Bonjour,
J'ai un container qui contient des objets:
Mon container à une largeur fixe, mes items aussi et j'applique un float pour les mettre à un à coté de l'autre et aller à la ligne automatiquement:
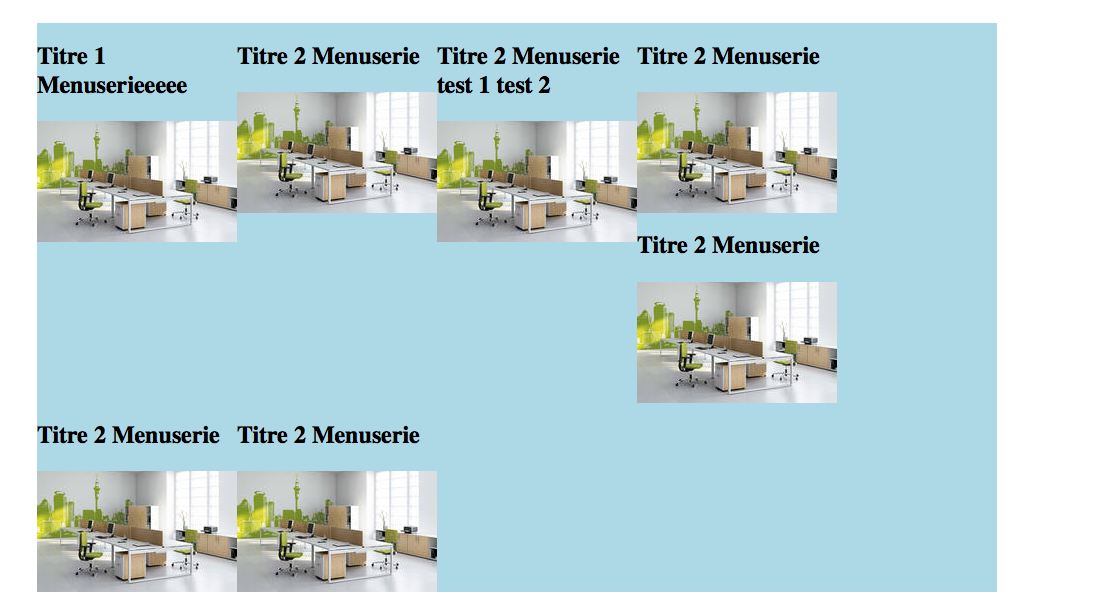
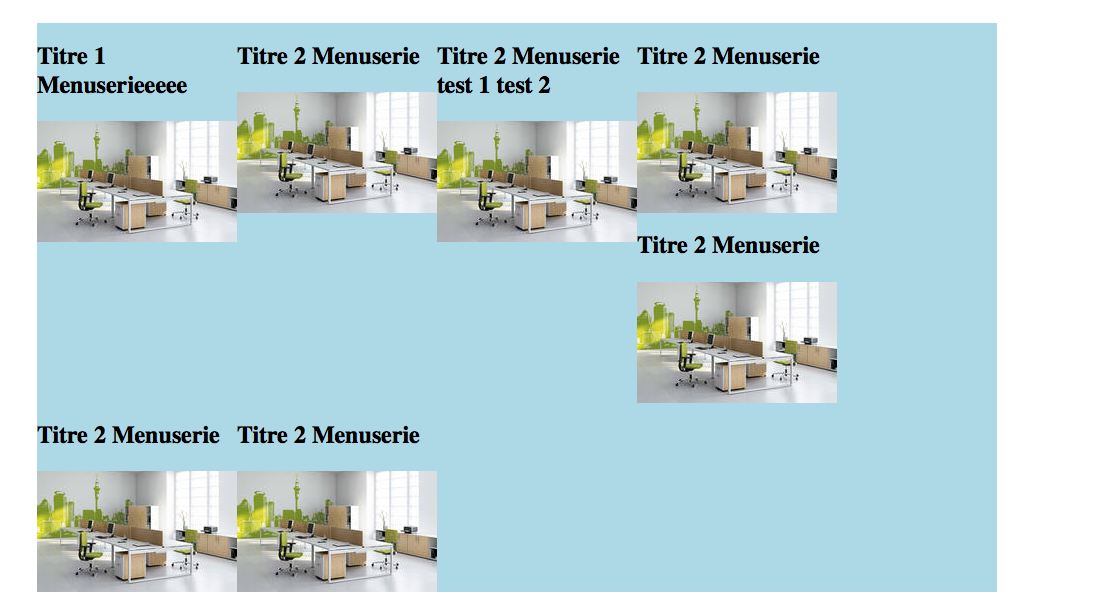
Le soucis c'est que mes items ont des hauteurs variables, du coup ça me fait ce genre de bug:

Comment faire pour que mes objets se placent tout à gauche une fois aller à la ligne?
J'avais trouvé en ajoutant une <div style="clear: both;"> tout les x items, mais ça m'oblige à modifier mon html, et dans ce cas ici je ne peux pas...
Alors comment faire? avez-vous une solution?
Merci d'avance
J'ai un container qui contient des objets:
<div class="container">
<div class="item">
...
</div>
<div class="item">
...
</div>
<div class="item">
...
</div>
<div class="item">
...
</div>
</div>
Mon container à une largeur fixe, mes items aussi et j'applique un float pour les mettre à un à coté de l'autre et aller à la ligne automatiquement:
.container {width: 500px; overflow: hidden;}
.item {width: 250px; float: left;}
Le soucis c'est que mes items ont des hauteurs variables, du coup ça me fait ce genre de bug:

Comment faire pour que mes objets se placent tout à gauche une fois aller à la ligne?
J'avais trouvé en ajoutant une <div style="clear: both;"> tout les x items, mais ça m'oblige à modifier mon html, et dans ce cas ici je ne peux pas...
Alors comment faire? avez-vous une solution?
Merci d'avance