Bonjour à tous.
Je vous précise que je suis vraiment débutant dans les CSS. Je me forme par des tutoriels et en décortiquant des sites du web. J'ai bien avancé car j'ai pu établir quatre templates à partir de modèles que j'ai personnalisés. Mais je rencontre deux problèmes :
1er problème :
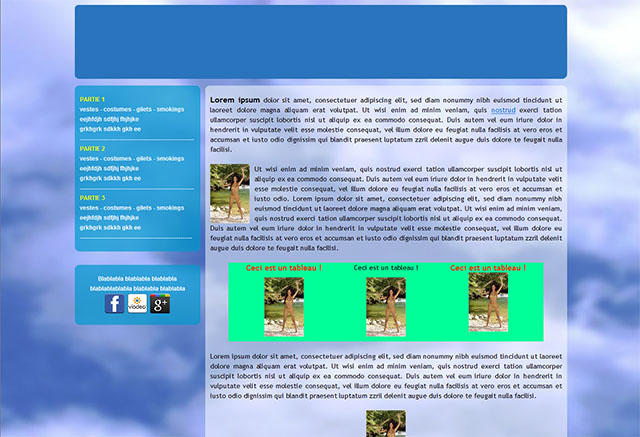
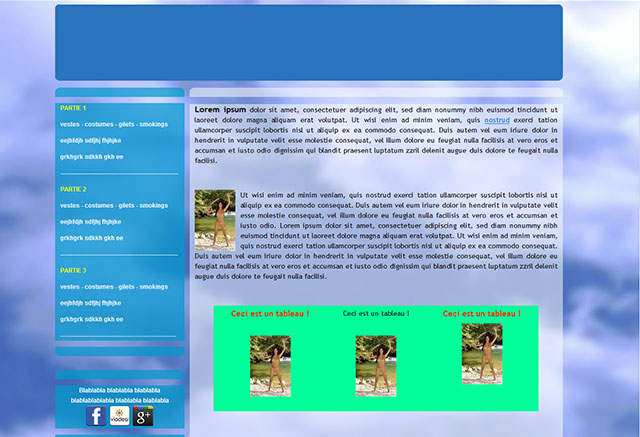
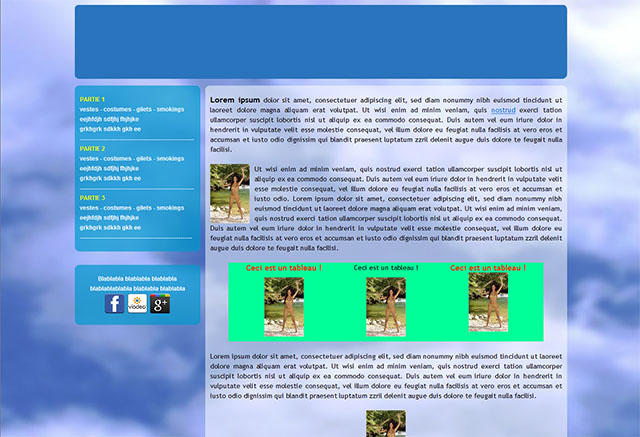
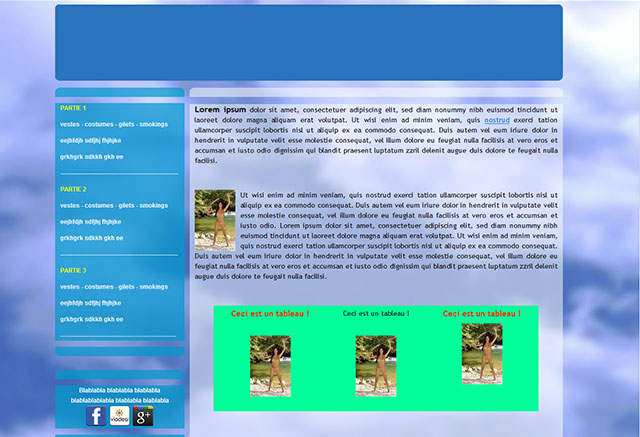
Dès le début, j'ai donc modifié un modèle existant, en incluant la fonction Thickbox, qui utilise une CSS. Gros problème : apparemment certaines modifications de ma page devaient modifier aussi la CSS Thickbox. Et si maintenant je retire la CSS Thickbox, ma mise en page est décalée, comme le montrent les deux images ci-dessous. Je voudrais maintenant utiliser Lightbox, qui ne pose pas ce genre de problème, mais pour l'instant j'ai été obligé de copier la partie CSS de Thickbox dans ma CSS, sinon je ne parviens pas à éviter ces espaces entre les blocs. Comment me débarasser de cette partie Thickbox sans changer l'aspect de ma page ?
