Bonjour,
J'ai un problème au niveau de deux de mes div.
Lorsque je fais un zoom sur ma page, ils ne se redimensionnent pas correctement.
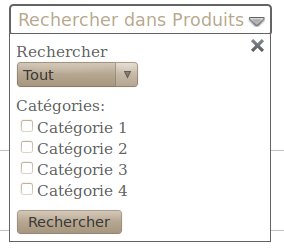
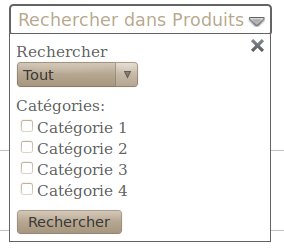
Voilà l'image sans zoom:

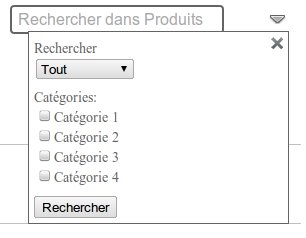
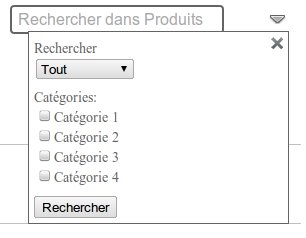
Et voilà l'image avec zoom:

Code HTML:
Code CSS:
Comment résoudre ce problème?
Merci.
J'ai un problème au niveau de deux de mes div.
Lorsque je fais un zoom sur ma page, ils ne se redimensionnent pas correctement.
Voilà l'image sans zoom:

Et voilà l'image avec zoom:

Code HTML:
<div id="main">
<div id="header">
...
<div id="right_header">
<div id="search_bar">
<div id="arrow_img">
<img src="images/bullet_arrow_down.png" alt="" />
</div>
<form method="post" action="traitement.php">
<input type="text" name="search" id="search" placeholder="Rechercher dans Produits"/>
</form>
<div id="dialog_box">
<img src="images/closetab.png" alt="" />
<form method="post" action="search.php">
<p>
<label for="recherche">Rechercher</label><br />
<select name="recherche" id="recherche">
<option value="tout">Tout</option>
<option value="lieux">Lieux</option>
<option value="events">Evénements</option>
</select>
</p>
<p>
Catégories:<br />
<input type="checkbox" name="cat1" id="cat1" /><label for="cat1">Catégorie 1</label><br />
<input type="checkbox" name="cat2" id="cat2" /><label for="cat1">Catégorie 2</label><br />
<input type="checkbox" name="cat3" id="cat3" /><label for="cat1">Catégorie 3</label><br />
<input type="checkbox" name="cat4" id="cat4" /><label for="cat1">Catégorie 4</label><br />
</p>
<input id="submit" type="submit" value="Rechercher" />
</form>
</div><!--Fin de l'id "dialog_box"-->
</div><!--Fin de l'id "search_bar"-->
...
</div>
</div>
...
</div>Code CSS:
#main
{
width: 75%;
margin-right: auto;
margin-left: auto;
overflow: hidden;
}
#header
{
width: 75%;
float: right;
}
#right_header
{
width: 50%;
height: 28px;
float: right;
padding-top: 15px;
}
#search_bar
{
width: 75%;
height: 28px;
float: right;
}
#search_bar form
{
width: 80%;
height: 26px;
}
#search
{
margin-left: 70px;
width: 90%;
padding-left: 5px;
font-size: 16px;
height: 23px;
margin-bottom: 10px;
border:2px solid rgb(100,100,100);
border-radius: 4px;
background-color: transparent;
}
#arrow_img
{
float: right;
width: 5%;
margin-right: 17px;
margin-top: 5px;
cursor: pointer;
position: relative;
}
#arrow_img img
{
width: 100%;
}
#dialog_box
{
position: relative;
width: 74%;
float: right;
clear: both;
margin-right: 12px;
border: 1px solid rgb(100,100,100);
color: rgb(100,100,100);
background-color: #FFFFFF !important;
}
#dialog_box p
{
font-size: 14px;
margin-top: 8px;
margin-left: 5px;
margin-bottom: 8px;
}
#dialog_box form
{
height: 100%;
}
#dialog_box img
{
width: 5%;
float: right;
margin-right: 5px;
margin-top: 5px;
cursor: pointer;
}
#dialog_box #submit
{
margin-left: 5px;
margin-bottom: 5px;
}Comment résoudre ce problème?
Merci.
