Bonjour,
Premier post sur ce forum, mais je ne suis pas un nouveau venu par ici pour autant, puisque je suis souvent arrivé là (ou sur un article du site) pour comprendre / résoudre mes problèmes lorsque je les posais à Google
Je suis en train de réaliser une petite popup, anciennement construite à partir de plein de <table> que j'ai décidé d'essayer d'éradiquer.
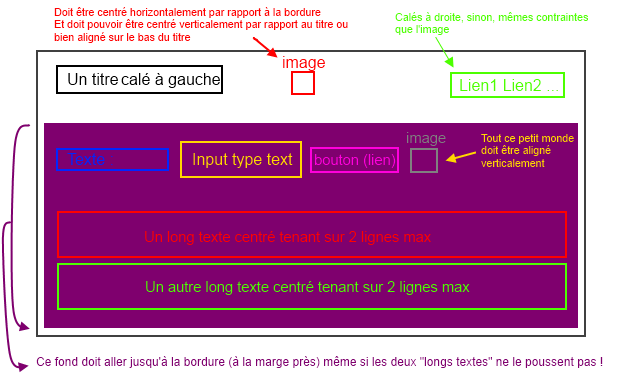
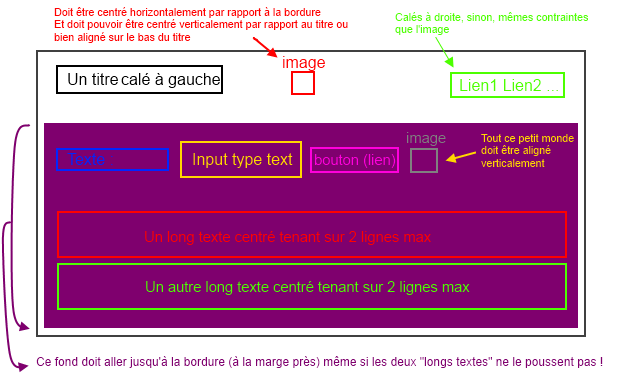
Comme vous allez le voir, le contenu de la popup est assez maigre, je l'ai représenté ci-dessous (avec quelques précisions sur les contraintes non explicites) :

Cibles :
- IE 6 & 7 mais juste pour que ce soit correct (pas besoin d'alignement parfait)
- Navigateurs plus récents (IE8+, Chrome, Firefox 3+, Safari)
Au niveau HTML, j'ai essayé de ne pas surcharger de <div> inutiles et de me contenter d'une structure juste nécessaire à la description du contenu.
Au niveau CSS, j'ai fait ce que j'ai pu, mais le passage de la théorie (les tutos, articles) à la pratique m'est compliqué. Autant j'arrive bien à comprendre ce que je lis, autant l'adapter...
Voici donc le code HTML et les CSS associés en action :
http://jsfiddle.net/xgSC4/2/
(Je crois que vous pouvez modifier le code et les css, faire un save, et cela générera une nouvelle adresse consultable)
Et voici le code (je le mets ici aussi en plus de jsfiddle.net car on est sûr qu'il sera conservé, alors que jsfiddle.net fait peut être du nettoyage, à l'image d'un imageshack pour les images) :
Mes problèmes principaux:
- Je n'arrive pas à gérer mon alignement vertical du header (en centré, ou aligné en bas, j'aimerais pouvoir faire les deux au besoin)
- Mon fond gris de la partie "content" ne s'étend pas jusqu'en bas de la fenêtre
- Pour la zone "action", idem, je ne sais pas trop comment gérer le centrage vertical
- Enfin, sous IE6 (et peut être d'autres ?) les "headerLinks" flottant à droite... passent à la ligne.
Sinon, j'aimerais bien également avoir une critique de ma structure HTML.
Certaines balises auraient-elle été plus adaptées d'après vous ?
Merci d'avance pour vos commentaires et votre aide !
Modifié par ikao (12 May 2012 - 17:31)
Premier post sur ce forum, mais je ne suis pas un nouveau venu par ici pour autant, puisque je suis souvent arrivé là (ou sur un article du site) pour comprendre / résoudre mes problèmes lorsque je les posais à Google

