Bonjour,
Je rencontre un petit problème lors de l'intégration de mon site. Je suis en pleine application des nouvelles propriétés CSS3 et je souhaiterais réaliser deux bordures arrondies, une en bordure et une en background mais je ne sais pas si c'est possible.
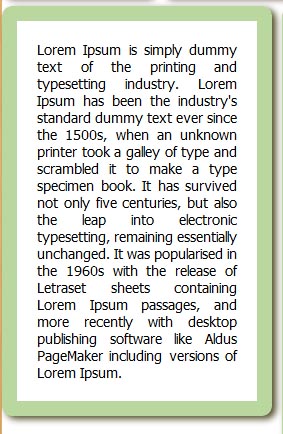
Je joins une photo de mon cas.
Et voici mon code CSS :
#col1 {
float: left;
width: 200px;
padding : 20px;
margin-right: 10px;
border: solid 15px rgba(117, 175, 63, 0.5);
border-radius: 10px;
box-shadow: 4px 3px 10px #4e4924;
background-color: white;
font-family: Tahoma, Geneva, sans-serif;
font-size: 14px;
text-align: justify;
}
Merci
Je rencontre un petit problème lors de l'intégration de mon site. Je suis en pleine application des nouvelles propriétés CSS3 et je souhaiterais réaliser deux bordures arrondies, une en bordure et une en background mais je ne sais pas si c'est possible.
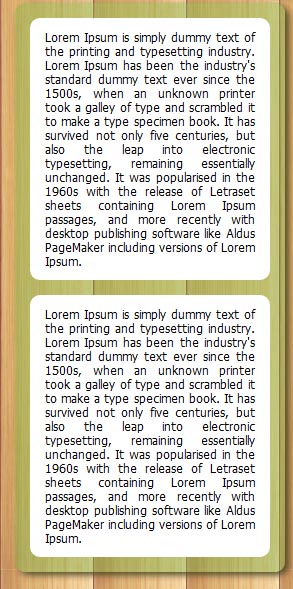
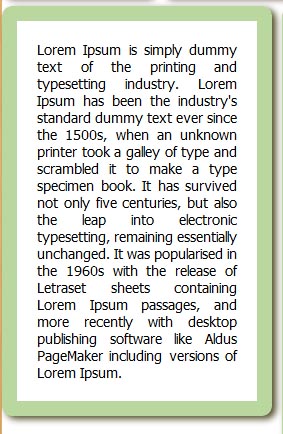
Je joins une photo de mon cas.
Et voici mon code CSS :
#col1 {
float: left;
width: 200px;
padding : 20px;
margin-right: 10px;
border: solid 15px rgba(117, 175, 63, 0.5);
border-radius: 10px;
box-shadow: 4px 3px 10px #4e4924;
background-color: white;
font-family: Tahoma, Geneva, sans-serif;
font-size: 14px;
text-align: justify;
}
Merci