Salut tous, j'ai un soucis de margin pas prit en compte.
Le code css est le suivant :
Le code Html :
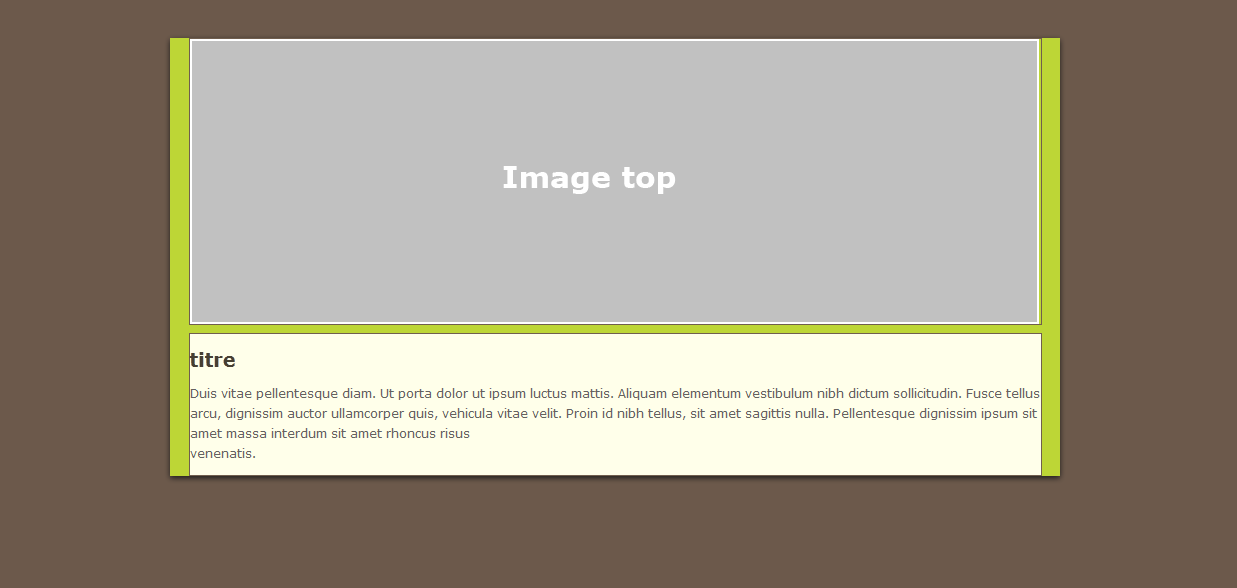
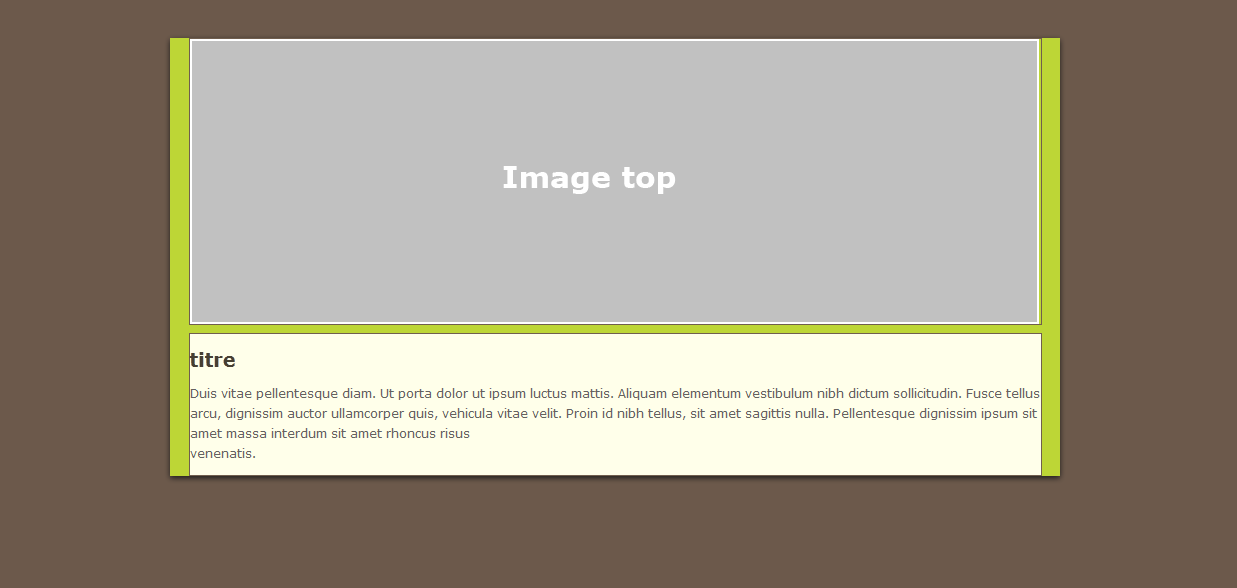
Cela donne cela image jointe vaspas.png

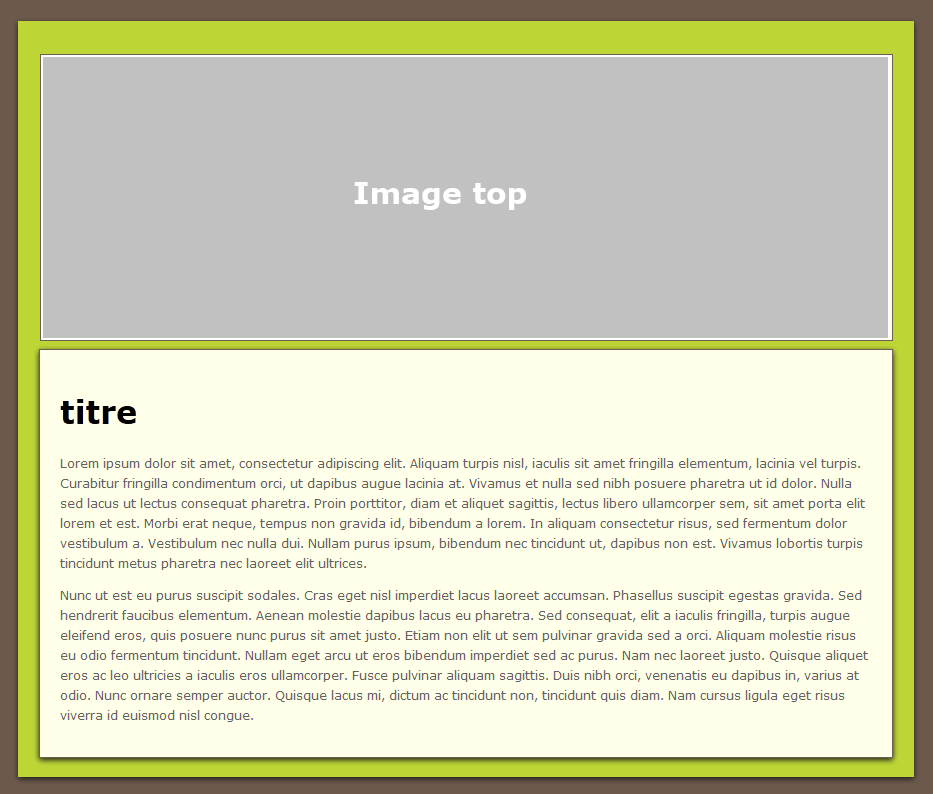
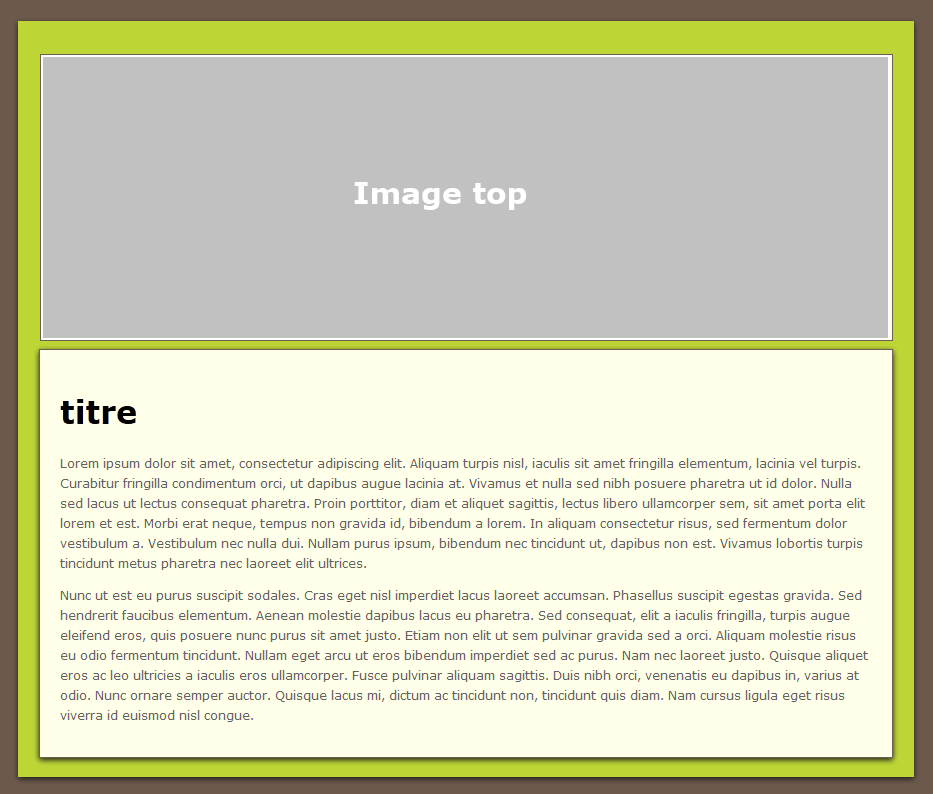
Alors que cela devrait donner cela :

Le code me semble pourtant hyper basique.
J'ai dut oublier une régle de base de chez base.
Aidez moi
Le code css est le suivant :
BODY {
MARGIN : 0PX;
PADDING : 0PX;
background-color:#6c594b;
font-family:Verdana, Arial, Helvetica, sans-serif;
}
p {
font-family:Verdana, Arial, Helvetica, sans-serif;
color:#64625f;
font-size:12px;
