Bonjour a tous,
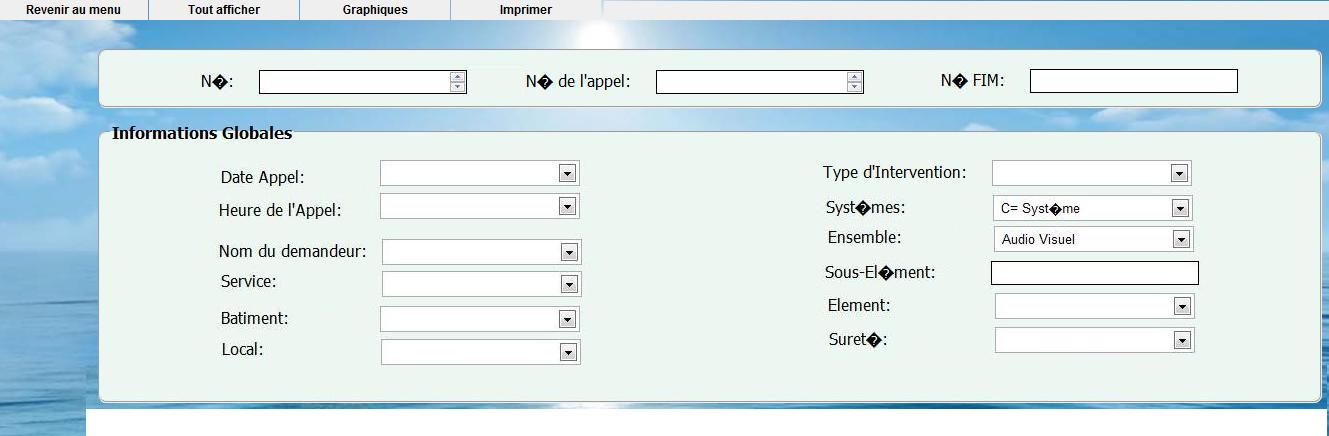
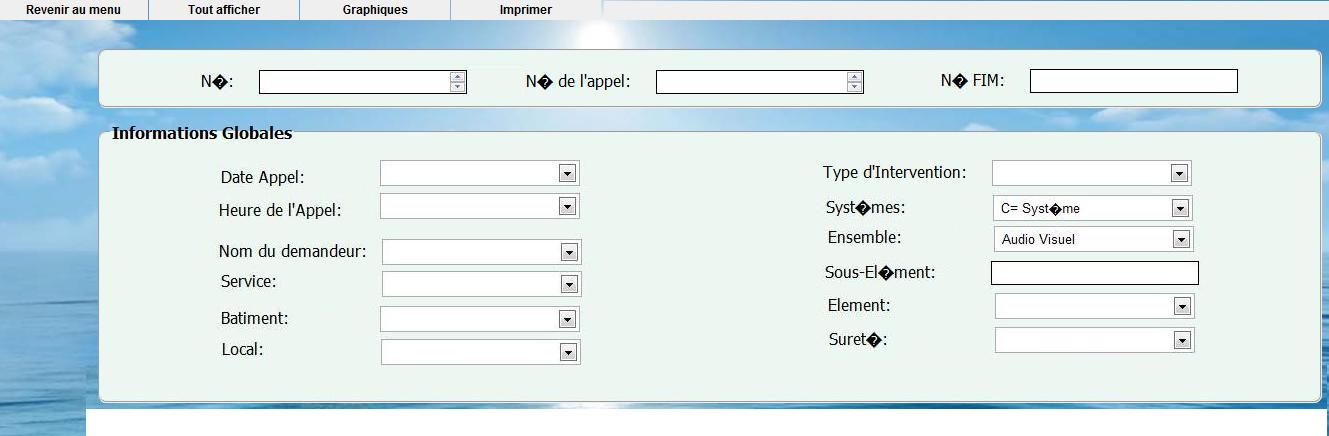
Je suis nouveau dans la création de site web (seulement 3 semaines...), la je rencontre un ptit soucis sur la mise en forme des champs contenu dans mes fieldset de mes formulaires. Voici un apercu de ce que j'ai actuellement:

Malheureusement j'arrive pas à mettre les labels bien alignés verticalement et de même pour les champs type input, textarea, select du coups ça fait très moche.
