Bonjour à tous et à toutes!
Mon premier message sur les forums d'Alsacréations sera pour vous demander votre aide.
Je suis actuellement en train de me créer un blog sous wordpress, et je plaque sur le CSS.
En effet j'ai défini un zone #content avec des bords arrondis, mais aussi un overflow-y: scroll.
Seulement quand on fait défilé le texte dans cette zone, celui-ci ne disparait pas au niveau des coins arrondis, mais agit plutôt comme si c'était des angles droits.
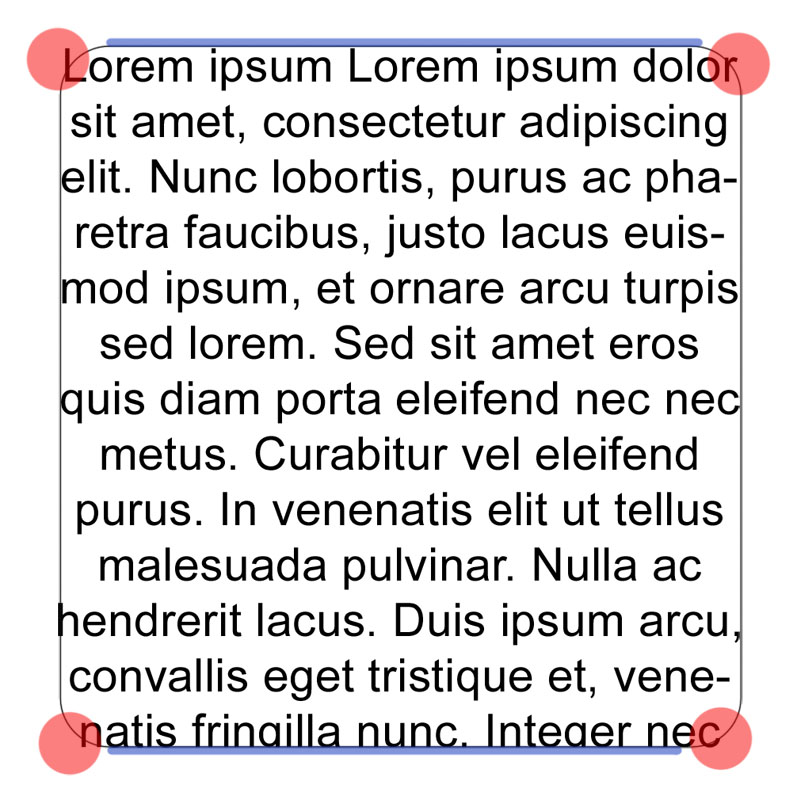
Je ne suis pas certain d'être bien clair, alors je vous joins une image ainsi que mon code CSS:
#content {
background: #FF6600;
width: 550px;
height: 450px;
-webkit-border-radius: 62px;
-moz-border-radius: 62px;
border-radius: 62px;
display: block;
overflow-y: scroll;
}
Legende image: Zone rouge= problème le texte sort de la zone arrondie
Ligne bleu: pas de problèmes le texte disparait bien dépassé cette ligne.

En espérant que vous pourrez m'aider, bonne soirée.
Mon premier message sur les forums d'Alsacréations sera pour vous demander votre aide.

Je suis actuellement en train de me créer un blog sous wordpress, et je plaque sur le CSS.
En effet j'ai défini un zone #content avec des bords arrondis, mais aussi un overflow-y: scroll.
Seulement quand on fait défilé le texte dans cette zone, celui-ci ne disparait pas au niveau des coins arrondis, mais agit plutôt comme si c'était des angles droits.
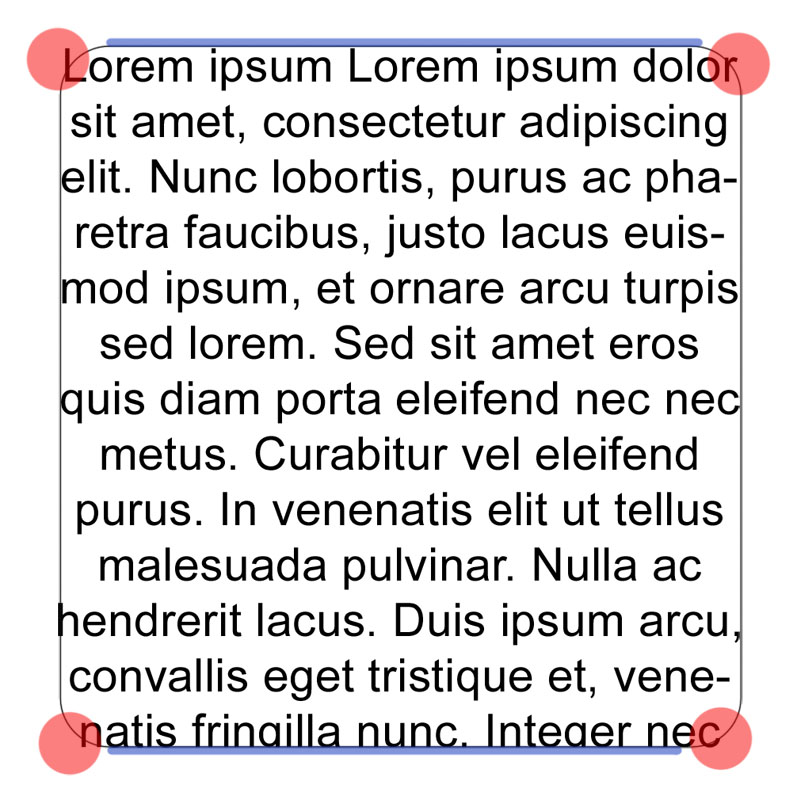
Je ne suis pas certain d'être bien clair, alors je vous joins une image ainsi que mon code CSS:
#content {
background: #FF6600;
width: 550px;
height: 450px;
-webkit-border-radius: 62px;
-moz-border-radius: 62px;
border-radius: 62px;
display: block;
overflow-y: scroll;
}
Legende image: Zone rouge= problème le texte sort de la zone arrondie
Ligne bleu: pas de problèmes le texte disparait bien dépassé cette ligne.

En espérant que vous pourrez m'aider, bonne soirée.