Problème avec des flottants
Bonsoir,
Je viens de me faire un blog et j'ai quelques soucis avec les flottants
Je vous explique avant de poster mon code :
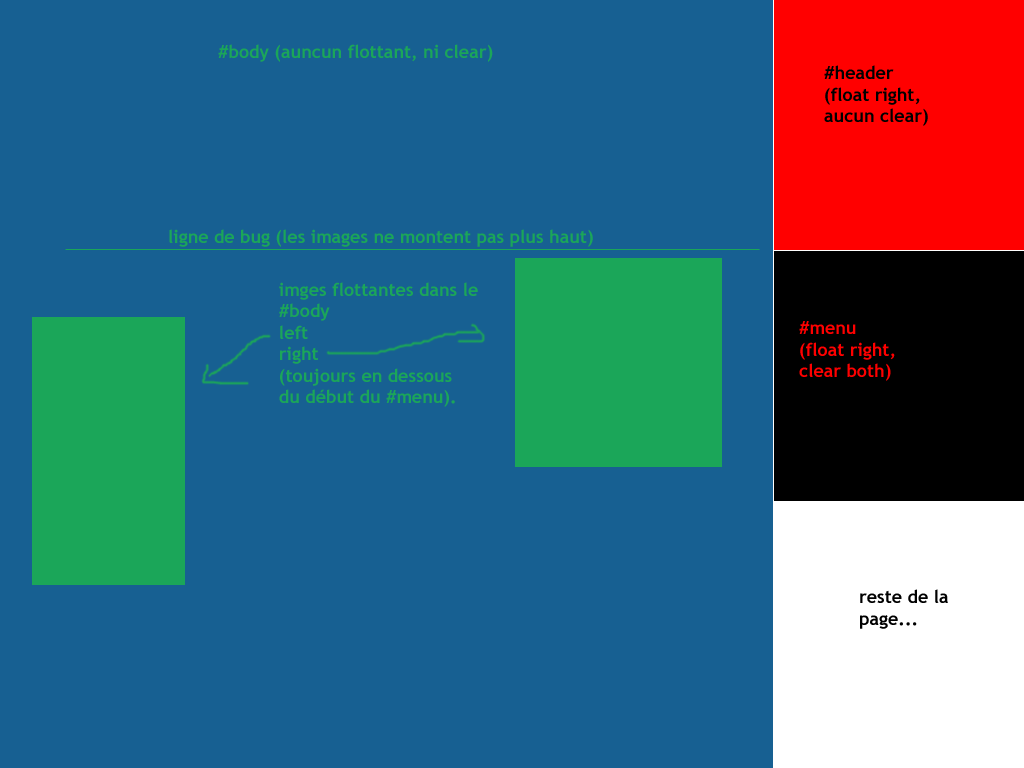
Mon header est un carré de 250x250 px, le menu est juste en dessous et le tout est flottant à droite.
Mon body à une marge de 250px à partir de la droite et rentre dans l'espace que j'avais prévus...
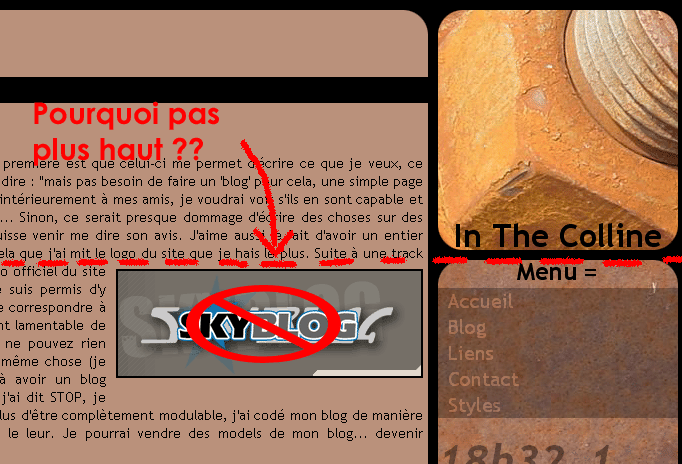
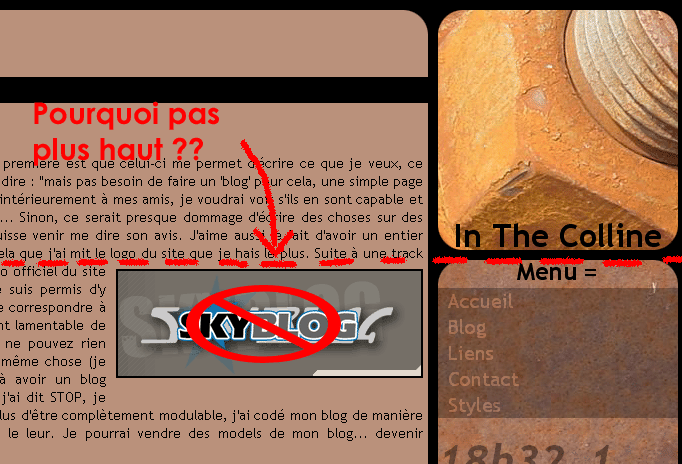
Tout est bien en place mais.... si je mets des images flottantes dans mon body, elles ne remontent pas au dessus du bas du header (elles restent au niveau du menu et pas plus haut).
Je voudra savoir comment faire pour que ces images puissent prendre leur place normales en haut du texte et non pas au milieux...
Le seul truc qui est bizarre, c'est qu'avec IE, ça fonctionne mais pas avec FF
Je vous remercie beaucoup !!

Modifié par E²xiT (14 Aug 2005 - 10:15)
Bonsoir,
Je viens de me faire un blog et j'ai quelques soucis avec les flottants

Je vous explique avant de poster mon code :
Mon header est un carré de 250x250 px, le menu est juste en dessous et le tout est flottant à droite.
Mon body à une marge de 250px à partir de la droite et rentre dans l'espace que j'avais prévus...
Tout est bien en place mais.... si je mets des images flottantes dans mon body, elles ne remontent pas au dessus du bas du header (elles restent au niveau du menu et pas plus haut).
Je voudra savoir comment faire pour que ces images puissent prendre leur place normales en haut du texte et non pas au milieux...
Le seul truc qui est bizarre, c'est qu'avec IE, ça fonctionne mais pas avec FF

Je vous remercie beaucoup !!

Modifié par E²xiT (14 Aug 2005 - 10:15)