Bonjour,
J'essaie d'avoir le même comportement overflow avec les balises div et fieldset avec Firefox 11.0 (la dernière version), c'est à dire :
- mettre un width en % sur le fieldset afin que la taille du cadre suive la taille de la fenêtre
- mettre un overflow sur le fieldset afin qu'une barre de scroll apparaisse quand le contenu est plus grand que le cadre.
Pour les div la barre de scroll apparait bien quand je diminue suffisamment ma fenêtre:
Par contre avec un code similaire avec un fieldset, aucune barre de scroll n'apparait:
J'ai ensuite tenté l'astuce de mettre un div avec un overflow dans le fieldset de cette façon mais sans succès. Le comportement est le même que pour le code précédent:
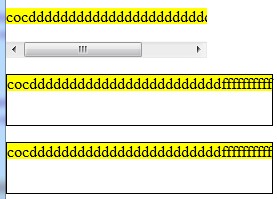
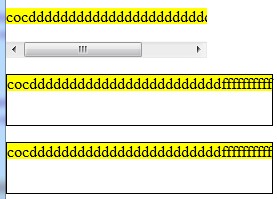
L'image résume les 3 cas que j'ai testé:

Est-ce qu'il existe une solution pour résoudre ce problème?
Merci,
Christophe
J'essaie d'avoir le même comportement overflow avec les balises div et fieldset avec Firefox 11.0 (la dernière version), c'est à dire :
- mettre un width en % sur le fieldset afin que la taille du cadre suive la taille de la fenêtre
- mettre un overflow sur le fieldset afin qu'une barre de scroll apparaisse quand le contenu est plus grand que le cadre.
Pour les div la barre de scroll apparait bien quand je diminue suffisamment ma fenêtre:
<div style="overflow:auto;width:25%;height:50px;">
<div style="background-color:yellow;">cocddddddddddddddddddddddddffffffffff</div>
</div>
Par contre avec un code similaire avec un fieldset, aucune barre de scroll n'apparait:
<fieldset style="overflow:auto;width:25%;height:50px;border:solid 1px;">
<div style="background-color:yellow;">cocddddddddddddddddddddddddffffffffff</div>
</fieldset>
J'ai ensuite tenté l'astuce de mettre un div avec un overflow dans le fieldset de cette façon mais sans succès. Le comportement est le même que pour le code précédent:
<fieldset style="width:25%;height:50px;border:solid 1px;">
<div style="overflow:auto;" >
<div style="background-color:yellow;">cocddddddddddddddddddddddddffffffffff</div>
</div>
</fieldset>
L'image résume les 3 cas que j'ai testé:

Est-ce qu'il existe une solution pour résoudre ce problème?
Merci,
Christophe