2e problème :
Je ne sais comment, j'avais réussi à ce que mon menu soit aligné à gauche. Mais maintenant, quelque soit l'attribut de la DIV menugauchetexte, le texte reste à gauche. Et le plus étonnant, c'est que je ne trouve nulle part dans ma CSS de text-align: left; ! aucun autre élément parent n'a de propriété aligné à gauche. Comment récupérer la main sur le formatage de ce bloc ?
Ah, au fait, quand il y a un point au début, c'est un style, et quand il y a un dièse, c'est une DIV ?
Je vous copie les éléments ci-dessous. Merci beaucoup pour votre aide.


Modifié par themadwizard (22 Feb 2012 - 17:42)
Je vous précise que je suis vraiment débutant dans les CSS. Je me forme par des tutoriels et en décortiquant des sites du web. J'ai bien avancé car j'ai pu établir quatre templates à partir de modèles que j'ai personnalisés. Mais je rencontre deux problèmes :
1er problème :
Dès le début, j'ai donc modifié un modèle existant, en incluant la fonction Thickbox, qui utilise une CSS. Gros problème : apparemment certaines modifications de ma page devaient modifier aussi la CSS Thickbox. Et si maintenant je retire la CSS Thickbox, ma mise en page est décalée, comme le montrent les deux images ci-dessous. Je voudrais maintenant utiliser Lightbox, qui ne pose pas ce genre de problème, mais pour l'instant j'ai été obligé de copier la partie CSS de Thickbox dans ma CSS, sinon je ne parviens pas à éviter ces espaces entre les blocs. Comment me débarasser de cette partie Thickbox sans changer l'aspect de ma page ?
2e problème :
Je ne sais comment, j'avais réussi à ce que mon menu soit aligné à gauche. Mais maintenant, quelque soit l'attribut de la DIV menugauchetexte, le texte reste à gauche. Et le plus étonnant, c'est que je ne trouve nulle part dans ma CSS de text-align: left; ! aucun autre élément parent n'a de propriété aligné à gauche. Comment récupérer la main sur le formatage de ce bloc ?
Ah, au fait, quand il y a un point au début, c'est un style, et quand il y a un dièse, c'est une DIV ?
Je vous copie les éléments ci-dessous. Merci beaucoup pour votre aide.
@charset "UTF-8";
body {
background-color:#868789;
background-image:url(images/background3.jpg);
background-position:center top;
background-attachment:fixed;
background-repeat:no-repeat;
margin: 0px;
padding: 0px;
}
#container {
width: 1000px;
margin-left: auto;
margin-right: auto;
padding: 0px;
margin-bottom: 10px;
margin-top: 10px;
}
#header {
height: 150px;
text-align: center;
background-image: url(images/header.png);
}
#leftnav {
float: left;
width: 255px;
font-size: 12px;
font-weight: bold;
}
#menugauchetexte {
width: 235px;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #FFFFFF;
text-decoration: none;
line-height: 20px;
padding-left: 10px;
background-image: url(images/fondmenu.png);
padding-right: 10px;
}
#menugauchehaut {
width: 255px;
height: 32px;
background-image: url(images/menuhaut.png);
}
#menugauchebas {
width: 255px;
height: 32px;
background-image: url(images/menubas.png);
}
#menugauchetexte2 {
width: 235px;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #FFFFFF;
text-decoration: none;
line-height: 20px;
padding-left: 10px;
background-image: url(images/fondmenu.png);
padding-right: 10px;
}
#menugauchehaut2 {
width: 255px;
height: 32px;
background-image: url(images/menuhaut.png);
}
#menugauchebas2 {
width: 255px;
height: 32px;
background-image: url(images/menubas.png);
}
#content {
margin-left: 255px;
margin-top: 0px;
}
#contenthaut {
width: 735px;
height: 32px;
margin-left: 10px;
background-image: url(images/contenuhaut.png);
}
#contentfondboite {
width: 735px;
margin-left: 10px;
background-image: url(images/fondcontenu.png);
}
#contentbas {
width: 735px;
height: 32px;
margin-left: 10px;
background-image: url(images/contenubas.png);
}
#contenttexte {
width: 715px;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
text-align: justify;
font-size: 14px;
line-height: 20px;
margin-right: 10px;
margin-left: 10px;
}
#footer {
clear: both;
margin-left: 265px;
width: 735px;
height: 40px;
color: #333;
background-image: url(images/footer2.png);
text-align: center;
}
#menugauchetexte a:link {
text-decoration: none;
color: #fff;
}
#menugauchetexte a:hover {
text-decoration: none;
color: #fef98b;
}
#menugauchetexte a:active {
text-decoration: none;
color: #fef98b;
}
#menugauchetexte a:visited {
color: #fff;
text-decoration: none;
}
