Bonjour à tous,
j'ai un petit probleme de mise en page sur mon site internet :
Voici le code :
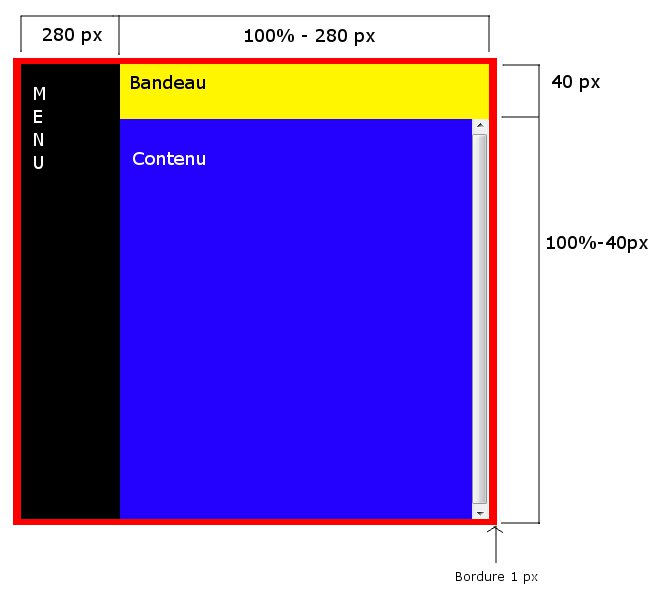
J'aurais aimé que div "reste" prenne 100%-40px de la hauteur de l'ecran, et de créer une scrollbar si ça dépasse mais sur la div pas sur la page, car j'aimerais que ma div "menu" et "barremenu" reste toujour fixe à l'ecran.
Alors j'ai bien pensé faire :
Mais le problème c'est que "barremenu" ne fait plus la bonne largeur et que "reste" n'a plus de overflow....
Enfin je désespère la.... en esperant que vous pourrez m’éclairer.
Merci d'avance de votre aide
j'ai un petit probleme de mise en page sur mon site internet :
Voici le code :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
<title>Fragments</title>
<style>
html,body {
height: 99.8%;
width: 99.8%;
margin:0%;
padding:0%;
background-color:black;
margin-left: auto;
margin-right: auto;
}
#global {
/* ie6 : */width:auto!important;
width:100%;/* fin adatation IE6 */
min-width: 100%;
/* ie6 : */height:auto!important;
height:100%;/* fin adatation IE6 */
min-height: 100%;
background-color:black;
margin-left: auto;
margin-right: auto;
border: 1px solid white;
}
.menu {
border: 1px solid white;
background-color:black;
position:absolute;
width:280px;
color:white;
top:0;
left:0;
right:0;
height: 99.6%;
}
#contenu {
background-color:white;
padding-left:280px;
height:730px;
}
div#barremenu{
width:100%;
background-color:yellow;
height:40px;
}
#reste{
width:100%;
height:688px;
overflow-y:auto;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="global">
<div class="menu">
ICI
</div>
<div id="contenu">
<div id='barremenu'>
BANDEAU
</div>
<div id='reste'>
RESTE11<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/> RESTE<br/>
<br/> <br/>
PIED DE PAGE
</div>
</div>
</div>
</body>
</html>
J'aurais aimé que div "reste" prenne 100%-40px de la hauteur de l'ecran, et de créer une scrollbar si ça dépasse mais sur la div pas sur la page, car j'aimerais que ma div "menu" et "barremenu" reste toujour fixe à l'ecran.
Alors j'ai bien pensé faire :
#contenu {
background-color:white;
padding-left:280px;
/* ie6 : */height:auto!important;
height:100%;/* fin adatation IE6 */
min-height: 100%;
margin-left: auto;
margin-right: auto;
}
div#barremenu{
width:100%;
background-color:yellow;
position:absolute;
top:0;
left:280px;
height:40px;
}
#reste{
width:100%;
padding-top:40px;
overflow-y:auto;
}
Mais le problème c'est que "barremenu" ne fait plus la bonne largeur et que "reste" n'a plus de overflow....
Enfin je désespère la.... en esperant que vous pourrez m’éclairer.
Merci d'avance de votre aide