line-height:20px;
}
#positionnement {
margin-left:auto;
margin-right:auto;
width:1184px;
background-image: url(structure/fond.gif);
background-position:top;
background-repeat:no-repeat;
margin-top:38px;
}
#fond-vert {
width:890px;
background-color:#bdd636;
margin-left:auto;
margin-right:auto;
box-shadow: 0 2px 5px #1B1A19;
}
#top {
width:851px;
margin-top:33px;
margin-bottom: 8px;
margin-left:auto;
margin-right:auto;
border: 1px solid #705e4e;
}
#milieu {
width:851px;
margin-left:auto;
margin-right:auto;
margin-bottom: 33px;
border: 1px solid #705e4e;
background-color:#ffffea;
}
h1 {
font-size:19px;
color:#463f32;
}
Le code Html :
<div id="positionnement">
<div id="fond-vert">
<div id="top"><img src="structure/top.png" width="849" height="285" /></div>
<div id="milieu">
<h1>titre</h1>
<p>Duis vitae pellentesque diam. Ut porta dolor ut ipsum luctus mattis. Aliquam elementum vestibulum nibh dictum sollicitudin. Fusce tellus arcu, dignissim auctor ullamcorper quis, vehicula vitae velit. Proin id nibh tellus, sit amet sagittis nulla. Pellentesque dignissim ipsum sit amet massa interdum sit amet rhoncus risus<br />
venenatis. </p>
</div>
</div>
</div>
Cela donne cela image jointe vaspas.png

Alors que cela devrait donner cela :

Le code me semble pourtant hyper basique.
J'ai dut oublier une régle de base de chez base.
Aidez moi