#menugauchetexte2 a:link {
text-decoration: none;
color: #fff;
}
#menugauchetexte2 a:hover {
text-decoration: none;
color: #fef98b;
}
#menugauchetexte2 a:active {
text-decoration: none;
color: #fef98b;
}
#menugauchetexte2 a:visited {
color: #fff;
text-decoration: none;
}
#centrage {
width: 100;
margin-left:auto;
margin-right:auto;
text-align: center;
}
.Style1 {
font-size: 16px;
font-weight: bold;
}
.Style2 {color: #FFFF00}
.Style3 {
font-size: 16px;
font-weight: bold;
color: #FF3300;
text-align: center;
}
.Style4 {
text-align: center;
}
.floatleft{
float: left;
margin-right: 10px;
}
.tableau1
{
margin-left:auto;
margin-right:auto;
width:640px;
}
.centrer {
margin-left:auto;
margin-right:auto;
text-align: center;
}
/* ----------------------------------------------------------------------------------------------------------------*/
/* ---- global settings needed for thickbox <<<-----------------------------------------------------------*/
/* ----------------------------------------------------------------------------------------------------------------*/
*{
text-align: justify;
margin: 0px;
padding: 0px;
}
/* ----------------------------------------------------------------------------------------------------------------*/
/* ---- thickbox specific link and font settings <<<------------------------------------------------------*/
/* ----------------------------------------------------------------------------------------------------------------*/
#TB_window {
font: 12px Arial, Helvetica, sans-serif;
color: #333333;
}
#TB_secondLine {
font: 10px Arial, Helvetica, sans-serif;
color:#666666;
}
#TB_window a:link {color: #666666;}
#TB_window a:visited {color: #666666;}
#TB_window a:hover {color: #000;}
#TB_window a:active {color: #666666;}
#TB_window a:focus{color: #666666;}
/* ----------------------------------------------------------------------------------------------------------------*/
/* ---- thickbox settings <<<-----------------------------------------------------------------------------*/
/* ----------------------------------------------------------------------------------------------------------------*/
#TB_overlay {
position: fixed;
z-index:100;
top: 0px;
left: 0px;
height:100%;
width:100%;
}
.TB_overlayMacFFBGHack {background: url(macFFBgHack.png) repeat;}
.TB_overlayBG {
background-color:#000;
filter:alpha(opacity=75);
-moz-opacity: 0.75;
opacity: 0.75;
}
* html #TB_overlay { /* ie6 hack */
position: absolute;
height: expression(document.body.scrollHeight > document.body.offsetHeight ? document.body.scrollHeight : document.body.offsetHeight + 'px');
}
#TB_window {
position: fixed;
background: #ffffff;
z-index: 102;
color:#000000;
display:none;
border: 4px solid #525252;
text-align:left;
top:50%;
left:50%;
}
* html #TB_window { /* ie6 hack */
position: absolute;
margin-top: expression(0 - parseInt(this.offsetHeight / 2) + (TBWindowMargin = document.documentElement && document.documentElement.scrollTop || document.body.scrollTop) + 'px');
}
#TB_window img#TB_Image {
display:block;
margin: 15px 0 0 15px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #666;
border-left: 1px solid #666;
}
#TB_caption{
height:25px;
padding:7px 30px 10px 25px;
float:left;
}
#TB_closeWindow{
height:25px;
padding:11px 25px 10px 0;
float:right;
}
#TB_closeAjaxWindow{
padding:7px 10px 5px 0;
margin-bottom:1px;
text-align:right;
float:right;
}
#TB_ajaxWindowTitle{
float:left;
padding:7px 0 5px 10px;
margin-bottom:1px;
}
#TB_title{
background-color:#e8e8e8;
height:27px;
}
#TB_ajaxContent{
clear:both;
padding:2px 15px 15px 15px;
overflow:auto;
text-align:left;
line-height:1.4em;
}
#TB_ajaxContent.TB_modal{
padding:15px;
}
#TB_ajaxContent p{
padding:5px 0px 5px 0px;
}
#TB_load{
position: fixed;
display:none;
height:13px;
width:208px;
z-index:103;
top: 50%;
left: 50%;
margin: -6px 0 0 -104px; /* -height/2 0 0 -width/2 */
}
* html #TB_load { /* ie6 hack */
position: absolute;
margin-top: expression(0 - parseInt(this.offsetHeight / 2) + (TBWindowMargin = document.documentElement && document.documentElement.scrollTop || document.body.scrollTop) + 'px');
}
#TB_HideSelect{
z-index:99;
position:fixed;
top: 0;
left: 0;
background-color:#fff;
border:none;
filter:alpha(opacity=0);
-moz-opacity: 0;
opacity: 0;
height:100%;
width:100%;
}
* html #TB_HideSelect { /* ie6 hack */
position: absolute;
