Bonjour,
je voulais faire un chgt d'image au passage de la souris en suivant le tuto d'Alsa,
mais contrairement à tout ce que je trouve sur le net mon image de background est automatiquement écrasée pour rentrer dans le cadre et pas moyen de la faire glisser... quelqu'un peut'il m'aider?
j'ai essayé le background size en vain
voilà ma ligne html
<a href='?page=compagnie.php' id="image1"><span>image1</span></a>
et mon css
#image1{
float:left;
display:block;
width:80px;
height:350px;
background:url("image/index1b.jpg") 0 0 no-repeat;
}}
/* on décale l'image de fond de la hauteur du lien, soit 31 px */
#image1:hover,#image1:active,#image1:focus{
background-position:-80 0px;
}
/* permet de cacher le texte du lien */
#image1 span{
display:inline-block;
text-indent: -5000px;
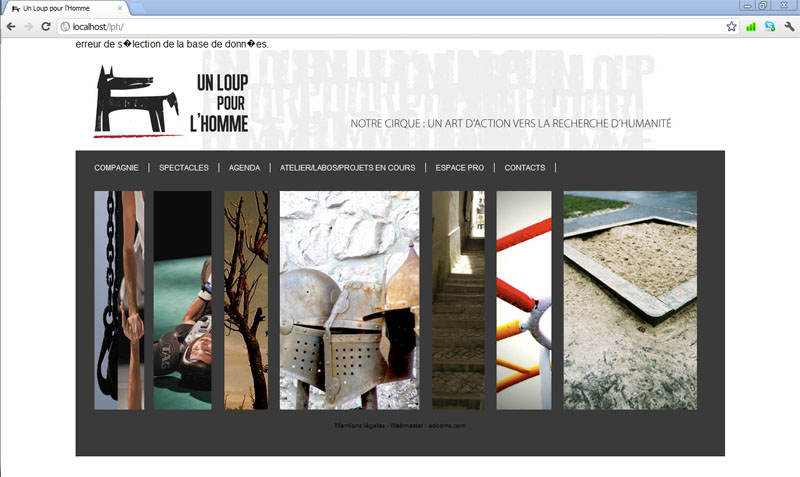
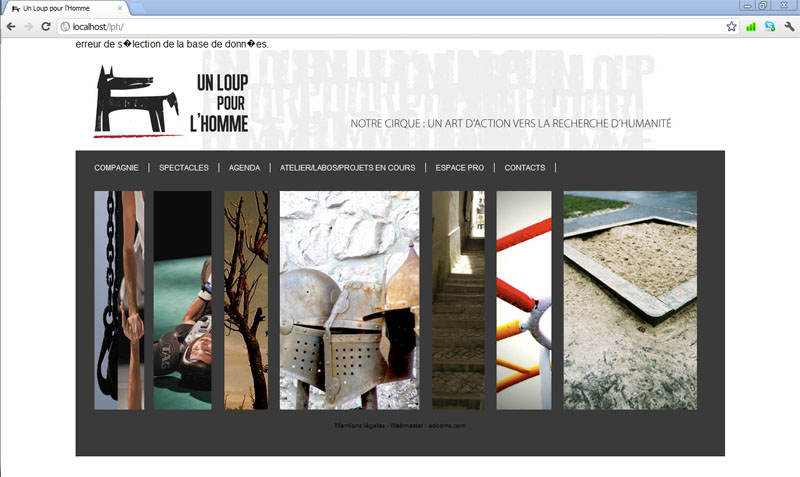
l'image en question et un aperçu de ce que ça donne dans chrome et firefox.
merci d'avance pour votre aide


Modifié par adooms (04 Apr 2012 - 11:33)
je voulais faire un chgt d'image au passage de la souris en suivant le tuto d'Alsa,
mais contrairement à tout ce que je trouve sur le net mon image de background est automatiquement écrasée pour rentrer dans le cadre et pas moyen de la faire glisser... quelqu'un peut'il m'aider?
j'ai essayé le background size en vain
voilà ma ligne html
<a href='?page=compagnie.php' id="image1"><span>image1</span></a>
et mon css
#image1{
float:left;
display:block;
width:80px;
height:350px;
background:url("image/index1b.jpg") 0 0 no-repeat;
}}
/* on décale l'image de fond de la hauteur du lien, soit 31 px */
#image1:hover,#image1:active,#image1:focus{
background-position:-80 0px;
}
/* permet de cacher le texte du lien */
#image1 span{
display:inline-block;
text-indent: -5000px;
l'image en question et un aperçu de ce que ça donne dans chrome et firefox.
merci d'avance pour votre aide


Modifié par adooms (04 Apr 2012 - 11:33)