Bonjour à tous,
J'ai compiler plusieurs éléments trouver en ligne, mais voilà je galère depuis 2 jour sur mon menu déroulant, Merci d'avance de votre aide. Cordialement.
Image OF

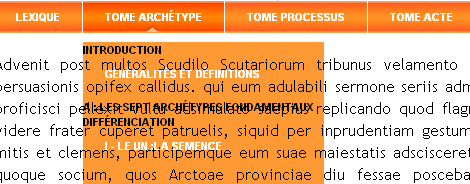
Image On

Modifié par MisterMagoo (18 Apr 2012 - 02:18)
J'ai compiler plusieurs éléments trouver en ligne, mais voilà je galère depuis 2 jour sur mon menu déroulant, Merci d'avance de votre aide. Cordialement.
Image OF

Image On


<ul id="menuDeroulant">
<li><a href="#" title="">accueil</a></li>
<li><a href="#" title="">lexique</a>
<ul class="sousMenu">
<li>Bienvenue</li>
<li><a href="#">La ronde des 7 mondes</a></li>
<li><a href="#">Présentation</a></li>
<li>Introduction</li>
<li><a href="#">Histoire d'une recherche</a></li>
<li>Annexes</li>
<li><a href="#">Tableaux synoptiques</a></li>
<li><a href="#">Notes</a></li>
<li><a href="#">Index général</a></li>
<li><a href="#">Bibliographie</a></li>
</ul>
</li>
<li><a href="#" title="" class="current">tome archétype</a>
<ul class="sousMenu">
<li>Introduction</li>
<li><a href="#">généralités et définitions</a></li>
<li>A : Les sept archétypes fondamentaux</li>
<li>différenciation</li>
<li><a href="#">I - Le Un :la semence</a></li>
<li><a href="#">II - Le Deux :la matrice</a></li>
<li><a href="#">III - Le trois :le fruit</a></li>
<li>organisations</li>
<li><a href="#">IV - Le quatre :le socius</a></li>
<li>Intégration</li>
<li><a href="#">V - Le cinq :la semence intégrale</a></li>
<li><a href="#">VI - Le six :la matrice intégrale</a></li>
<li><a href="#">VII - Le cinq :le fruit intégral</a></li>
<li>B : Les Quatre Eléments ou Elémentaux </li>
</ul>
</li>
<li><a href="#" title="">tome processus</a>
<ul class="sousMenu">
<li><a href="#">Introduction</a></li>
<li><a href="#">La partie et le tout</a></li>
<li><a href="#">L'horizontale et la verticale</a></li>
<li><a href="#">L'expansion et la contraction</a></li>
<li><a href="#">L'essence et la substance</a></li>
<li><a href="#">L'espace et le temps</a></li>
<li><a href="#">La dominance et la latence</a></li>
<li><a href="#">La semence et la matrice </a></li>
<li><a href="#">Le mâle et la femelle</a></li>
<li><a href="#">L'animal et le végétal</a></li>
<li><a href="#">Le sujet et l'objet (ou la conscience et son évolution)</a></li>
<li><a href="#">Le chaînon et la chaîne</a></li>
<li><a href="#">La tradition et la science</a></li>
</ul>
</li>
<li><a href="#" title="">tome acte</a>
<ul class="sousMenu">
<li>A : De l'Univers à l’Homme</li>
<li>différenciation</li>
<li><a href="#">Acte I - L’Etre Energétique : Univers et Particules</a></li>
<li><a href="#">Acte II - L'Etre Physique : Galaxie et Molécules</a></li>
<li><a href="#">Acte III - L'Etre Vivant : Etoile et Cellules</a></li>
<li><a href="#">Acte IV - L'Etre Intelligent : Planète et Organismes</a></li>
<li>B : De l’Homme à l’Univers: Les cycles de l’Homme</li>
<li><a href="#">Introduction</a></li>
<li><a href="#">V - L'Etre Pensant : Homme Symbolique et Astrosphère</a></li>
<li><a href="#">VI - L'Etre Méditant : Homme Symbiotique et Galactosphère</a></li>
<li><a href="#">VII - L'Etre Transcendant : Homme Christique et Unisphère</a></li>
</ul>
</li>
<li><a href="#" title="">Contact</a></li>
</ul>/* Elements de premier niveau
--------------------------------------*/
#menuDeroulant
{
position:relative;
display:block;
height:32px;
width:767px;
font-size:11px;
font-weight:bold;
background:transparent url(image/redslate_background.gif) repeat-x top left;
font-family:Arial,Verdana,Helvitica,sans-serif;
text-transform:uppercase;
margin: 165px 0px 0 129px;
padding: 0px;
list-style-type:none;
}
#menuDeroulant li
{
float: left;
width:auto ;
margin: 0;
padding: 0;
border: 0;
}
#menuDeroulant li a:link, #menuDeroulant li a:visited
{
display: block;
height: 32px;
padding:9px 22px 0 22px;
color: #fff;
margin: 0;
text-decoration: none;
border-right: 1px solid #fff;
}
#menuDeroulant li a:hover, #menuDeroulant li a:active, #menuDeroulant li a.current
{
display: block;
color: #fff;
background:transparent url(image/redslate_backgroundOVER.gif) no-repeat top center;
margin: 0;
text-decoration: none;
}
#menuDeroulant .sousMenu
{
display: none;
list-style-type: none;
margin: 0;
padding: 0;
border: 0;
}
#menuDeroulant .sousMenu li
{
float: none;
margin: 0px;
padding: 0;
border: 0;
width: inherit ;
border-top: 1px solid transparent;
border-right: 1px solid transparent;
}
#menuDeroulant .sousMenu li a:link, #menuDeroulant .sousMenu li a:visited
{
position:absolute;
display: block;
color: #FFF;
margin: 0;
border: 0;
text-decoration: none;
background: transparent url("image/fondTR.png") repeat;
}
#menuDeroulant .sousMenu li a:hover
{
display: block;
background-image: none;
background-color: #F2462E;
}
#menuDeroulant li:hover > .sousMenu { display: block; }
Modifié par MisterMagoo (18 Apr 2012 - 02:18)