Bonjour à tous !
Je vous mets en lien mon projet actuel pour peut être mieux comprendre ma question :
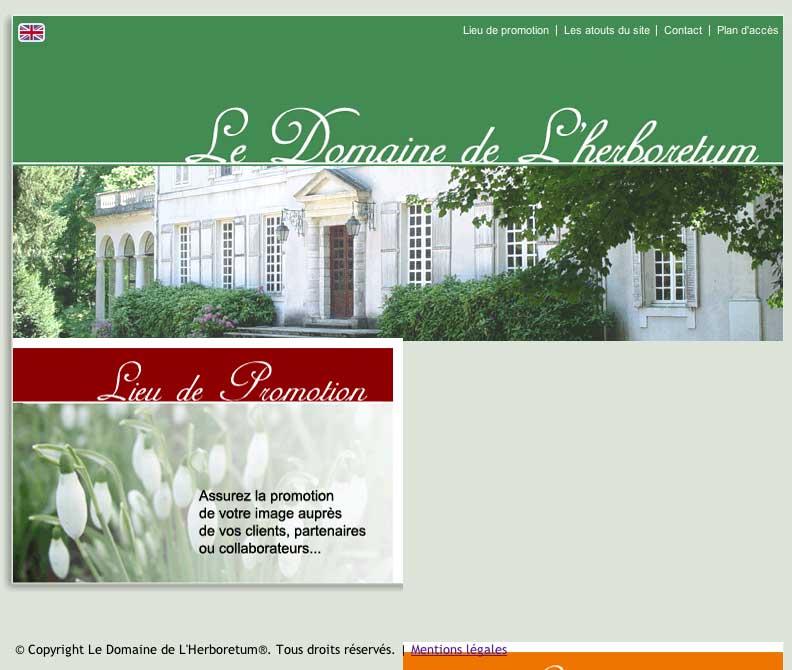
http://www.ecole-herboretum.fr/domaine/default.htm
J'aimerai que cette page soit visible sur toutes résolutions. Pour cela mon bloc fait 782px par 585 px et pourtant le site est coupé à la moitié en 800*600 et même en 1024*768 je dois utiliser le scroll bas pour tout voir ! Je ne comprends pas vmt le problème, je suis débutant, merci !
Je vous mets en lien mon projet actuel pour peut être mieux comprendre ma question :
http://www.ecole-herboretum.fr/domaine/default.htm
J'aimerai que cette page soit visible sur toutes résolutions. Pour cela mon bloc fait 782px par 585 px et pourtant le site est coupé à la moitié en 800*600 et même en 1024*768 je dois utiliser le scroll bas pour tout voir ! Je ne comprends pas vmt le problème, je suis débutant, merci !