Bonjour,
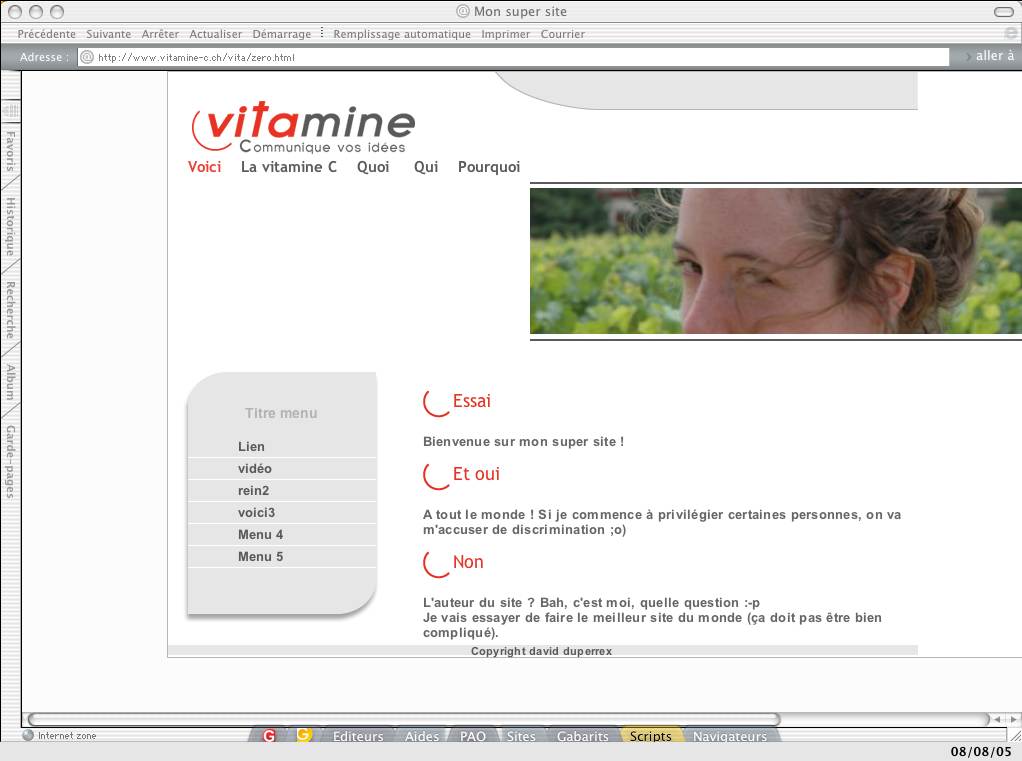
j'ai créer un menu arrondi pour mon menu secondaire
voilà le problème:

Sous IE il s'affiche normalement et non sur FF???
Une autre chose,j'ai quelques pixel que je n'arrive pas à aligner à droite, j'ai cherché mais sans résultat

Merci de ton aide
lien: www.vitamine-c.ch/vita/zero.html
Modifié par dups (08 Aug 2005 - 15:56)
j'ai créer un menu arrondi pour mon menu secondaire
voilà le problème:

Sous IE il s'affiche normalement et non sur FF???
Une autre chose,j'ai quelques pixel que je n'arrive pas à aligner à droite, j'ai cherché mais sans résultat


Merci de ton aide
lien: www.vitamine-c.ch/vita/zero.html
Modifié par dups (08 Aug 2005 - 15:56)