Bonjour,
J'ai un champ de recherche dans ma page. Le rendu sous Firefox est bon mais sous IE, il y'a un décalage qui fout toute la mise en forme en l'air.
Firefox : http://starnab.free.fr/mesimages/starnab/ff_bon.jpg
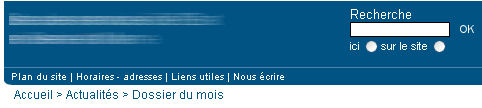
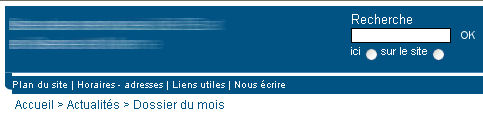
IE : http://starnab.free.fr/mesimages/starnab/ie_mauvais.jpg
Voici le code HTML
Un coup de main serait le bienvenu.
Modifié par StarNab (11 Aug 2005 - 17:23)
J'ai un champ de recherche dans ma page. Le rendu sous Firefox est bon mais sous IE, il y'a un décalage qui fout toute la mise en forme en l'air.
Firefox : http://starnab.free.fr/mesimages/starnab/ff_bon.jpg
IE : http://starnab.free.fr/mesimages/starnab/ie_mauvais.jpg
Voici le code HTML
<td class="rch_principal">
<label>Recherche</label>
<form name="form_rch" method="post" action="resultats">
<div class="form_recherche_haut">
<input type="text" name="terme_rch" /><img src="img/bouton_ok.gif" name="bouton_ok" alt="ok" onclick="document.form_rch.submit()" />
</div>
<div class="form_recherche_bas">
<label>ici</label><input type="radio" value="ici" name="ou" /><label>sur le site</label><input type="radio" value="site" name="ou" />
</div>
</form>
</td>
Un coup de main serait le bienvenu.

Modifié par StarNab (11 Aug 2005 - 17:23)