
voici mon code :
@charset "utf-8";
/* CSS Document */
#headertop{
width:100%;
height:60px;
}
#headertop ul li {
float:left;
}
#headertop ul {
list-style-type:none;
}
#headertop ul li a {
display:block;
heigth:20px;
line-height:20px;
width:auto;
padding: 10px;
font-size:0.8 em;
font-weight:bold;
color:#FFFFFF;
text-align:center;
text-decoration:none;
margin:4px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid rgb(218,236,89);
background-image:-moz-linear-gradient(top,rgb(100,156,2),rgb(126,172,21));
background:-webkit-gradient(linear,left top ,left bottom , from(rgb(100,156,2)),to(rgb(126,172,21)));
}
#headertop form input {
border:1px solid;
border-color:rgb(218,236,89);
border-radius:3px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
}
#headertop form input[type=text] ,#headertop form input[type=password]{
background:rgb(126,172,21);
height:20px;
width:120px;
}
#headertop form input[type=button]{
font-weight: bold;
text-transform: uppercase;
font-size: 11px;
font-family: Tahoma, Verdana;
color:#FFF;
background-color:rgb(126,172,21);
padding:6px;
}merci pour vos aide
le HTML
<header id="headertop">
<ul><li><a href="#">home</a></li>
<li><a href="#">mobile</a></li>
<li><a href="#">feedback</a></li>
<li><a href="#">last comments</a></li>
<li><a href="#">add as search</a></li>
</ul>
<section id="formulaire">
<form>
<input type="text" required />
<input type="password" required>
<input type="button" value="OK">
</form>
</section>
</header>
 svp quelqu'un peut m'aider
svp quelqu'un peut m'aider