bonjour
question de débutant
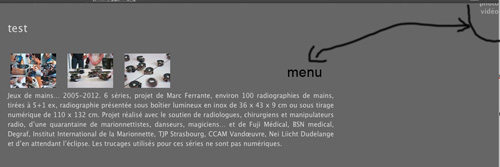
je veux aligner en hauteur un "menu du post" (fait de lien internes) sur une galerie, une vidéo, ou une image dans un container de 715px de large
exemple ici http://www.marcferrante.com/test
1 je suis allé voir sur les tutos et j'ai tapé ce html dans le post
mais cela ne marche pas : comment faire pour aligner le haut du "menu du post" sur le haut de la galerie ?
merci d'avance
Modifié par tatiana g (15 Mar 2012 - 09:01)
question de débutant
je veux aligner en hauteur un "menu du post" (fait de lien internes) sur une galerie, une vidéo, ou une image dans un container de 715px de large
exemple ici http://www.marcferrante.com/test
1 je suis allé voir sur les tutos et j'ai tapé ce html dans le post
[gallery=11]
<div class="menudupost">
<ul class="menudupost">
<li><a title="la danse de Saint-Guy" href="http://www.marcferrante.com/la-danse-de-saint-guy">présentation</a></li>
<li><a title="la danse de Saint-Guy (photo)" href="http://www.marcferrante.com/test">photo</a></li>
<li><a title="la danse de Saint-Guy (vidéo)" href="http://www.marcferrante.com/p985">vidéo</a></li>
<li><a title="the dance of St. Vitus (photo)" href="http://www.marcferrante.com/p4322"><span style="color: #ccffff;">english</span> </a><a title="der Veitstanz (foto)" href="http://www.marcferrante.com/p4324"><span style="color: #ccffff;">deutsch</span></a></li>
</ul>
</div>
<p style="text-align: justify;">texte[code]
[b]et ceci dans le css[/b]
[code]#ngg-galleryoverview,.ngg-galleryoverview {position: relative; width: 715px;}
#menudupost { float: right; vertical-align:top; width: 200px; list-style: none; text-align: right ; margin: 0; padding: 0; }
#menudupost li { background: #666 ; color: #ddd ; margin-bottom: 1px ; }
#menudupost li a { display: block ; background: #666 ; color: #ddd ; font: 1em " Trebuchet MS ",Lucida Grande,Arial,sans-serif; line-height: 1em ; text-align: right ; text-decoration: none ; padding: 4px 0 ; }
#menudupost li a:hover, #navigation li a:focus, #navigation li a:active { color: #fff ; text-decoration: underline ; }
mais cela ne marche pas : comment faire pour aligner le haut du "menu du post" sur le haut de la galerie ?
merci d'avance
Modifié par tatiana g (15 Mar 2012 - 09:01)