Bonjour à tous,
Je suis confronté à un problème basic mais je ne sais plus comment le régler.
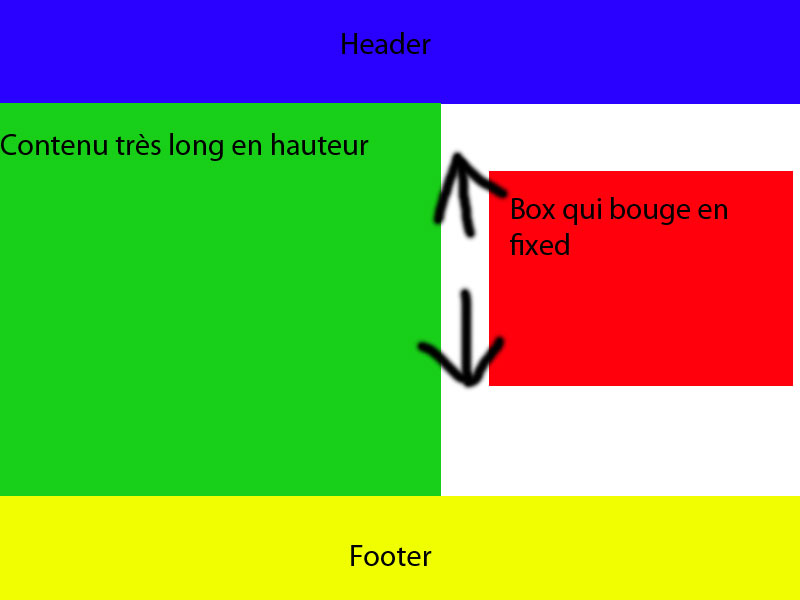
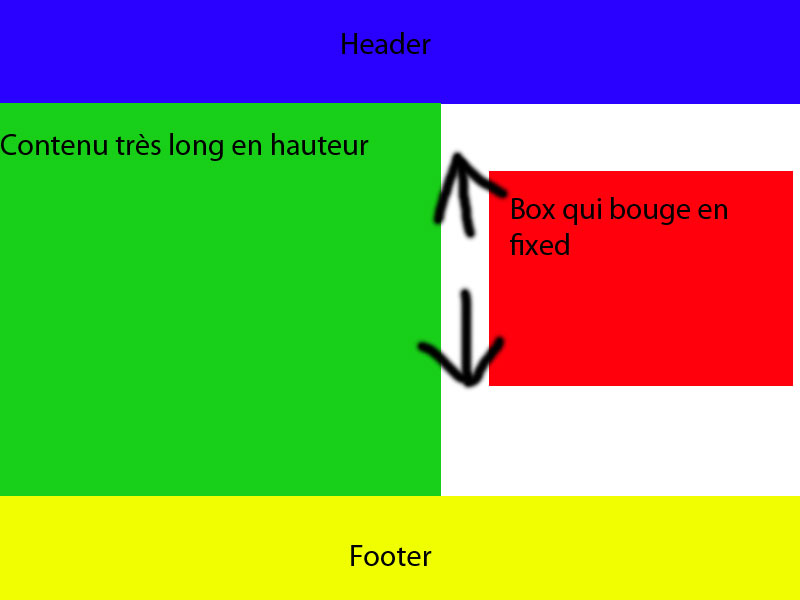
J'ai une box verte (cf pièce jointe) d'une hauteur conséquente et je voudrais que la boxe rouge suive la box verte en hauteur. Je sais que c'est la propriété position:fixed qui me le permet hors lorsque j'ai toujours un bout de ma box rouge qui va aller chevaucher soit le header soit le footer celon si je spécifie le top ou le bottom. Comment faire pour qu'elle ne chevauge aucun des deux (je connais toutes les hauteurs des box sauf celle de la verte).
Le code actuel de ma boxe rouge :

Modifié par rollergirl (11 Apr 2012 - 10:06)
Je suis confronté à un problème basic mais je ne sais plus comment le régler.
J'ai une box verte (cf pièce jointe) d'une hauteur conséquente et je voudrais que la boxe rouge suive la box verte en hauteur. Je sais que c'est la propriété position:fixed qui me le permet hors lorsque j'ai toujours un bout de ma box rouge qui va aller chevaucher soit le header soit le footer celon si je spécifie le top ou le bottom. Comment faire pour qu'elle ne chevauge aucun des deux (je connais toutes les hauteurs des box sauf celle de la verte).
Le code actuel de ma boxe rouge :
#box_rouge{
background-color: #FFFFFF;
left: 800px;
position: fixed;
top: 205px;
width: 316px;
}

Modifié par rollergirl (11 Apr 2012 - 10:06)