Salut,
Je mets à jour mon portfolio et me rends compte que j'ai quitté la sphère du développement web trop longtemps
Pour mon nouveau site, je veux un design très simple, mais en lisant quelques tutoriaux je me suis rendu compte que dorénavant quand on voulait un design très simple on n'avait plus du tout besoin d'avoir des images et qu'on pouvait tout créer en css.
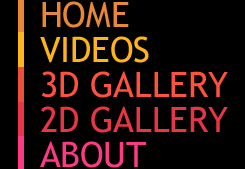
Ce que je souhaite, c'est avoir 5 boutons de couleurs différentes

Et que quand ma souris passe dessus, la couleur du bouton change, avec encore une fois une couleur différente par bouton.
J'avais commencé en utilisant des images et des #home:hover, mais j'ai un peu envie d'utiliser l'outil transition de css3 qui ne permet apparemment pas d'utiliser des images ; et je suis à peu près sûr que je peux le recréer en css et que ce sera moins lourd.
Donc pour l'instant, j'ai ça :
J'ai donc deux questions : j'ai vu sur ce site et d'autres que pour les menus, on utilisait beaucoup les listes, mais je me demande si c'est très recommandé quand on veut une couleur différente par bouton ?
Et je n'ai aucune idée de comment recréer la puce rectangulaire en css, qui elle aussi doit changer de couleur au passage de la souris.
Voilà, si quelqu'un a une idée
Ah, et encore un truc, j'utilise la police Trebuchet MS, et vu son nom je me demande si elle sera lisible sur les macs. Mais j'ai aussi cru comprendre que le problème des polices qui ne sont pas forcément disponibles sur l'ordinateur de l'utilisateur avait plus ou moins été résolu... Il y a quelque chose à faire ou ça devrait fonctionner tout seul ?
Merci !
Je mets à jour mon portfolio et me rends compte que j'ai quitté la sphère du développement web trop longtemps

Pour mon nouveau site, je veux un design très simple, mais en lisant quelques tutoriaux je me suis rendu compte que dorénavant quand on voulait un design très simple on n'avait plus du tout besoin d'avoir des images et qu'on pouvait tout créer en css.
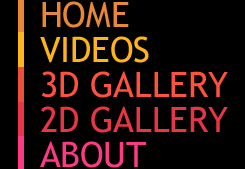
Ce que je souhaite, c'est avoir 5 boutons de couleurs différentes

Et que quand ma souris passe dessus, la couleur du bouton change, avec encore une fois une couleur différente par bouton.
J'avais commencé en utilisant des images et des #home:hover, mais j'ai un peu envie d'utiliser l'outil transition de css3 qui ne permet apparemment pas d'utiliser des images ; et je suis à peu près sûr que je peux le recréer en css et que ce sera moins lourd.
Donc pour l'instant, j'ai ça :
#home{
color:#35dae8;
}
#home:hover{
color:#e88835;
-webkit-transition:color 0.5s;
-moz-transition:color 0.5s;
-o-transition:color 0.5s;
-ms-transition:color 0.5s;
transition:color 0.5s;
}J'ai donc deux questions : j'ai vu sur ce site et d'autres que pour les menus, on utilisait beaucoup les listes, mais je me demande si c'est très recommandé quand on veut une couleur différente par bouton ?
Et je n'ai aucune idée de comment recréer la puce rectangulaire en css, qui elle aussi doit changer de couleur au passage de la souris.
Voilà, si quelqu'un a une idée

Ah, et encore un truc, j'utilise la police Trebuchet MS, et vu son nom je me demande si elle sera lisible sur les macs. Mais j'ai aussi cru comprendre que le problème des polices qui ne sont pas forcément disponibles sur l'ordinateur de l'utilisateur avait plus ou moins été résolu... Il y a quelque chose à faire ou ça devrait fonctionner tout seul ?
Merci !