En plus de ça j'ai rechercher sur le web mais j'ai pas trouver comment faire pour réduire l’écart entre chaque champs donc ça donne forcement des fieldset très grand donc une scrollbar, ce qui n'est pas pratique pour l'usagé.
Si au cas ou vous pourriez aussi m'aider sur le menu tout en haut. Je cherche à prolonger le menu jusqu'a droite pour que çà fasse plus jolie, mais idem que le reste je bloque dessus depuis 1 semaine sans rien trouver.
J’espère que quelqu'un pourra m'aider.......
Merci d'avance
maxredphenix
Modifié par maxredphenix (28 Mar 2012 - 18:21)
Je suis nouveau dans la création de site web (seulement 3 semaines...), la je rencontre un ptit soucis sur la mise en forme des champs contenu dans mes fieldset de mes formulaires. Voici un apercu de ce que j'ai actuellement:

@charset "UTF-8";
html
{
overflow-y: scroll;
}
body
{
margin: 0px;
background: #fff;
padding-bottom: 1px;
font-family: Tahoma, Arial;
border-top: 2px;
border-left: 2px;
border-right: 2px;
min-width: 960px;
background : url(../images/background.jpg) fixed; /* Image D'arriere Plan en fond fixe */
background-size: cover;
text-align: center; /* centre tous les éléments de la page, y compris les images etc... */
}
/* ---------------------Template Générale---------------- */
#header.banniere
{
background: url(../images/header.png) repeat-x;
height: 40px;
}
#logo
{
background-image: url(../images/logo.gif);
width: 76px;
height: 30px;
float: left;
}
#titre a
{
font-size: 1.364em;
font-weight: bold;
color: #fff;
float: left;
padding-left: 70px;
}
/* ---------------------------Menu déroulant------------------------- */
#menu, #menu ul /* Liste du menu déroulant*/
{
padding : 0; /* pas de marge intérieure */
margin : 0; /* ni extérieure */
list-style : none; /* on supprime le style par défaut de la liste */
line-height : 21px; /* on définit une hauteur pour chaque élément */
text-align : center; /* on centre le texte qui se trouve dans la liste */
}
#menu /* Ensemble du menu */
{
font-weight : bold; /* on met le texte en gras */
font-family : Arial; /* on utilise Arial, c'est plus beau ^^ */
font-size : 12px; /* hauteur du texte : 12 pixels */
}
#menu a /* Contenu des listes */
{
display : block; /* on change le type d'élément, les liens deviennent des balises de type block */
padding : 0; /* aucune marge intérieure */
background : #EFEFEF; /* couleur de fond : Argile*/
color : #000; /* couleur du texte : Noir*/
text-decoration : none; /* on supprime le style par défaut des liens (la plupart du temps = souligné) */
width : 150px; /* largeur */
}
#menu li /* Elements des listes */
{
float : left;
/* pour IE qui ne reconnaît pas "transparent" */
border-right : 1px solid #CECECE; /* on met une bordure noir à droite de chaque élément */
}
/* IE ne reconnaissant pas le sélecteur ">" */
html>body #menu li
{
border-right: 1px solid transparent ; /* on met une bordure transparente à droite de chaque élément */
}
#menu li ul /* Sous-listes */
{
position: absolute; /* Position absolue */
width: 150px; /* Largeur des sous-listes */
left: -999em; /* Hop, on envoie loin du champ de vision */
}
#menu li ul li /* Éléments de sous-listes */
{
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
border-top : 1px solid #000; /* on met une bordure noir en haut de chaque élément d'une sous liste */
}
/* IE ne reconnaissant pas le sélecteur ">" */
html>body #menu li ul li
{
border-top : 1px solid #CECECE; /* on met une bordure transparente en haut de chaque élément */