Je suis en train de réaliser une petite popup, anciennement construite à partir de plein de <table> que j'ai décidé d'essayer d'éradiquer.
Comme vous allez le voir, le contenu de la popup est assez maigre, je l'ai représenté ci-dessous (avec quelques précisions sur les contraintes non explicites) :

Cibles :
- IE 6 & 7 mais juste pour que ce soit correct (pas besoin d'alignement parfait)
- Navigateurs plus récents (IE8+, Chrome, Firefox 3+, Safari)
Au niveau HTML, j'ai essayé de ne pas surcharger de <div> inutiles et de me contenter d'une structure juste nécessaire à la description du contenu.
Au niveau CSS, j'ai fait ce que j'ai pu, mais le passage de la théorie (les tutos, articles) à la pratique m'est compliqué. Autant j'arrive bien à comprendre ce que je lis, autant l'adapter...
Voici donc le code HTML et les CSS associés en action :
http://jsfiddle.net/xgSC4/2/
(Je crois que vous pouvez modifier le code et les css, faire un save, et cela générera une nouvelle adresse consultable)
Et voici le code (je le mets ici aussi en plus de jsfiddle.net car on est sûr qu'il sera conservé, alors que jsfiddle.net fait peut être du nettoyage, à l'image d'un imageshack pour les images) :
<body>
<div id="popup_window">
<div id="popup_content">
<div id="header">
<h1>Un titre pas trop long</h1>
<img width="16px" height="16px" src="img_16_16.gif">
<div id="headerLinks">
<a href="#">Lien 1</a>
<a href="#">Lien 2</a>
</div>
</div>
<hr />
<div id="content_1">
<div id="actions">
<span>Un champ text : </span>
<input type="text" width="60px">
<a href="#">Valider</a>
<img width="16px" height="16px" src="img_2_16_16.gif">
</div>
<div id="infos">
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus sed dui urna, pharetra consequat est. Donec tincidunt nunc sed eim inm fauc<span><br/>
<span>Integer cursus mi nec metus varius a eleifend ipsum tincidunt. Sed magna metus, suscipit vitae mollis non, consequat ut ligula. Aenean<span>
</div>
</div>
</div>
</div>
</body>
body {
font-family: verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
color: #48575F;
}
img {
background-color: red; /* Juste pour voir les images dont la source est inaccessible */
}
a {
color: #48575F;
cursor: pointer;
font-family: verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
text-decoration: none;
}
/* Simule le contour de la fenêtre de la popup, plus simple pour voir le résultat dans un onglet */
#popup_window {
width: 500px;
height: 150px;
border: solid 1px;
}
/* Le contenu de la fenêtre, correspondant au body dans "la réalité" */
#popup_content {
margin: 5px;
height: 100%;
}
#header {
position: relative; /* Juste pour mon position: absolute de l'image contenue */
}
h1 {
display: inline;
color: #387EB6;
font-size: 15px;
font-weight: bold;
}
#header img {
position: absolute;
left: 50%; /* Tentative de centrage, mais ça n'est pas parfait et je ne sais pas trop pourquoi */
right: 50%;
}
#headerLinks {
float: right; /* Sous IE6 (et peut être 7), le cale à droite... mais à la ligne ! */
}
hr { /* Pour séparer le header du contenu */
border: 0;
margin: 2px 0;
visibility: hidden;
}
#content_1 {
padding: 5px;
border-width: 0px;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
background: rgb(237,238,240); /* fond gris */
}
#infos {
text-align: center;
}
Mes problèmes principaux:
- Je n'arrive pas à gérer mon alignement vertical du header (en centré, ou aligné en bas, j'aimerais pouvoir faire les deux au besoin)
- Mon fond gris de la partie "content" ne s'étend pas jusqu'en bas de la fenêtre
- Pour la zone "action", idem, je ne sais pas trop comment gérer le centrage vertical
- Enfin, sous IE6 (et peut être d'autres ?) les "headerLinks" flottant à droite... passent à la ligne.
Sinon, j'aimerais bien également avoir une critique de ma structure HTML.
Certaines balises auraient-elle été plus adaptées d'après vous ?
Merci d'avance pour vos commentaires et votre aide !
Modifié par ikao (12 May 2012 - 17:31)


 )
)

