Bonjour à tous,
Avant toute explication :

Mon HTML
Et mon CSS
Merci si vous avez lu jusque là
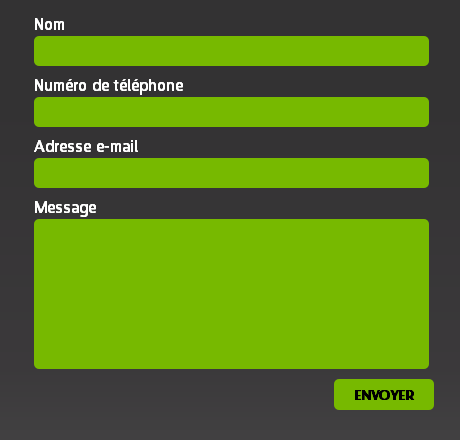
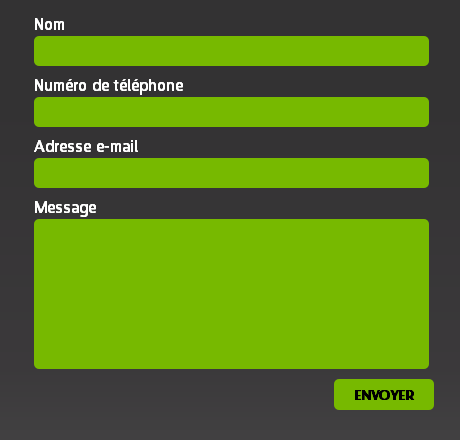
Comme vous pouvez le remarquer, il y a un décalage de quelques pixels sur le bouton Envoyer (qui est parfaitement aligné avec le bord droite sous Firefox, Opera, IE toutes versions...).
Merci d'avance et bonne fin d'après-midi,
kinkaz
Modifié par kinkaz (27 Mar 2012 - 16:19)
Avant toute explication :

Mon HTML
<div id="contact-form">
<form method="post" action="sent.php">
<label for="nom">Nom</label>
<input class="input" type="text" name="nom" id="nom" />
<label for="telephone">Numéro de téléphone</label>
<input class="input" type="text" name="telephone" id="telephone" />
<label for="mail">Adresse e-mail</label>
<input class="input" type="text" name="mail" id="mail" />
<label for="message">Message</label>
<textarea name="message" id="message"></textarea>
<input class="bouton" type="submit" value="Envoyer" />
</form>
</div>
Et mon CSS
#contact-form, #contact-infos {
display: inline-block;
width: 400px;
height: 480px;
vertical-align: top;
}
.input, textarea {
display: block;
width: 395px;
padding-left: 5px !important;
height: 25px;
background: #77B900;
border: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
resize: none;
margin-bottom: 5px;
font-family: Designosaur;
font-size: 1em;
behavior: url('PIE.htc');
}
.bouton {
margin-top: 5px;
float: right;
background: #77B900;
color: black;
padding: 5px;
font-weight: bold;
text-transform: uppercase;
border: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
font-family: Designosaur;
width: 100px;
behavior: url('PIE.htc');
}
.bouton:hover {
background: #272727;
color: #77B900;
cursor: pointer;
}
Merci si vous avez lu jusque là

Comme vous pouvez le remarquer, il y a un décalage de quelques pixels sur le bouton Envoyer (qui est parfaitement aligné avec le bord droite sous Firefox, Opera, IE toutes versions...).
Merci d'avance et bonne fin d'après-midi,
kinkaz
Modifié par kinkaz (27 Mar 2012 - 16:19)