Bonjour,
Alors voila je tente de faire un menu en utilisant les <ul><li>
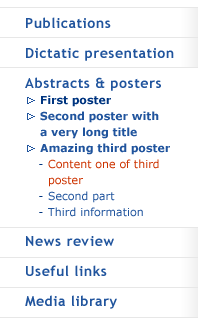
L'astuce est que je veut mettre un fond a mon menu de 1er niveau (une image de 200 sur30) mais impossible...
La je sjuis dans cette méthode
Et mon source ressemble a ca
Mais rien a faire ! etj e parle meme pas de comment je vais gérer les menus inférieurs... Vaut il peut etre mieux faire ca en html classique ?
merci
Alors voila je tente de faire un menu en utilisant les <ul><li>
L'astuce est que je veut mettre un fond a mon menu de 1er niveau (une image de 200 sur30) mais impossible...
La je sjuis dans cette méthode
a écrit :
#navlist
{
margin-left: 0;
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
#navlist li
{
width:198px;
padding-left: 20px;
padding-top: 5px;
background-image: url("/cardio2/images/back_navsec.gif");
background-repeat: no-repeat;
background-position: 0 .5em;
font-size: 10px;
}
#navlist li a
{
padding-left: 1px;
color: #666666;
font-size: 11px;
line-height: 16px;
text-decoration: none;
border-bottom: 1px solid #dcdcdc
}
#navlist li a:hover
{
color: #006;
font-size: 11px;
line-height: 16px;
text-decoration: none;
border-bottom: 1px solid #b9b9d5;
}
Et mon source ressemble a ca
a écrit :
<ul id="navlist">
<li><a href="/toto.asp">hopla</a></li>
</ul>
Mais rien a faire ! etj e parle meme pas de comment je vais gérer les menus inférieurs... Vaut il peut etre mieux faire ca en html classique ?
merci

 )
)