Bonjour,
je viens de m'apercevoir d'un bug que j'ai un bug sur FireFox (11) et Ie8, un div ne veut pas occuper toute la largeur (notamment lorsque l'on redimensionne la taille du navigateur).
Voici un code tout simple, le div au fond blanc .pageA est censé occuper toute la largeur :
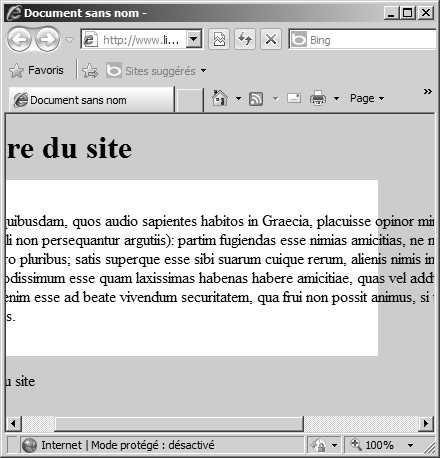
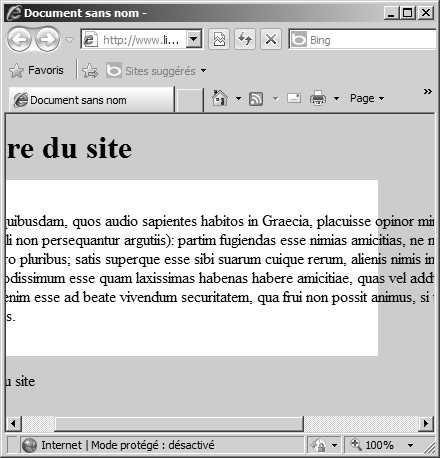
mais le résultat, si l'on redimensionne le navigateur : le div avec fond blanc n'occupe pas toute la largeur.

Modifié par Newzic (07 Apr 2012 - 15:32)
je viens de m'apercevoir d'un bug que j'ai un bug sur FireFox (11) et Ie8, un div ne veut pas occuper toute la largeur (notamment lorsque l'on redimensionne la taille du navigateur).
Voici un code tout simple, le div au fond blanc .pageA est censé occuper toute la largeur :
<!doctype html><html lang="fr"><head><meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css" media="screen">body,html,div{margin:0;padding:0}
body{background:#ccc}
.pageA{background:#fff}
h1,.pageB,.pied{width:650px;margin:0 auto;padding:15px}</style>
</head><body>
<h1>Titre du site</h1>
<div class="pageA"><div class="pageB">
<p>Nam quibusdam, quos audio sapientes habitos in Graecia, placuisse opinor mirabilia quaedam (sed nihil est quod illi non persequantur argutiis): partim fugiendas esse nimias amicitias, ne necesse sit unum sollicitum esse pro pluribus; satis superque esse sibi suarum cuique rerum, alienis nimis implicari molestum esse; commodissimum esse quam laxissimas habenas habere amicitiae, quas vel adducas, cum velis, vel remittas; caput enim esse ad beate vivendum securitatem, qua frui non possit animus, si tamquam parturiat unus pro pluribus.</p>
</div><!--/pageA--></div><!--/pageB-->
<p class="pied">Pied du site</p>
</body></html>mais le résultat, si l'on redimensionne le navigateur : le div avec fond blanc n'occupe pas toute la largeur.

Modifié par Newzic (07 Apr 2012 - 15:32)