Bon le titre est peut-être mal choisi.
En fait j'ai un problème avec mon style de <nav>, plus précisément les liens du menu en fait.
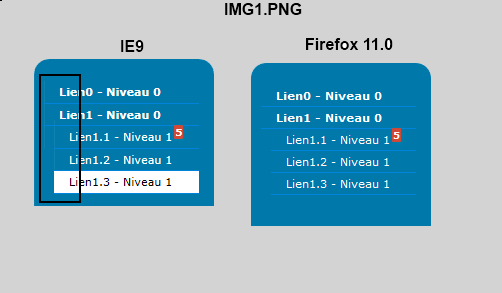
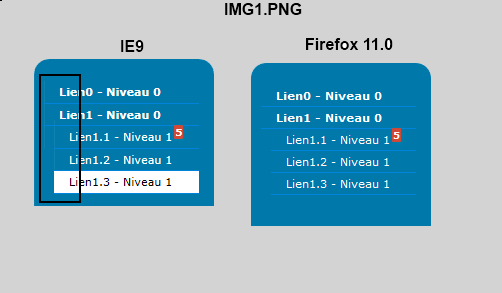
Quand je passe avec la souris sur un des lien dans le menu, avec IE9, le bord gauche apparaît. Je ne sais pas trop d'où cela peut venir.
Voilà mon problème (A droite : image du rendu sous IE9 et Firefox 11.0 chez moi)
Aperçu du problème :
http://dl.dropbox.com/u/39913785/debugHtml/index.html
Si quelqu'un avait une idée afin d'orienter mes recherches, je suis même pas capable de formuler les bon mot-clés qui me permettrait de trouver une solution.
Merci.
CSS :
http://dl.dropbox.com/u/39913785/debugHtml/nav.css

Modifié par altrekx (19 Apr 2012 - 09:33)
En fait j'ai un problème avec mon style de <nav>, plus précisément les liens du menu en fait.
Quand je passe avec la souris sur un des lien dans le menu, avec IE9, le bord gauche apparaît. Je ne sais pas trop d'où cela peut venir.
Voilà mon problème (A droite : image du rendu sous IE9 et Firefox 11.0 chez moi)
Aperçu du problème :
http://dl.dropbox.com/u/39913785/debugHtml/index.html
Si quelqu'un avait une idée afin d'orienter mes recherches, je suis même pas capable de formuler les bon mot-clés qui me permettrait de trouver une solution.
Merci.
CSS :
http://dl.dropbox.com/u/39913785/debugHtml/nav.css

Modifié par altrekx (19 Apr 2012 - 09:33)