}
#menu li ul ul
{
margin : -22px 0 0 150px ; /* On décale les sous-sous-listes pour qu'elles ne soient pas au dessus des sous-listes */
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
border-left : 1px solid #CECECE ; /* Petite bordure à gauche pour ne pas coller ... */
}
/* IE ne reconnaissant pas le sélecteur ">"*/
html>body #menu li ul ul
{
border-left : 1px solid #CECECE ; /* on met une bordure transparente sur la gauche de chaque élément */
}
/* CSS et javascript pour le changement de couleur */
#menu a:hover /* Lorsque la souris passe sur un des liens */
{
background: #5F8CA3; /* ... et au contraire, le fond en bleu */
}
#menu li:hover ul ul, #menu li.sfhover ul ul /* Sous-sous-listes lorsque la souris passe sur un élément de liste */
{
left: -999em; /* On expédie les sous-sous-listes hors du champ de vision */
}
#menu li:hover ul, #menu li li:hover ul, #menu li.sfhover ul, #menu li li.sfhover ul /* Sous-listes lorsque la souris passe sur un élément de liste ET sous-sous-lites lorsque la souris passe sur un élément de sous-liste */
{
left: auto; /* Repositionnement normal */
min-height: 0; /* Corrige un bug sous IE */
}
/* ------------Modification de la forme du formulaire-------------- */
form
{
margin-top: 30px; /* On met une marge en haut à 20px du menu dérouant */
padding: 20px; /* Fieldset à 10pixels de chaque coté d'écran */
width: auto; /* Taille auto des Fieldset */
}
fieldset
{
position: relative;
float: center;
display: inline-block;
width: 100%;
background-color: #EDF7F2;
padding:0 10px 10px 10px;
margin-bottom:15px;
border:2px solid #131313 center;
-moz-border-radius:8px; /* Coin arrondis */
-webkit-border-radius:8px; /* Coin arrondis */
border-radius:8px; /* Coin arrondis */
overflow: hidden;
min-width: 700px;
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
legend
{
color: Black;
font-weight: bold;
text-align: left;
}
label
{
display: inline-block;
text-align: right;
margin-top: 20px;
margin-right: 20px;
}
input, textarea, select, option
{
background-color:#FFFFFF;
}
input, select
{
padding:3px;
border:1px solid ;
width:200px;
}
textarea
{
padding:3px;
border:1px solid ;
width:900px;
}
input[type=submit], input[type=reset]
{
width:100px;
float: center;
background-color: #EDF7F2;
cursor:pointer;
}
.numappelnumber
{
float: left;
width: 33%;
}
.numappelid
{
float: left;
width: 33%;
}
.numappeldate
{
float: left;
width: 33%;
}
div#numappel
{
border: none;
}
div#infoglobalegauche
{
float: left;
width: 33%;
}
div#infoglobalemilieu
{
float: left;
width: 33%;
}
div#infoglobaledroite
{
float: left;
width: 33%;
}
div#colonne_gauche
{
float: left;
width: 50%;
}
div#colonne_droite
{
float: right;
width: 50%;
}
/* Pied de Page */
#footer p
{
margin-top: 30px;
text-align: center;
}
Malheureusement j'arrive pas à mettre les labels bien alignés verticalement et de même pour les champs type input, textarea, select du coups ça fait très moche.
En plus de ça j'ai rechercher sur le web mais j'ai pas trouver comment faire pour réduire l’écart entre chaque champs donc ça donne forcement des fieldset très grand donc une scrollbar, ce qui n'est pas pratique pour l'usagé.
Si au cas ou vous pourriez aussi m'aider sur le menu tout en haut. Je cherche à prolonger le menu jusqu'a droite pour que çà fasse plus jolie, mais idem que le reste je bloque dessus depuis 1 semaine sans rien trouver.
J’espère que quelqu'un pourra m'aider.......
Merci d'avance
maxredphenix
Modifié par maxredphenix (28 Mar 2012 - 18:21)