height: expression(document.body.scrollHeight > document.body.offsetHeight ? document.body.scrollHeight : document.body.offsetHeight + 'px');
}
#TB_iframeContent{
clear:both;
border:none;
margin-bottom:-1px;
margin-top:1px;
_margin-bottom:1px;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head>
<html xmlns="http://www.w3.org/1999/xhtml">
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script>
<script type="text/javascript" src="js/lightbox.js"></script>
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="lightbox.css" type="text/css" media="screen" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /><style type="text/css">
<!--
body {
background-color: #0099CC;
}
-->
</style></head>
<body>
<div id="container">
<!-- La DIV container contient TOUT -->
<div id="header"></div>
<div id="leftnav">
<!-- La DIV leftnav peut prendre une couleur de fond et contient DIV menugauchehaut (arrondi) + DIV menugauchetexte qui permet des marges + DIV menugauchebas (arrondi) -->
<div id="menugauchehaut"></div>
<div class="Style2" id="menugauchetexte">
<p class="Style2">PARTIE 1 </p>
<p><a href="vestes.php">vestes - costumes - gilets - smokings</a> </p>
<p>eejhfdjh sdfjhj fhjhjke</p>
<p>grkhgrk sdkkh gkh ee</p>
<p>----------------------------------------------------------</p>
<p class="Style2">PARTIE 2</p>
<p>vestes - costumes - gilets - smokings </p>
<p>eejhfdjh sdfjhj fhjhjke</p>
<p>grkhgrk sdkkh gkh ee</p>
<p>----------------------------------------------------------</p>
<p class="Style2">PARTIE 3</p>
<p>vestes - costumes - gilets - smokings </p>
<p>eejhfdjh sdfjhj fhjhjke</p>
<p>grkhgrk sdkkh gkh ee</p>
<p>---------------------------------------------------------</p>
</div>
<div id="menugauchebas"></div>
<div id="menugauchehaut2"></div>
<div id="menugauchetexte2">
<p><div id="centrage">Blablabla blablabla blablabla blablablablabla blablabla blablabla<br />
<img src="images/facebook.png" width="40" height="40" /> <img src="images/viadeo.png" width="40" height="40" /> <img src="images/googleplus.png" width="40" height="40" /></div>
</p>
</div>
<div id="menugauchebas2"></div>
<!-- Ci-dessous fermeture de la DIV leftnav -->
</div>
<div id="content">
<div id="contenthaut"></div>
<!-- La DIV contentfondboite permet le fond translucide et contient contenttexte -->
<div id="contentfondboite">
<div id="contenttexte">
<p>
<!-- La DIV contenttexte est là pour permettre les styles et marges du texte de la colonne centrale -->
<span class="Style1">Lorem ipsum</span> dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis <a href="vestes.php">nostrud</a> exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. </p>
<p> </p>
<p><a href="images/01826a.jpg" rel="lightbox" title="Photo 1"><img src="images/small_01826.jpg" alt="Photo 1" width="80" height="120" border="0" class="floatleft"/></a>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p> </p>
<table width="640" border="0" align="center" cellpadding="5" cellspacing="0" bgcolor="#00FF99" class="tableau1">
<tr>
<td align="center"><div align="center" class="Style3">Ceci est un tableau ! </div></td>
<td align="center"><div align="center" class="centrer">Ceci est un tableau ! </div></td>
<td align="center"><div align="center" class="Style3">Ceci est un tableau ! </div></td>
</tr>
<tr>
<td align="center"><div id="centrage"><img src="images/small_01826.jpg" width="80" height="120" /></div></td>
<td align="center"><div id="centrage"><img src="images/small_01826.jpg" width="80" height="120" /></div></td>
<td align="center"><div id="centrage"><img src="images/small_01826.jpg" width="80" height="120" /></p>
<p> </p>
</div></td>
</tr>
</table>
<p> </p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p> </p>
<p><div id="centrage"><img src="images/small_01826.jpg" width="80" height="120" class="centrer" /></div></p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p> </p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p> </p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p> </p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<!-- Ci-dessous fermeture de la DIV contenttexte -->
</div>
<!-- Ci-dessous fermeture de la DIV contentfondboite -->
</div>
<div id="contentbas"></div>
<!-- Ci-dessous fermeture de la DIV content -->
</div>
<div id="footer">
<p>aaaaa</p>
</div>
<!-- Ci-dessous fermeture de la DIV container -->
</div>
</body>
</html>


Modifié par themadwizard (22 Feb 2012 - 17:42)