Bonjour,
J'essaye de mettre en forme mon champ de recherche, mais je suis confronté a plusieurs problèmes
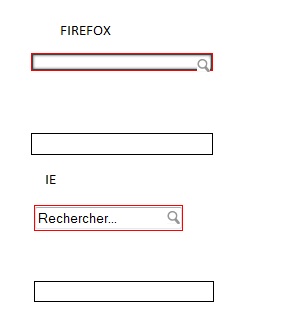
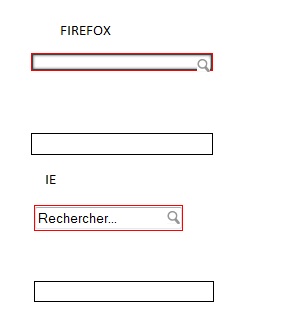
Je n'arrive pas a centrer la loupe, toujours un décallage entre IE et firefox
Sous IE 8 ( pas testé sur les autres pour le moment ), la taille de mon formulaire et "réduit"
Pouvez-vous m'aider s'il vous plait ?
ci-dessous une copie d'écran et le code utilisé :

Merci beaucoup
José
J'essaye de mettre en forme mon champ de recherche, mais je suis confronté a plusieurs problèmes
Je n'arrive pas a centrer la loupe, toujours un décallage entre IE et firefox
Sous IE 8 ( pas testé sur les autres pour le moment ), la taille de mon formulaire et "réduit"
Pouvez-vous m'aider s'il vous plait ?
ci-dessous une copie d'écran et le code utilisé :

<html>
<head>
<style>
form#search, form#search fieldset{
position: absolute;
margin: 0;
padding: 0;
color:red;
}
form#search fieldset{
vertical-align: baseline;
border:none;
border: 1px solid red;
}
form#search{
width: 180px;
height: 20px;
line-height: 20px;
}
form#search input[type="text"] {
height: 16px;
margin: 0;
padding: 2px 5px;
border: 1px solid #444;
color:red;
width: 180px;
box-shadow: inset 0 0px 2px #444;
}
form#search input.search-submit {
display: block; /* IE empeche l'apparition du texte dans le submit*/
font-size: 0; /* IE empeche l'apparition du texte dans le submit*/
line-height: 0; /* IE empeche l'apparition du texte dans le submit*/
margin: 0;
border: none;
width: 13px;
height: 13px;
text-indent: -9999px;
position: absolute;
top: 5px;
right: 2px;
}
.search-submit {
background-position: 0 -1217px;
}
.search-submit{
background-image: url('/submit_exemple.png');
background-repeat: no-repeat;
}
</style>
</head>
<body>
<form id="search" action="" method="get">
<fieldset>
<input class="text" type="text" name="s" onfocus="this.value='';" value="Rechercher...">
<input class="search-submit" type="submit" value="go">
</fieldset>
</form>
<br><br><br><br>
<div style="width:180px;height:20px;border:1px solid black;">
</div>
</body>
</html>
Merci beaucoup
José