Bonjour/bonsoir,
J'ai un petit problème sous Firefox et Opera avec background-position. Sous IE et Chrome, pas de problème, mon image est toujours centrée, mais sous Firefox et opéra on dirait que mon image reste fixée au point supérieur gauche du navigateur.
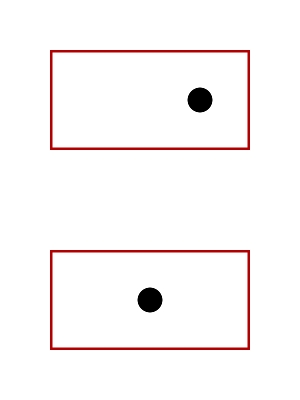
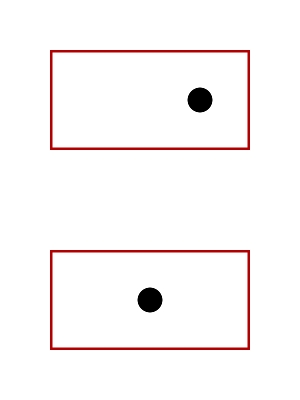
L'image donne une idée de mon problème. Le point noir est le centre, la cadre rouge la taille minimale de ma zone active. Le cas en haut, c'est ce que j'obtiens sous Firefox et Opera, en bas, Chrome et IE.
Le code css utilisé est le suivant :
Si quelqu'un a une piste. Sinon, je me rabattrais sur la version fond "extensible" expliquée dans l'un des tutoriels mais avant, j'aimerais comprendre d'où vient le problème. Est-ce un bug ou une erreur de ma part?
Modifié par sprezz08 (24 Apr 2012 - 14:20)
J'ai un petit problème sous Firefox et Opera avec background-position. Sous IE et Chrome, pas de problème, mon image est toujours centrée, mais sous Firefox et opéra on dirait que mon image reste fixée au point supérieur gauche du navigateur.

L'image donne une idée de mon problème. Le point noir est le centre, la cadre rouge la taille minimale de ma zone active. Le cas en haut, c'est ce que j'obtiens sous Firefox et Opera, en bas, Chrome et IE.
Le code css utilisé est le suivant :
body
{
background-image : url(monimage.jpg);
background-repeat-x: no-repeat;
background-repeat-y: no-repeat;
background-position-x: 50%;
background-position-y: 0%;
background-attachment: fixed;
background-color: #ffffff;
min-width: 1000px;
}
Si quelqu'un a une piste. Sinon, je me rabattrais sur la version fond "extensible" expliquée dans l'un des tutoriels mais avant, j'aimerais comprendre d'où vient le problème. Est-ce un bug ou une erreur de ma part?
Modifié par sprezz08 (24 Apr 2012 - 14:20)
 Je ne dois pas avoir les yeux en face des trous. J'avais essayé et ça n'avait pas fonctionné, du moins, j'avais cru essayer, visiblement... Enfin, ça marche. C'est l'essentiel.
Je ne dois pas avoir les yeux en face des trous. J'avais essayé et ça n'avait pas fonctionné, du moins, j'avais cru essayer, visiblement... Enfin, ça marche. C'est l'essentiel. . Résolu.
. Résolu.