Bonjour à tous ! Je réalise un site, je suis désolé mais je ne peut pas vous fournir de version en ligne mais le code et des captures! 
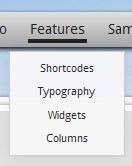
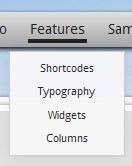
Voilà mon problème, j'utilise le plugin Jquery Superfish pour gérer mon menu, c'est impeccable!

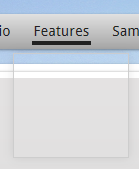
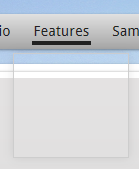
Sauf pour IE :

Désolé pour la qualité de l'image mais je n'ai aucune idée de pq sa fait ça, elle est clair sur mon ordi mais pas quand je l'upload....
Seulement la bordure apparaît mais pas le contenu ni le background..........impossible de trouver pourquoi.......J'ai fait pas mal de tests sans aucun résultat je remarque juste que quand j'augmente la hauteur de mon menu (le bloc gris) le texte apparaît convenablement. J'ai pensé à un overflow: visible mais aucun résultat..
Voilà la structure HTMl
Et le CSS
Modifié par NeepNeep (03 Mar 2012 - 20:13)

Voilà mon problème, j'utilise le plugin Jquery Superfish pour gérer mon menu, c'est impeccable!

Sauf pour IE :

Désolé pour la qualité de l'image mais je n'ai aucune idée de pq sa fait ça, elle est clair sur mon ordi mais pas quand je l'upload....
Seulement la bordure apparaît mais pas le contenu ni le background..........impossible de trouver pourquoi.......J'ai fait pas mal de tests sans aucun résultat je remarque juste que quand j'augmente la hauteur de mon menu (le bloc gris) le texte apparaît convenablement. J'ai pensé à un overflow: visible mais aucun résultat..
Voilà la structure HTMl
<div id="navmenu" class="navmenu_silver">
<ul class="sf-menu">
<li>
<a href="............">An item</a>
<ul class="sub-menu">
<li>some text</li>
<li>some text</li>
<li>some text</li>
</ul>
</li>
<li>some text</li>
</ul>
<div>
Et le CSS
#navmenu{
width: 905px;
margin: 0px 0 0 55px;
position: relative;
z-index: 4;
height: 35px;
}
/*** ESSENTIAL STYLES MENU ***/
.sf-menu, .sf-menu * {
margin: 0;
padding: 0;
list-style: none;
}
.sf-menu {
line-height: 1.0;
padding: 7px 0 0 10px;
text-align: center;
text-shadow: none;
}
.sf-menu ul {
position: absolute;
top: -999em;
width: 6.5em; /* left offset of submenus need to match (see below) */
border: 1px solid #CCCCCC;
padding: 5px;
background-color: #F7F7F7;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
}
.sf-menu li li , .sf-menu li li li{
background-color: #F7F7F7;
}
.sf-menu ul li {
width: 100%;
background-color: #F7F7F7;
padding: 3px 0 3px 0;
}
.sf-menu li:hover {
visibility: inherit; /* fixes IE7 'sticky bug' */
}
.sf-menu li {
float: left;
position: relative;
}
.sf-menu a {
display: block;
position: relative;
}
.sf-menu li:hover ul,
.sf-menu li.sfHover ul {
left: 0;
top: 2.5em; /* match top ul list item height */
z-index: 99;
}
ul.sf-menu li:hover li ul,
ul.sf-menu li.sfHover li ul {
top: -999em;
}
ul.sf-menu li li:hover ul,
ul.sf-menu li li.sfHover ul {
left: 6.5em; /* match ul width */
top: 0;
}
ul.sf-menu li li:hover li ul,
ul.sf-menu li li.sfHover li ul {
top: -999em;
}
ul.sf-menu li li li:hover ul,
ul.sf-menu li li li.sfHover ul {
left: 6.5em; /* match ul width */
top: 0;
}
/*** DEMO SKIN ***/
.sf-menu {
float: left;
margin-bottom: 1em;
}
.sf-menu a {
}
.sf-menu a, .sf-menu a:visited { /* visited pseudo selector so IE6 applies text colour*/
}
.sf-menu li {
}
.sf-menu li li {
}
.sf-menu li li li {
}
.sf-menu li:hover, .sf-menu li.sfHover,
.sf-menu a:focus, .sf-menu a:hover, .sf-menu a:active {
outline: 0;
}
/*** arrows **/
.sf-menu a.sf-with-ul {
padding-right: 2.25em;
min-width: 1px; /* trigger IE7 hasLayout so spans position accurately */
}
.sf-sub-indicator {
position: absolute;
display: block;
right: .75em;
top: 1.05em; /* IE6 only */
width: 10px;
height: 10px;
text-indent: -999em;
overflow: hidden;
}
a > .sf-sub-indicator { /* give all except IE6 the correct values */
top: .8em;
background-position: 0 -100px; /* use translucent arrow for modern browsers*/
}
/* apply hovers to modern browsers */
a:focus > .sf-sub-indicator,
a:hover > .sf-sub-indicator,
a:active > .sf-sub-indicator,
li:hover > a > .sf-sub-indicator,
li.sfHover > a > .sf-sub-indicator {
background-position: -10px -100px; /* arrow hovers for modern browsers*/
}
/* point right for anchors in subs */
.sf-menu ul .sf-sub-indicator { background-position: -10px 0; }
.sf-menu ul a > .sf-sub-indicator { background-position: 0 0; }
/* apply hovers to modern browsers */
.sf-menu ul a:focus > .sf-sub-indicator,
.sf-menu ul a:hover > .sf-sub-indicator,
.sf-menu ul a:active > .sf-sub-indicator,
.sf-menu ul li:hover > a > .sf-sub-indicator,
.sf-menu ul li.sfHover > a > .sf-sub-indicator {
background-position: -10px 0; /* arrow hovers for modern browsers*/
}
/*** shadows for all but IE6 ***/
.sf-shadow ul {
padding: 0 8px 9px 0;
-moz-border-radius-bottomleft: 17px;
-moz-border-radius-topright: 17px;
-webkit-border-top-right-radius: 17px;
-webkit-border-bottom-left-radius: 17px;
}
.sf-shadow ul.sf-shadow-off {
background: transparent;
}
Voilà un très grand merci si qqn trouve LA solution !
Modifié par NeepNeep (03 Mar 2012 - 20:13)