Bonjour,
Je voudrais simuler l’écriture comme dans un livre et avoir, quand un paragraphe n'est pas terminé à la fin d'une page, une justification gauche ET droite.
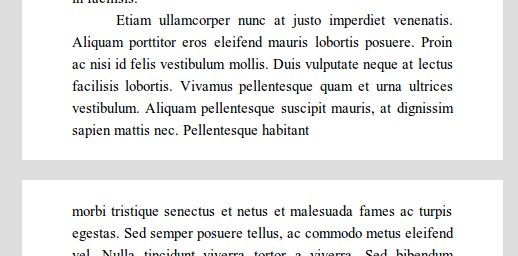
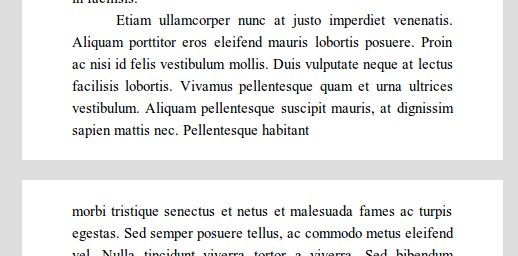
Pour être plus clair, voici une capture d'écran de la zone qui pose problème.

Sur la fin de la première page, j'aimerais que "sapien" soit justifié à gauche et "habitant" à droite.
Savez-vous s'il existe des solutions en CSS ou autre ?
Un grand merci pour cette épine dans mon pied,
Marc
Modifié par MarcoChou (30 Apr 2012 - 15:31)
Je voudrais simuler l’écriture comme dans un livre et avoir, quand un paragraphe n'est pas terminé à la fin d'une page, une justification gauche ET droite.
Pour être plus clair, voici une capture d'écran de la zone qui pose problème.

Sur la fin de la première page, j'aimerais que "sapien" soit justifié à gauche et "habitant" à droite.
Savez-vous s'il existe des solutions en CSS ou autre ?
Un grand merci pour cette épine dans mon pied,
Marc
Modifié par MarcoChou (30 Apr 2012 - 15:31)
