Bonjour à tous,
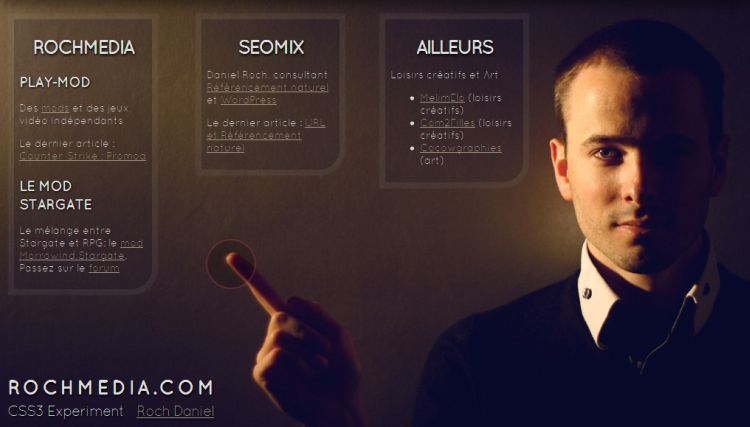
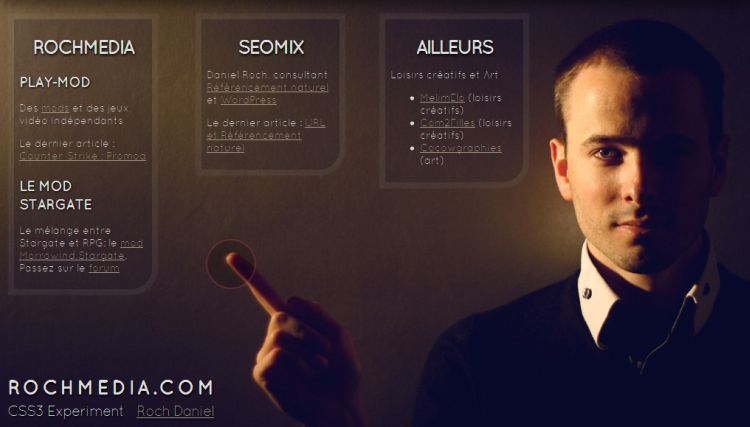
Je travaille depuis quelques temps dans le web, mais j'avoue que je n'avais jamais pris le temps de tester en profondeur les animations CSS3 et les medias queries. Je me suis amusé la semaine dernière à faire un test alliant les deux sur la page d'accueil d'un de mes anciens sites: rochmedia.

Comme c'est la première fois que je travaille ce type de technologies, j'aurai aimé avoir votre avis sur ce 1er essai.
J'aurais aussi aimé savoir si l'un d'entre vous saurait comment corriger l'un des défauts de ma page. Actuellement, mon background s'adapte parfaitement aux changements de taille de la fenêtre grâce à ces propriétés :
Mon souci est ensuite de réussir à caler parfaitement le cercle au bout de mon doigt, quelle que soit la taille de la fenêtre. Actuellement, j'ai utilisé (beaucoup) de media queries pour y parvenir mais c'est fait un peu "à l'arrache". Si quelqu'un a une solution propre pour cela, je lui serait vraiment reconnaissant.
Modifié par Confridin (27 Apr 2012 - 09:57)
Je travaille depuis quelques temps dans le web, mais j'avoue que je n'avais jamais pris le temps de tester en profondeur les animations CSS3 et les medias queries. Je me suis amusé la semaine dernière à faire un test alliant les deux sur la page d'accueil d'un de mes anciens sites: rochmedia.

Comme c'est la première fois que je travaille ce type de technologies, j'aurai aimé avoir votre avis sur ce 1er essai.
J'aurais aussi aimé savoir si l'un d'entre vous saurait comment corriger l'un des défauts de ma page. Actuellement, mon background s'adapte parfaitement aux changements de taille de la fenêtre grâce à ces propriétés :
body {
background: url(/temp/background4.jpg) no-repeat center center fixed;
-webkit-background-size:cover;
-moz-background-size:cover;
-o-background-size:cover;
background-size:cover;}
Mon souci est ensuite de réussir à caler parfaitement le cercle au bout de mon doigt, quelle que soit la taille de la fenêtre. Actuellement, j'ai utilisé (beaucoup) de media queries pour y parvenir mais c'est fait un peu "à l'arrache". Si quelqu'un a une solution propre pour cela, je lui serait vraiment reconnaissant.

Modifié par Confridin (27 Apr 2012 - 09:57)